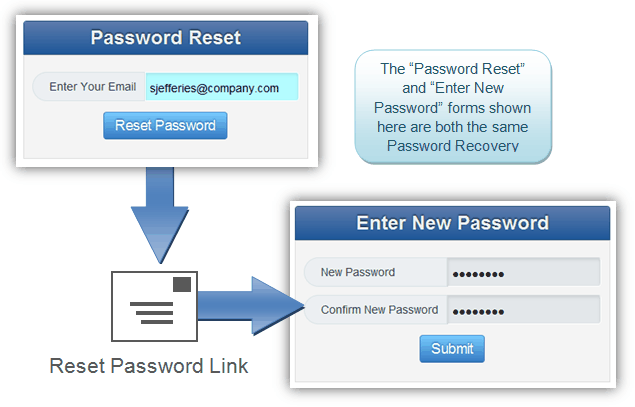
Password Recovery Forms
9 minutes to readA Password Recovery DataPage allows your users to receive their password or perform a password reset link via email. These instructions show how to create a sample Password Recovery DataPage that allows users to retrieve and reset their password.

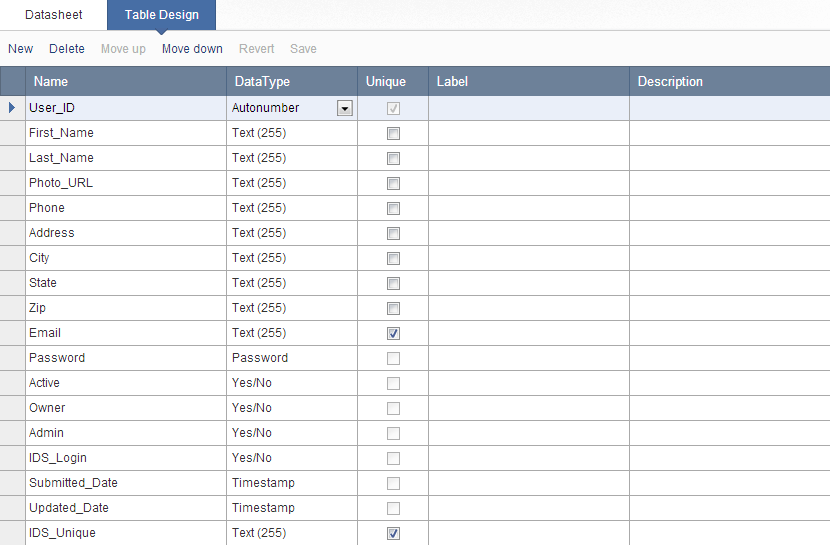
Ensure that you already have a table or user profile information or view before creating the Password Recovery Form. If you are using a view, it must be based on a single table.

On Caspio homepage, select an app or create a new app. In the App Overview page, click DataPages on the sidebar menu and click on New DataPage.
On the DataPage Type screen, you can select the type of DataPage. By default, the cursor selects Submission Form as the first DataPage type. Select the type as Password Recovery.
On the DataPage DataSource screen, you can set the data source (table or view) that is the basis for this DataPage. Additionally, you can assign other objects that change the behavior of this DataPage. These options are listed below:
- Select a Table or View that will be the primary data source for your DataPage.
- Name your DataPage or use the suggested name.
- Style determines the look and feel for your DataPage. Select a Style or use the default selections.
- Localization determines DataPage time zone, formatting for number, currency and date, and language of DataPage messages. Select a Localization or use the default selections.
- Restrict access to this DataPage based on an Authentication or Connection. Without this option, the DataPage can be access without any restriction. Note the important difference between Authentication and Connection.
- Authentication: Users will need to login prior to accessing your DataPage. Learn more about Authentications. The list of authorized users must be known and available in a table in your account.
- Connection: Public users will need to connect using a social profile account (Facebook, Google, Twitter, etc.) before or after accessing your DataPage. Learn more about Connections. Note that essentially anyone can access your DataPage as long they are logged into their social profile account. This is not a security feature.

