Card Report
6 minutes to readA Card Report displays the records in a card grid of multiple rows and columns. Card Reports work best for showing small snippets of data in a flexible card format. For instance, as a sales manager, you can view all your sales prospects.
Steps to create Card Reports
- Select the fields you want to include in the report:
- In the upper panel, click the Add elements button.
- Select Reports → Card.
- In the Data source panel, select a table or view that will be the primary data source for your DataPart.
- From the Available fields panel, select the fields you want to use in your app. To do that, click the field or drag and drop it into the Selected fields section. You can bulk-add all the fields by clicking the Select all button.

Note: For each Attachment field in the source table, two options are available: File name, which can be shown as text or download link, and Preview. You can select either of them, or both.
- Click Next.
- Configure the report fields:
- Optional: If you want to add customizable HTML content for descriptive text, links, or graphics to the AppPage, in the Elements panel, click Add > HTML block and edit the code.
You can format the content in the visual editor or enter your custom code. HTML blocks support inserting parameters. - In the Elements panel, select a field that should be displayed in a report. You can also rearrange the order of fields using drag and drop.
- In the General tab, provide a label for a field column.
- In the Appearance tab, select the label position.
- Optional: If you want to edit the formatting and style for this field, in the Format and style section, click Format. In the panel that opens, select the value type and its formatting options, such as regional formatting or decimal places, if applicable.
- Select Create.
- Optional: If you want to add customizable HTML content for descriptive text, links, or graphics to the AppPage, in the Elements panel, click Add > HTML block and edit the code.
After creating a Card Report, you can modify it by applying additional configurations. Learn more.
Note: You can restrict the visibility of specific records in a report by managing role permissions. Learn more.
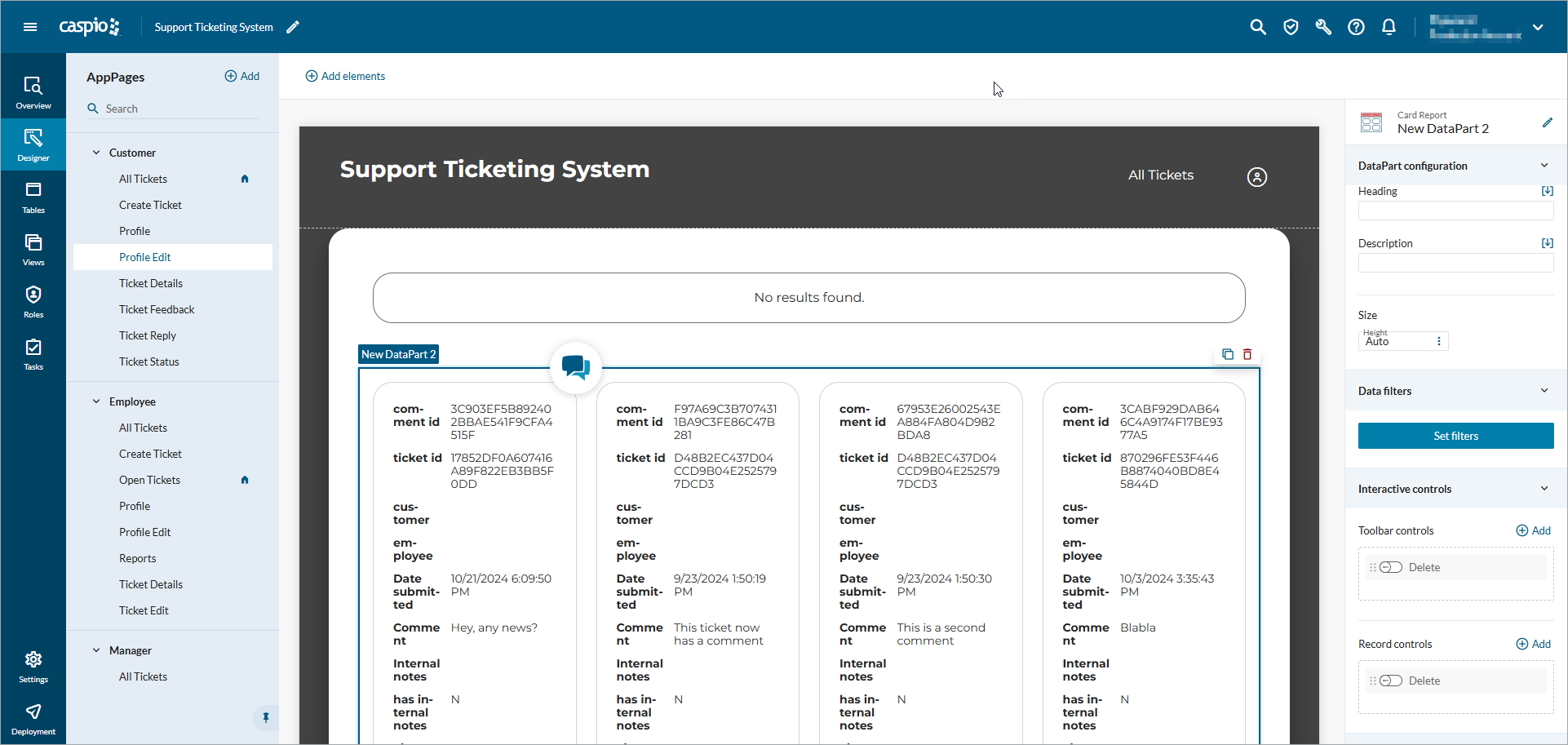
Configuring additional options for a Card Report
After creating a Card Report, in the right panel, you can configure additional options of a DataPart. The following configurations are available:

DataPart configuration
Select DataPart configuration to edit the data source and its fields. This option may be helpful when you want to add or remove fields from a data source or change a data source to a different table or view.
Data filters
Select Data filters to set up criteria for DataPart filtering. Learn more.
Interactive controls
In this section, you can enable additional actions for app users. Depending on the place on your DataPart where you want the controls to appear, you can add the following types of interactive controls:
- Header controls, which appear in the DataPart title area
