Uploading Files and Images
4 minutes to readCaspio File data type offers a versatile way to add file capabilities to your apps to let app users upload, download or display files of any type including images and documents. All files are stored in Caspio tables for security and ease of use in applications. In addition to interacting with files within tables, Caspio also provides a special Files area in All Assets section where files are shown in a user interface resembling a standard file system and folders. This interface is provided for easy management of files and does not imply that files are on the file system.
Through Caspio FileStor CDN it is possible to push a copy of non-sensitive files to Amazon CloudFront to be distributed on servers across the world for quickest possible access in applications that display images or provide files for download. The process is automatic and no modification to your DataPages is required. This feature can be enabled on the folder level, therefore make sure to upload your files into a folder if you want to use FileStor CDN. Learn more about Caspio FileStor CDN.
File Data Type
To add a File field to your table, open the table in Table Design. Add a new field, and select File from the Data Type dropdown.
Uploading Files in Apps (Forms)
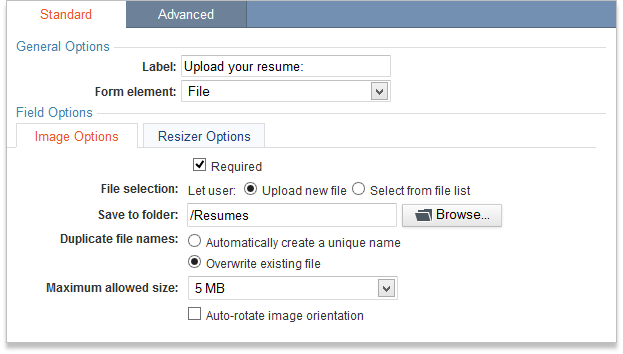
File fields can be included in any web form or details page and configured as shown below to let users upload files:

The noteworthy options are:
- Save to folder – this option allows you to organize files submitted through this form in a folder in the Caspio Files area. It’s also recommended if you want to use FileStor CDN.
- Maximum allowed size – use this option to limit the maximum file size that can be uploaded through this form. The maximum file size is 500 MB.
- Auto-rotate image orientation – automatically corrects image orientation if the file contains proper meta data. Learn more about Image Auto-Rotation.
On the Resizer Options tab, you can setup Caspio to automatically create smaller or thumbnail versions of your images as they are uploaded. Since most digital cameras take pictures far higher in resolution than can be properly used on a standard web page, this auto resizing option provides an efficient way to improve DataPage performance, reduce data transfer, and if the original is not kept also reduce your storage needs.
Displaying and Downloading Files in Apps
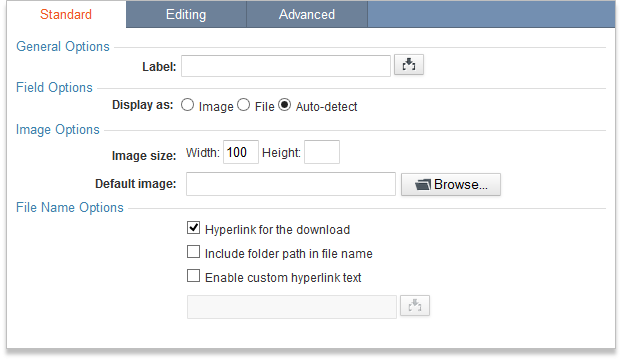
When File fields are included on results or details pages of DataPages you have separate options for images versus other file formats. The Field Options section allows you to indicate whether the file field contains an image or a file, or whether Caspio should auto-detect the type of file and treat it accordingly.

Options for Displaying Images
To display all images uniformly, we recommend that only width or height to be specified. This enables the other dimension to be determined automatically to preserve image aspect ratio.
Default image is used to display a placeholder image in case a record has no image available.
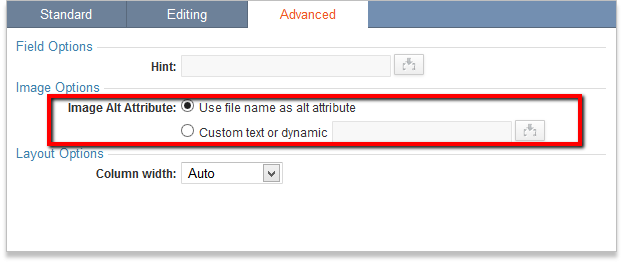
On the Advanced tab, you can configure the Image Alt Attribute. The attribute specifies alternative text for the image – a short description used by screen readers and displayed when the file cannot be loaded. The alt attribute is essential for Section 508 compliance to support visually impaired individuals using screen readers. By default, the attribute automatically contains the file name, but you can customize it with a static text or a dynamic value from another field in the same record.

File Name Options
By default, all non-image file types are displayed as a downloadable link. You can customize the text of the link by including the folder path or by entering your own anchor text.