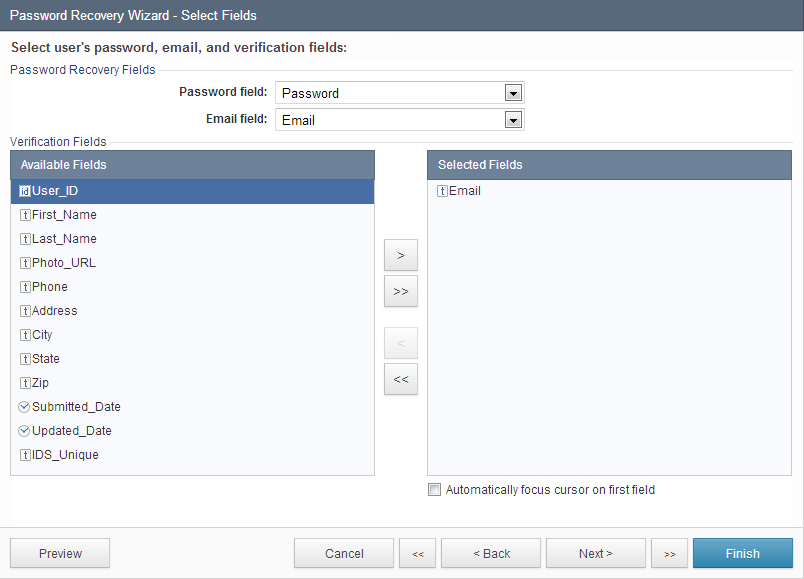
On the Select Fields screen, you can move fields to include in this Submission Form from the Available Fields list to the Selected Fields list. You can select which fields are used to hold your users’ password and email on the Select Fields screen. Caspio automatically detects password and email data types in the Password field and Email field dropdowns. Next, select fields to verify the users’ identity. At least one unique field is needed for user verification. The password field cannot be used for verification. All verification fields will be required. Check Automatically focus cursor on first field to automatically place a cursor on the first field of the form. If the login form is outside the initial page viewing area, the browser will scroll to bring the form into the viewing area.
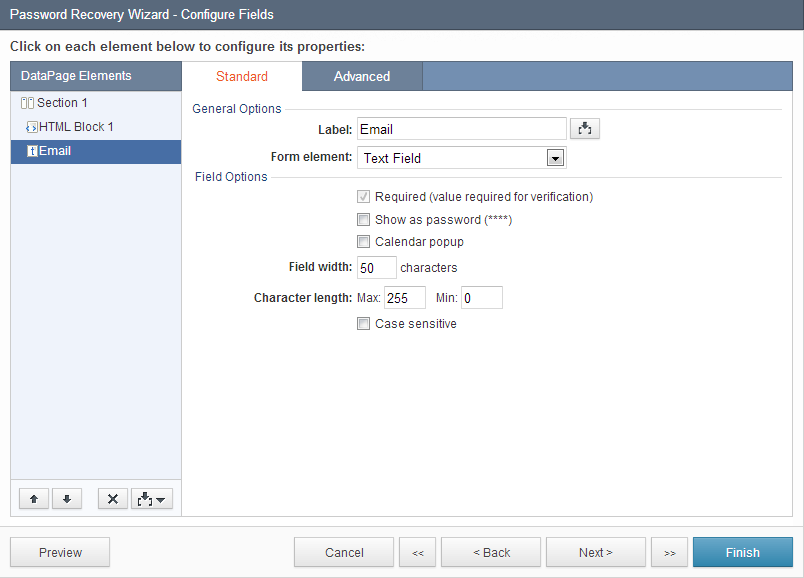
Now, you are in the Configure Fields screen where in you can configure the functionality, appearance, data validations, and other properties for each field that were selected on the previous screen. Select a field from the DataPage Elements menu on the left and configure field properties on the right. You can insert new elements into your Submission Form, including a New Section, HTML Block, Virtual Field, Header & Footer, and CAPTCHA.

