Using Google Web Fonts
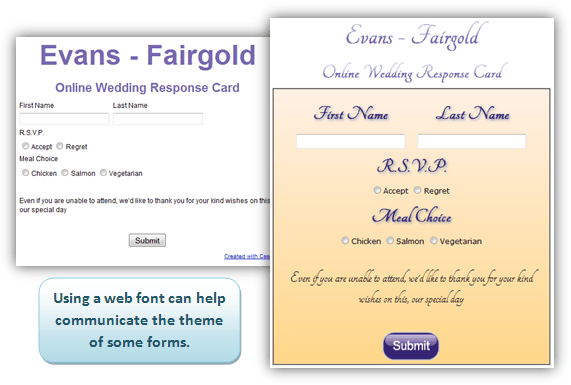
3 minutes to readThe Google Fonts API is a solid solution to adding variety beyond the supported internet fonts. Using web fonts as opposed to inline graphics has several advantages. In addition to being easier to update and change, the text can be read directly by automated screen reading programs. This helps to make your site more accessible to the visually impaired and non-English speakers who use online translation services.

Steps to add Google web fonts to your Caspio DataPage:
Add Google’s Style to your DataPage Header
In every DataPage where you would like to display a Google web font you must include a link to Google’s web font stylesheet. Select the font you would like to use from the Google Font Directory. Replace Font Name in the following line with the font you would like to use.
Open the DataPage Wizard by selecting your DataPage and clicking the Edit button. Navigate to the DataPages listing, select your DataPage and click Edit. Proceed to the Configure Fields screen. Using the Insert button add Header & Footer sections to your DataPage Elements. Paste the above code into your DataPage Header. Click Finish to save your DataPage.
* Note – If you are embedding your DataPages, you can also paste the above code directly into your host webpage header. Because Caspio DataPages respond to cascading style sheets (CSS) the data included in the link will be made accessible to the DataPage in most cases.
Add the font-family attribute to appropriate classes
Next, go to the Styles listing. Select the Style that is applied to your DataPage and click Edit.
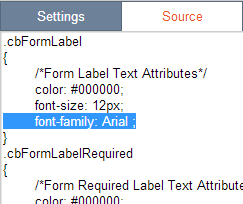
Click the Source tab. Now you can replace the current font-family attribute values with the name of your Google web font. You will probably need to replace the attribute in several CSS classes. Labels, Errors, Data and HTML Tags all have multiple CSS classes that can be changed.

Unfortunately, because the font is loading in your DataPage, you will not be able to see the font in the Style Preview window.
Please note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
code1
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Font Name">

