Creating a Lightbox View for Images
3 minutes to readA lightbox displays your images in a front layer while simultaneously darkening the rest of your webpage. It is a popular way to display a larger image without directing your users to another webpage. This article shows you how to integrate the Lightbox JS solution by Lokesh Dhakar into the Details page of an existing Search and Report. The entire JavaScript and CSS solution can be included in your DataPage header so there is no need to reference external files.
Prerequisites:
This article assumes you already have a Report that uses images.
Steps:
- Edit the Report DataPage where you wish to add the lightbox.
- In the Configure Details Page Fields screen, insert an HTML Block. Go to the Source mode and insert the following code to create a thumbnail of your image and a hyperlink around it to link to the lightbox:
- Replace IMAGE_FILENAME with your image field name or use the Insert button at the lower right-hand corner of the HTML panel to insert the image field parameter in File URL format to replace the [@field:IMAGE_FILENAME] parameter.
Note: The image file names must only contain ASCII characters (double-byte characters such as Chinese are not supported).
- Change the height attribute as needed. As an alternative to specifying the height of the original image file, you can utilize the Image Resizer feature to have Caspio automatically create a separate thumbnail file.
- The rel=”lightbox” attribute inside the HTML tag signifies that the destination of this link will be displayed as a lightbox.
- Insert the JavaScript and CSS into the header. Using the Insert button at the bottom right corner of the DataPage Elements panel, insert header and footer elements. Select the header element, disable the HTML Editor in the Advanced tab and insert the CSS and JavaScript from this article. Click Finish to save your DataPage.
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
Integrating a Lightbox into your Results Page:
You can use the same Lightbox script and implementation method described above for Tabular, Gallery and List results pages.
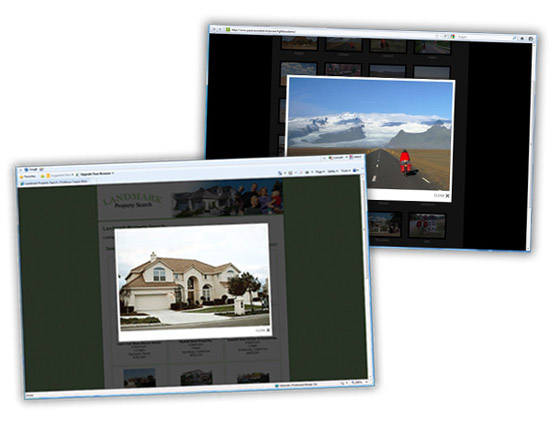
Sample output:

code1
<a href="[@field:IMAGE_FILENAME/]" rel="lightbox"><img src="[@field:IMAGE_FILENAME/]" height="50" border="0" /></a>
code2
<script>
/*Lightbox JS: Fullsize Image Overlays by Lokesh Dhakar – http://www.huddletogether.com
For more information on this script, visit: http://huddletogether.com/projects/lightbox/ */
var loadingImage="http://static.caspio.com/images/xref/loading.gif";
var closeButton="http://static.caspio.com/images/xref/close.gif";
function getPageScroll(){var yScroll;if(self.pageYOffset){yScroll=self.pageYOffset}else{if(document.documentElement&&document.documentElement.scrollTop){yScroll=document.documentElement.scrollTop}else{if(document.body){yScroll=document.body.scrollTop}}}arrayPageScroll=new Array("",yScroll);return arrayPageScroll}function getPageSize(){var xScroll,yScroll;if(window.innerHeight&&window.scrollMaxY){xScroll=document.body.scrollWidth;yScroll=window.innerHeight+window.scrollMaxY}else{if(document.body.scrollHeight>document.body.offsetHeight){xScroll=document.body.scrollWidth;yScroll=document.body.scrollHeight}else{xScroll=document.body.offsetWidth;yScroll=document.body.offsetHeight}}var windowWidth,windowHeight;if(self.innerHeight){windowWidth=self.innerWidth;windowHeight=self.innerHeight}else{if(document.documentElement&&document.documentElement.clientHeight){windowWidth=document.documentElement.clientWidth;windowHeight=document.documentElement.clientHeight}else{if(document.body){windowWidth=document.body.clientWidth;windowHeight=document.body.clientHeight}}}if(yScroll<windowHeight){pageHeight=windowHeight}else{pageHeight=yScroll}if(xScroll<windowWidth){pageWidth=windowWidth}else{pageWidth=xScroll}arrayPageSize=new Array(pageWidth,pageHeight,windowWidth,windowHeight);return arrayPageSize}function pause(numberMillis){var now=new Date();var exitTime=now.getTime()+numberMillis;while(true){now=new Date();if(now.getTime()>exitTime){return}}}function getKey(e){if(e==null){keycode=event.keyCode}else{keycode=e.which}key=String.fromCharCode(keycode).toLowerCase();if(key=="x"){hideLightbox()}}function listenKey(){document.onkeypress=getKey}function showLightbox(objLink){var objOverlay=document.getElementById("overlay");var objLightbox=document.getElementById("lightbox");var objCaption=document.getElementById("lightboxCaption");var objImage=document.getElementById("lightboxImage");var objLoadingImage=document.getElementById("loadingImage");var objLightboxDetails=document.getElementById("lightboxDetails");var arrayPageSize=getPageSize();var arrayPageScroll=getPageScroll();if(objLoadingImage){objLoadingImage.style.top=(arrayPageScroll[1]+((arrayPageSize[3]-35-objLoadingImage.height)/2)+"px");objLoadingImage.style.left=(((arrayPageSize[0]-20-objLoadingImage.width)/2)+"px");objLoadingImage.style.display="block"}objOverlay.style.height=(arrayPageSize[1]+"px");objOverlay.style.display="block";imgPreload=new Image();imgPreload.onload=function(){objImage.src=objLink.href;var lightboxTop=arrayPageScroll[1]+((arrayPageSize[3]-35-imgPreload.height)/2);var lightboxLeft=((arrayPageSize[0]-20-imgPreload.width)/2);objLightbox.style.top=(lightboxTop<0)?"0px":lightboxTop+"px";objLightbox.style.left=(lightboxLeft<0)?"0px":lightboxLeft+"px";objLightboxDetails.style.width=imgPreload.width+"px";if(objLink.getAttribute("title")){objCaption.style.display="block";objCaption.innerHTML=objLink.getAttribute("title")}else{objCaption.style.display="none"}if(navigator.appVersion.indexOf("MSIE")!