Click the Insert button to add a section, a virtual field, an HTML Block , CAPTCHA or Header & Footer.
Use the Move up and Move down buttons to change the display order of the sections, fields and blocks.
On the Standard tab, you can configure the following properties:
General Options
- Label – this is the instructional text or field name which displays to the left or top of the field.
- Form element – the form element controls the visual display of the field and how its value is changed.
Field Options
Various field’s properties can be configured here, such as make the field Required in the form, and adjust the number of characters for the field.
You can configure the following in the Advanced tab:
Layout Options
- By default, every form field starts on a new line. Check Continue next element on same line to place multiple fields on one line.
- You can override the default label position and specify another one using the Label Position dropdown.
External Associations and Defaults
The options under External Associations and Defaults allow you to assign values for your fields, receive or pass parameters, and customize or edit parameter names.
- By default, form fields are assigned to load its value. To receive a parameter in a field, enable the On load option by checking the Receive value or parameter. Enter a parameter value in the space provided. You can choose to receive External Parameter, Authenticated Fields, Connection Field, and App parameters. Additional options will be displayed if External Parameter options are selected.
- To pass a parameter to the next page, enable the On exit option by checking Pass field value as parameter and enter the parameter value. You need to follow the parameter structure as indicated in the gray text.
In this scenario, an HTML Block is added on this form. Customize your verification fields to your preference.
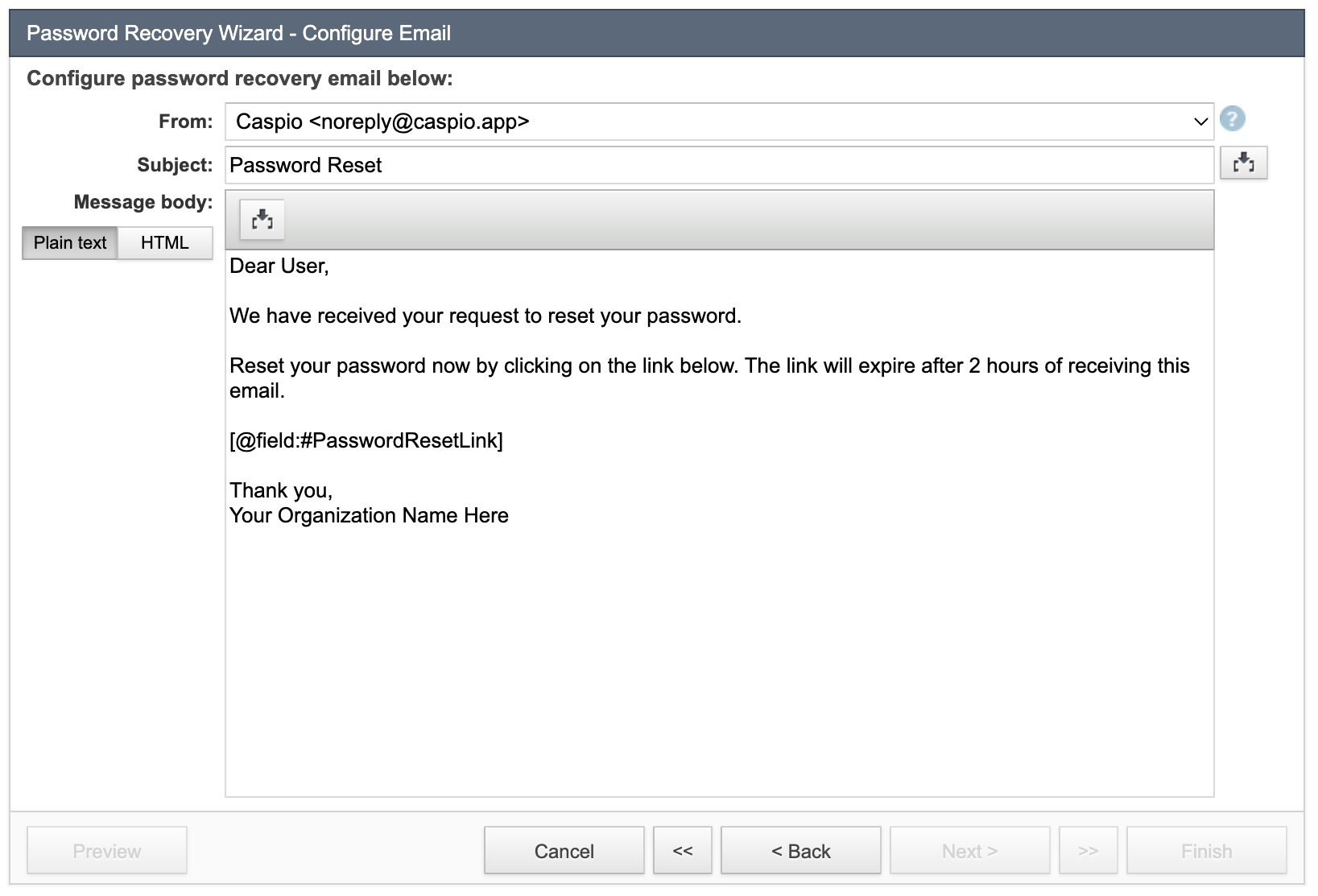
In the Configure Email screen, you can customize the email your users will receive.
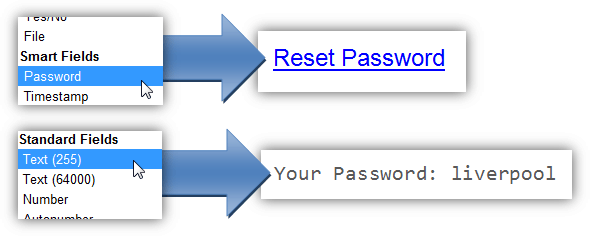
If your password field is using the Password data type, the email will contain a Password Reset link. If your password field is using another data type, such as Text (255), the user’s password will be emailed directly to the user’s associated email address.

