Gradient Backgrounds for Fields
2 minutes to readTo create a gradient background in your Text Fields and Text Areas, you will need to use an online tool to create a gradient .png file and then add it to our style.

- First create the gradient background file. The image should be about 4 x 10 pixels.
- Save the gradient image to your web server. To use the gradient image in your DataPages you will need to host the image on your web server so it can be referenced. Upload the image to your server and note the URL because you will need it later.
- Next, update your DataPage Style. Navigate to the Styles listing, select the style of your DataPage and click Edit.
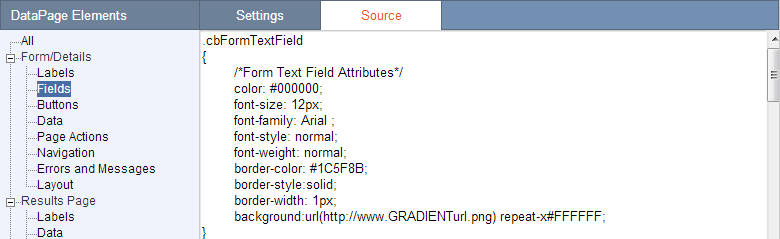
- Click the Source tab and select the Forms/Details section, Fields option.
- Add the following line of CSS code to both the first and second object:
background: url(Gradient URL) repeat-x #FFFFFF;

Replace “Gradient URL” with the address of the gradient image from step 2.
If your Gradient does not go to white then you will need to replace #FFFFFF with the “Gradient to” color from step one.
- You can preview the gradient by clicking Preview near the lower right hand corner of the Style wizard. Click Save to save your Style.

Please note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.

