
Caspio is the world’s leading cloud platform for building online database applications without coding.
Start a free trial today and experience the power of no-code.

© 2025 Caspio, Inc. Sunnyvale, California. All rights reserved.
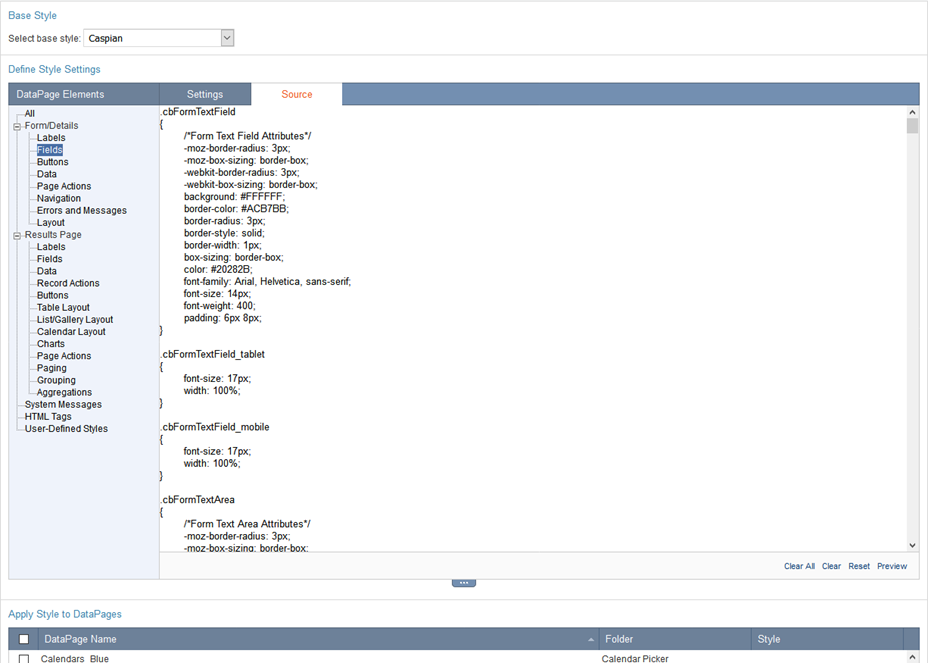
To modify the DataPage style for tablet or mobile screen you must be using a custom style. See Creating or Editing a Style.

For most of the elements there are CSS classes with the “_mobile” or “_tablet” suffix, which contain the current settings for tablet and mobile screens:

Caspio is the world’s leading cloud platform for building online database applications without coding.
Start a free trial today and experience the power of no-code.

© 2025 Caspio, Inc. Sunnyvale, California. All rights reserved.