=-1){pause(250)}if(objLoadingImage){objLoadingImage.style.display="none"}selects=document.getElementsByTagName("select");for(i=0;i!=selects.length;i++){selects[i].style.visibility="hidden"}objLightbox.style.display="block";arrayPageSize=getPageSize();objOverlay.style.height=(arrayPageSize[1]+"px");listenKey();return false};imgPreload.src=objLink.href}function hideLightbox(){objOverlay=document.getElementById("overlay");objLightbox=document.getElementById("lightbox");objOverlay.style.display="none";objLightbox.style.display="none";selects=document.getElementsByTagName("select");for(i=0;i!=selects.length;i++){selects[i].style.visibility="visible"}document.onkeypress=""}function initLightbox(){if(!document.getElementsByTagName){return}var anchors=document.getElementsByTagName("a");for(var i=0;i<anchors.length;i++){var anchor=anchors[i];if(anchor.getAttribute("href")&&(anchor.getAttribute("rel")=="lightbox")){anchor.onclick=function(){showLightbox(this);return false}}}var objBody=document.getElementsByTagName("body").item(0);var objOverlay=document.createElement("div");objOverlay.setAttribute("id","overlay");objOverlay.onclick=function(){hideLightbox();return false};objOverlay.style.display="none";objOverlay.style.position="absolute";objOverlay.style.top="0";objOverlay.style.left="0";objOverlay.style.zIndex="90";objOverlay.style.width="100%";objBody.insertBefore(objOverlay,objBody.firstChild);var arrayPageSize=getPageSize();var arrayPageScroll=getPageScroll();var imgPreloader=new Image();imgPreloader.onload=function(){var objLoadingImageLink=document.createElement("a");objLoadingImageLink.setAttribute("href","#");objLoadingImageLink.onclick=function(){hideLightbox();return false};objOverlay.appendChild(objLoadingImageLink);var objLoadingImage=document.createElement("img");objLoadingImage.src=loadingImage;objLoadingImage.setAttribute("id","loadingImage");objLoadingImage.style.position="absolute";objLoadingImage.style.zIndex="150";objLoadingImageLink.appendChild(objLoadingImage);imgPreloader.onload=function(){};return false};imgPreloader.src=loadingImage;var objLightbox=document.createElement("div");objLightbox.setAttribute("id","lightbox");objLightbox.style.display="none";objLightbox.style.position="absolute";objLightbox.style.zIndex="100";objBody.insertBefore(objLightbox,objOverlay.nextSibling);var objLink=document.createElement("a");objLink.setAttribute("href","#");objLink.setAttribute("title","Click to close");objLink.onclick=function(){hideLightbox();return false};objLightbox.appendChild(objLink);var imgPreloadCloseButton=new Image();imgPreloadCloseButton.onload=function(){var objCloseButton=document.createElement("img");objCloseButton.src=closeButton;objCloseButton.setAttribute("id","closeButton");objCloseButton.style.position="absolute";objCloseButton.style.zIndex="200";objLink.appendChild(objCloseButton);return false};imgPreloadCloseButton.src=closeButton;var objImage=document.createElement("img");objImage.setAttribute("id","lightboxImage");objLink.appendChild(objImage);var objLightboxDetails=document.createElement("div");objLightboxDetails.setAttribute("id","lightboxDetails");objLightbox.appendChild(objLightboxDetails);var objCaption=document.createElement("div");objCaption.setAttribute("id","lightboxCaption");objCaption.style.display="none";objLightboxDetails.appendChild(objCaption);var objKeyboardMsg=document.createElement("div");objKeyboardMsg.setAttribute("id","keyboardMsg");objKeyboardMsg.innerHTML='press <a href="#" onclick="hideLightbox(); return false;"><kbd>x</kbd></a> to close';objLightboxDetails.appendChild(objKeyboardMsg)}
document.addEventListener('DataPageReady', function (func) {
initLightbox();
});
</script>
<style>
#lightbox{background-color:#eee;padding:10px;border-bottom:2px solid #666;border-right:2px solid #666;}#lightboxDetails{font-size:.8em;padding-top:.4em;}#lightboxCaption{float:left;}#keyboardMsg{float:right;}#closeButton{top:5px;right:5px;}#lightbox img{border:none;clear:both;}#overlay img{border:none;}#overlay{background-image:url(http://static.caspio.com/images/xref/overlay.png);}* html #overlay{background-color:#333;background-color:transparent;background-image:url(http://b3.caspio.com/RMA_ref/ blank.gif);filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=" http://static.caspio.com/images/xref/overlay.png",sizingMethod="scale");}
</style> 