Note: As a security best practice, it is recommended that you change your password field to the Password Data Type so it can be encrypted, and re-edit this DataPage so it’s password reset rather than recovery.
On this screen, you can customize the password recovery email.
- From – select the email address the message will be sent from.
- Subject – include the subject title for the email. By default, the password recovery form includes a suggested subject title. You can personalize the subject line for the user or scenario by entering text and inserting fields from the table.
- Message body – by default, the password recovery form includes a suggested message. Customize the email template as needed. Type the contents of your email message. Do not modify the dynamic password field.
- Email format – choose Plain text or HTML format to display the email message.
To insert a field in Subject or Message body, use the parameter picker to select a field from the first dropdown and select the format from the second dropdown. If you are using a Password data type, two special parameters are available in the dropdown:
- #PasswordResetLink – this parameter will insert a link directly to the password reset page deployed using a Direct from Caspio URL.
- #PasswordResetToken – this token can be used to direct the user to an embedded deployment of the Password Reset DataPage.
The default reset password link will direct the user to a Caspio deployed URL link. If you have embedded a Password recovery DataPage into a webpage, you can create a custom link to redirect your users back to that URL. This custom link will include a reset token that will automatically change the Password Recovery DataPage into a Password Reset form uniquely for that returning user.
To create a custom link, copy the host URL of your Password Recovery DataPage and paste it into your email’s message body. Add the following to the end of the URL:
?cbprt=
After the equal sign, insert the #PasswordResetToken parameter from the picker dropdown. It should appear like this:
http://www.samplesite.com/passwordrecovery.html?cbprt=
In this example, default settings are used.

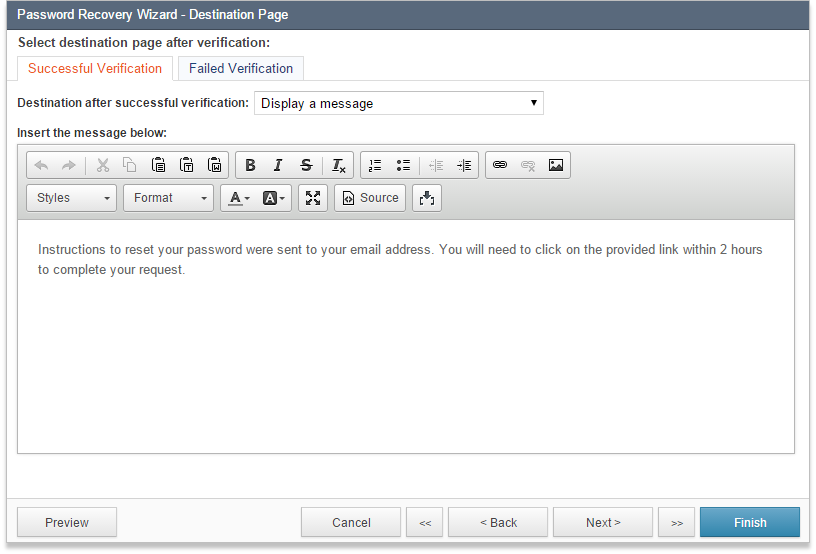
On the Destination Page screen, you can configure where the user will be directed upon successful verification and upon failed verification. The following options are available:
- Same Form – loads the same form. This is useful for data entry purposes.
- Go to a new page – redirects users to a confirmation web page (URL) on your own site. For the URL address, you can enter the full URL address or a relative path. To enable a relative path for your destination page, check Relative and enter a valid path in relation to the deployed DataPage. A confirmation page must be designed and accessible on your site.
- Display a message – by default, the destination is set to display a confirmation message. Compose a new message in text, HTML format or use the default one. To insert HTML or JavaScript code you must go to the Source view.
- Go to a DataPage – opens another DataPage.
When entering URLs into the above destinations, be sure to include a protocol (http:// or https://)
If you set the destination to display a message for Failed Verification, check Display Password Recovery DataPage below this message to display the message above this form.
In this scenario, destinations for successful and failed verification are configured to display a message.

