Hiding Multiple Login Forms
2 minutes to readWhen you have a web page with multiple authenticated DataPages, you can hide the unwanted login screens for each DataPage by including custom JavaScript and HTML code in the DataPages’ Authentication object.
- In your Caspio account, open the app that has the authenticated DataPages.
- In the application, click the Authentications tab on the sidebar menu.
- Edit the Authentication object used in the DataPages.
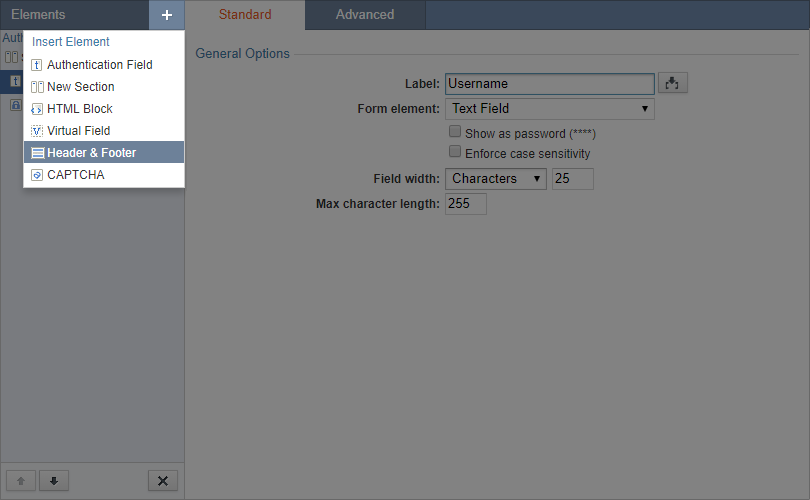
- Under Configure Authentication section, click the + (plus) icon in the upper right of the Elements panel and select Header & Footer.

- Add HTML code in the Header and Footer as follows: For DataPages with Responsive option enabled:
- In the Header, disable HTML Editor in the Advanced tab and add the following code:
- In the Footer, disable HTML Editor in the Advanced tab and add the following code:
For DataPages with Responsive option disabled:
- In the Header, disable HTML Editor in the Advanced tab and add the following code:
- In the Footer, disable HTML Editor in the Advanced tab and add the following code:
Note: All DataPages embedded in the same web page must be either responsive or non-responsive. Mixing both options will cause undesirable behavior.
In the Header, disable HTML Editor in the Advanced tab and add the following code:
- Click Save to save the changes.
- In your web page where you embedded the DataPages, add the following JavaScript before the Caspio deployment code.
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
code1
</header><div class="cbAuthBox"><header>
code2
</footer></div><footer>
code3
<div class="cbAuthBox">
code4
</div>
code5
<script type="text/javascript">
function hideDP() {
const authForms = document.getElementsByClassName('cbAuthBox');
Array.prototype.forEach.call(authForms, function (authForm, index) {
if (index > 0) { // Skip the first DP
authForm.style.display = 'none'; // and hide the rest
}
});
}
document.addEventListener('DataPageReady', hideDP);
</script> 
