Custom Filter Elements
4 minutes to readIntegrating multiple clickable elements is a good way to provide quick access to the most common search results. You can also use this technique with an image map to provide a more visual alternative to the standard search page.

Link directly from text, images and image banners to a dynamic results page. These custom filter elements are created by passing parameters using one or more query strings. You choose the search criteria and include it in the link URL. The Report DataPage then reads the search criteria and displays the appropriate results.
Steps to creating a custom filter element:
Create a Report based on pre-defined criteria
- Navigate to the the DataPages listing and click New DataPage. Select Reports and choose the Report type (Tabular, List, or Gallery).
- On the Search Type screen, select Filter data based on your pre-defined criteria.
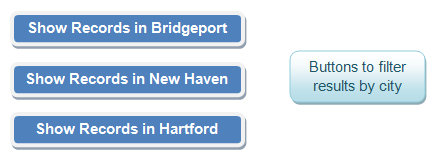
- On the next screen of the DataPage wizard we will create the filter that will receive our query string data. Include the fields that will be used for filtering by moving them to the right-hand panel using the arrow buttons. For example, if you would like to create the following elements:

- Each button here would filter by the City field, so you will need to move city to the right-hand panel. You can include as many fields as you would like in your filter. Any filter elements that do not receive data can be ignored.
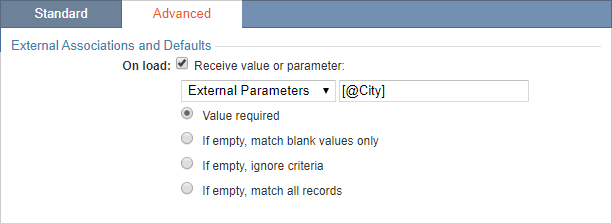
- On the Configure Filtering Fields screen, click the Advanced tab. Select Receive value or parameter, and enter the parameter name.

- The radio buttons under the receive parameter option tell the DataPage what to do if no information is received for this field.
- Value required will display “No records found” if this field is empty
- If empty, match blank values only
- If empty, ignore criteria is only used when you have added multiple criteria for a single field.
- If empty, match all records will not filter by this field if no data is received.
- Be sure to note the parameter name (the text between “[@” and “]” because you will need it later.
- Once you have included and formatted all of your filtering fields, you can create or revise the rest of your Report as needed.
Now that your Report DataPage is complete, deploy it using the Embed deployment method. Copy the host URL (if using the embedded deployment method).
Generate links to filter this DataPage
Now you can generate the links to filter this DataPage using parameters.
https://b4.caspio.com/dp/a301200034f1ce0fbb274fd1b7b7
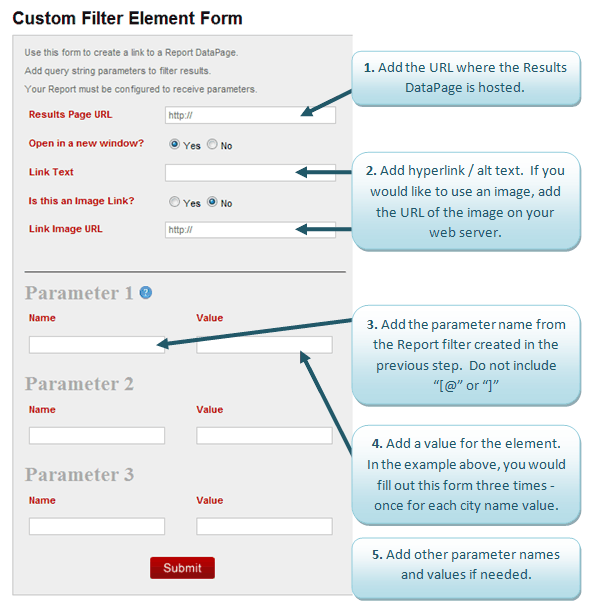
Use this form to generate each filter element based on your specific page URL, text/image links, and parameters. Press submit to generate the HTML code to insert into your web page.

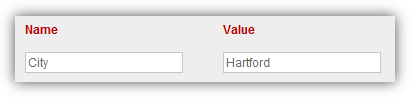
For example:

Gives you the following code:

Image Maps
This technique can also be used to create image maps. Image maps, are clickable images where each region leads to a different URL. Using the image below, we could create an image map that dynamically lists only records within the clicked region.

Many online tools exist that will generate image maps for you. Just use the URL from the Custom Filter Element form as the image map destination. You can even put the image map and the Report DataPage on the same web page!
Some online image map creation tools:
http://www.mobilefish.com/services/image_map/image_map.php
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.

