HTML Blocks
2 minutes to readHTML blocks can be added to any DataPage for adding descriptive text, links or graphics to your DataPages. They can also be used to add snippets of JavaScript, HTML or CSS.
Inserting an HTML Block
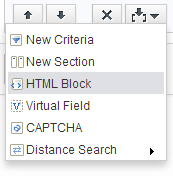
Edit a DataPage, navigate to the Configure Fields screen, click the Insert button at the bottom right corner of the DataPage Elements panel and select HTML Block.

The HTML Block appears on the elements list. Click on the HTML block and insert your content into the panel on the right. You can insert and format your text using the rich text editor or insert HTML and JavaScript code in the Source mode.
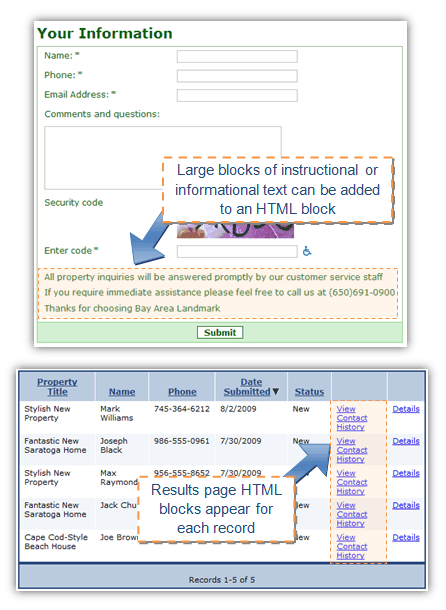
Below are simple examples of how HTML blocks can appear in finished DataPages:

Note: The HTML Block cannot be longer than 10,000 characters.
Inserting Code
The HTML editor does its best to fix incorrect HTML code, but there may be times when you don’t want your code to be modified. To remove the HTML editor from your HTML block go to Advanced tab of an HTML block and disable the editor.
Advanced Options
If you have enabled Advanced Options and Parameters, you can use the picker button to insert various types of parameters such as data source fields, query string parameters, system parameters, authentication parameters or app parameters.