- Toolbar controls, which appear at the top of the DataPart (but below the header if it exists) to form a toolbar menu
- Record controls, which appear next to each record when a user hovers over it.
For all of these control types, click Add to configure a new control. Enter a label for the control and select the action that clicking this control will result in. You can choose from the following:
- Go to AppPage redirects to a specific page in your app. For example, you can:
- add a “Create” header control, giving app users quick access to create new records;
- add an “Edit” record control, redirecting users to a Details/Update Form.
- Go to URL redirects to a custom URL. For example, you can use this option to build navigation between AppPages deployed on your own website.
When either redirection option is used, session parameters are automatically passed between the DataPart and the destination page. For Go to AppPage, you can configure an alternative option to pass query string parameters instead.
To learn more, see Communication Between DataParts.
Additionally, two of the interactive control sections display a Delete toggle that allows you to activate a “Delete” button. If you activate it, its functionality depends on where it is placed:
- As a toolbar control, the Delete button removes selected records from the database.
- As a record control, the Delete button removes the specific record from the database.
For each of these, you can choose to display a confirmation message in a dialog window or allow users to delete records without a confirmation.
Display
Use the Display section to configure the number of records: in total and per page, as well as manage additional controls.
Pagination
Enable the Maximum total records toggle to limit the number of displayed records to the value you set in the input field.
The Records per page option allows you to specify the number of records displayed on each page. You can display between 1 and 1000 records per page. You can also give the app users control over this by enabling the Allow user to select records per page toggle.
Under Additional controls, you can decide whether to display the total number of records on the page.
Cards layout
Under Cards layout, you can set the number of columns displayed in the report. You have the option choose Auto (default) to make the cards size automatically adjust to the available DataPart space, or select a specific number of columns.
You can also set the minimum card width. The allowed range is 80-9999 px.
Sorting options
If you want to sort data by default, in the Default sorting section, select one of the options:
- To sort the report based on field values, select By field, and then add and arrange the sorting fields.
- To sort the report in an arbitrary manner, select Random.
To display a dropdown with a list of fields available for sorting, turn on the Sort via dropdown toggle.
By default, the dropdown lists all the fields included in the report and the Default sorting option. You can customize the dropdown list by adding, removing, and rearranging the options. Also, you can click a field to edit its label in the dropdown.

