Add Rounded Borders to the Form and Fields
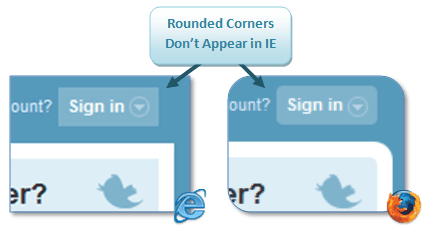
2 minutes to readThis article shows you how to add CSS3 rounded corners to your form and fields. Please note that this technique only works on the browsers that support CSS3 standards.

Steps to adding rounded borders to fields:
In the Caspio proceed to the Styles section. Select the style you would like to change and click the Edit button.
On the Define Style Settings screen, click on the Source tab to view the CSS source.
In the DataPage Elements panel, under the Forms/Details section locate the Fields sub-section. Each of these elements should already contain a border style. We are going to add some CSS to these elements to round the border edges. Add the following code to these elements: .cbFormTextField, .cbFormTextArea, .cbFormPassword
-moz-border-radius: 6px; -webkit-border-radius: 6px; -khtml-border-radius: 6px; border-radius:6px;
You can adjust how rounded the corners are by increasing or decreasing the radius number (6px).

Note: Your fields must have a border style to have rounded borders (for example, border:2px solid grey;).
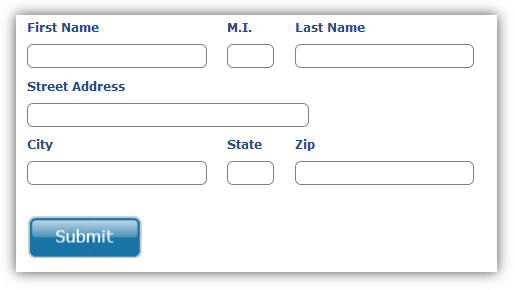
Steps to adding rounded borders to form:
In the Caspio proceed to the Styles section. Select the style you would like to change and click the Edit button.
On the Define Style Settings screen, click on the Source tab to view the CSS source.
In the DataPage Elements panel, under the Forms/Details section locate the Layout sub-section. We are going to add the following to .cbFormTable to round the border edges. This element may already contain a border and padding style that you can adjust.
border-collapse: separate; padding: 10px; -moz-border-radius: 6px; -webkit-border-radius: 6px; -khtml-border-radius: 6px; border-radius:6px;
You can adjust how rounded the corners are by increasing or decreasing the radius number (6px).
Please note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.

