
Caspio is the world’s leading cloud platform for building online database applications without coding.
Start a free trial today and experience the power of no-code.

© 2025 Caspio, Inc. Sunnyvale, California. All rights reserved.
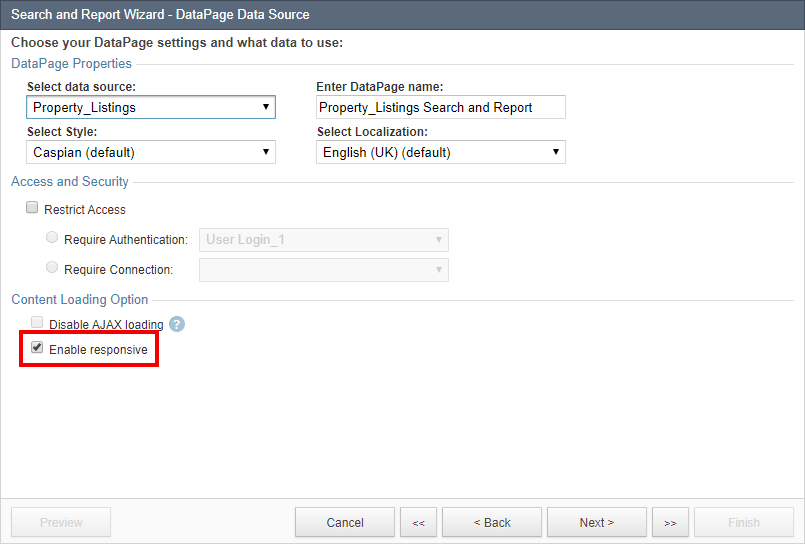
Before using Responsive DataPages, consider the information in this section.

NOTE: When you enable the responsive option for existing DataPages, all previously added responsive code should be removed. Check your DataPage Header and Footer sections, and HTML blocks for the code and remove it. The code snippet that was previously offered by Caspio contains the text “Responsive code” so you can easily find it.
NOTE: Enabling Responsive may also affect any custom JavaScript or CSS code that you may have added to your DataPage or host page. After enabling responsive, the functionality offered by such custom code should be tested to ensure compatibility.

Caspio is the world’s leading cloud platform for building online database applications without coding.
Start a free trial today and experience the power of no-code.

© 2025 Caspio, Inc. Sunnyvale, California. All rights reserved.