
Caspio is the world’s leading cloud platform for building online database applications without coding.
Start a free trial today and experience the power of no-code.

© 2025 Caspio, Inc. Sunnyvale, California. All rights reserved.
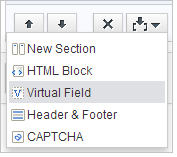
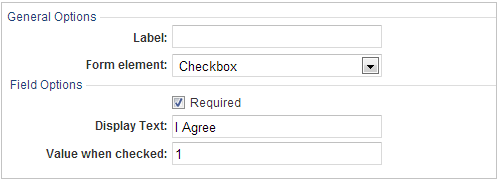
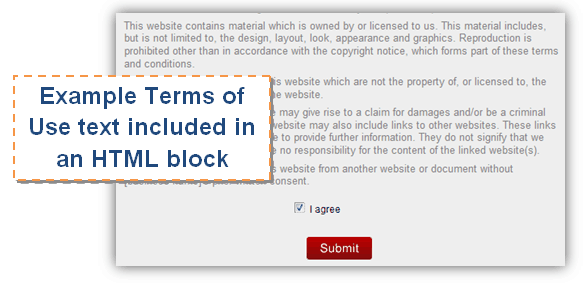
Virtual fields are DataPage elements that do not have underlying fields in the source table or view to store entered data. You can use them for input that will not be saved, such as “I agree” checkboxes. You can also use them to pass data to other DataPages using parameters. Virtual fields can also be used in Forms, Reports, and log-in forms configured with custom authentication.
In this article, you add a virtual field to an existing Submission Form to include the “I Agree” option.




Caspio is the world’s leading cloud platform for building online database applications without coding.
Start a free trial today and experience the power of no-code.

© 2025 Caspio, Inc. Sunnyvale, California. All rights reserved.