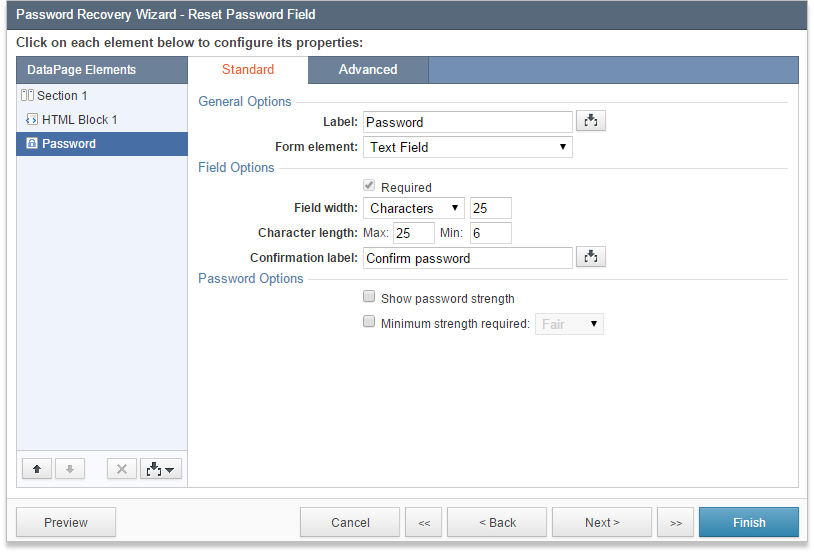
If you are using a password data type field, this screen will appear. You can configure the Reset Password field. The password field must be required, displayed in password characters, and an additional confirmation password field is included. When a user enters a new password, the password value is hidden and is displayed with the ***** characters. You can insert formatting blocks, such as a Header, Footer, or HTML Block.

In this scenario, an HTML Block is added to the form. No other additional configurations are added.
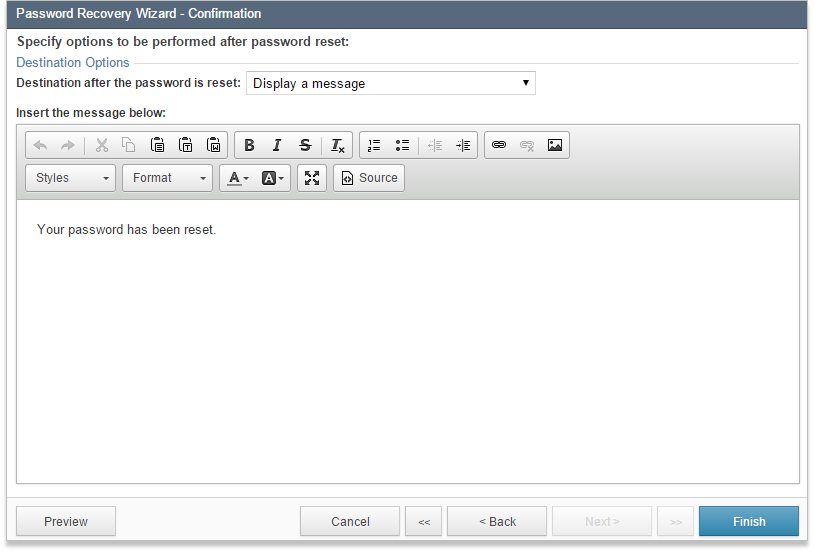
Next, you can set a destination after the password reset is successful.
When entering URLs into the above destinations, be sure to include a protocol (http:// or https://)
In this scenario, the destination is set to display a message. Click Finish.

You have successfully created a Password Recovery DataPage that allows users to retrieve and reset their password. Click Preview to view your Password Recovery form. It should appear like this:

For more details, you can watch the recording of our live session:

