Opening Details DataPages in a Lightbox
4 minutes to readThere may be situations where you don’t want the user to leave the results page to see details. If you prefer to show details overlayed on top of results, follow this article to make your Details Report DataPages open in a lightbox. We are assuming you are already familiar with Creating a Report DataPage.
To achieve this, you will need two DataPages: one for generating the results based on a search or predefined criteria, and a separate Details DataPage for displaying an individual record.
Prerequisites:
Verify that you have a Details DataPage built on a table with a unique ID field.
Steps:
- Update your Details Report DataPage to ensure the following configuration:
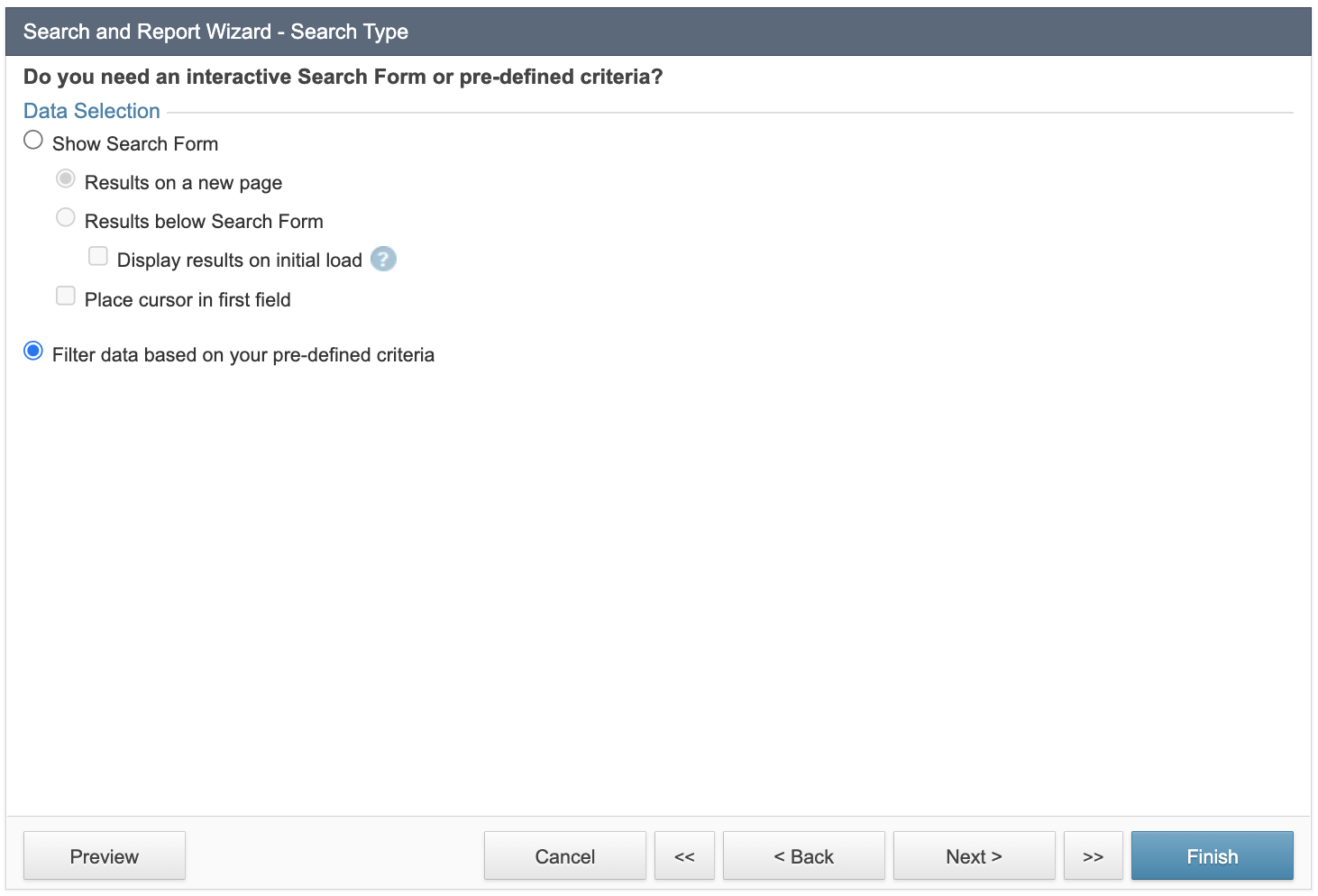
- On the Search Type screen, select the Filter data based on your pre-defined criteria radio button.

- On the Select Filtering Fields screen, move your unique ID field to the Selected Fields panel on the right.
- On the Configure Filtering Fields screen, click the Advanced tab, and select the Receive value or parameter checkbox. From the dropdown list, select External Parameters and enter the name of your unique ID field in the [@Name] format.
- Select the Value required radio button.
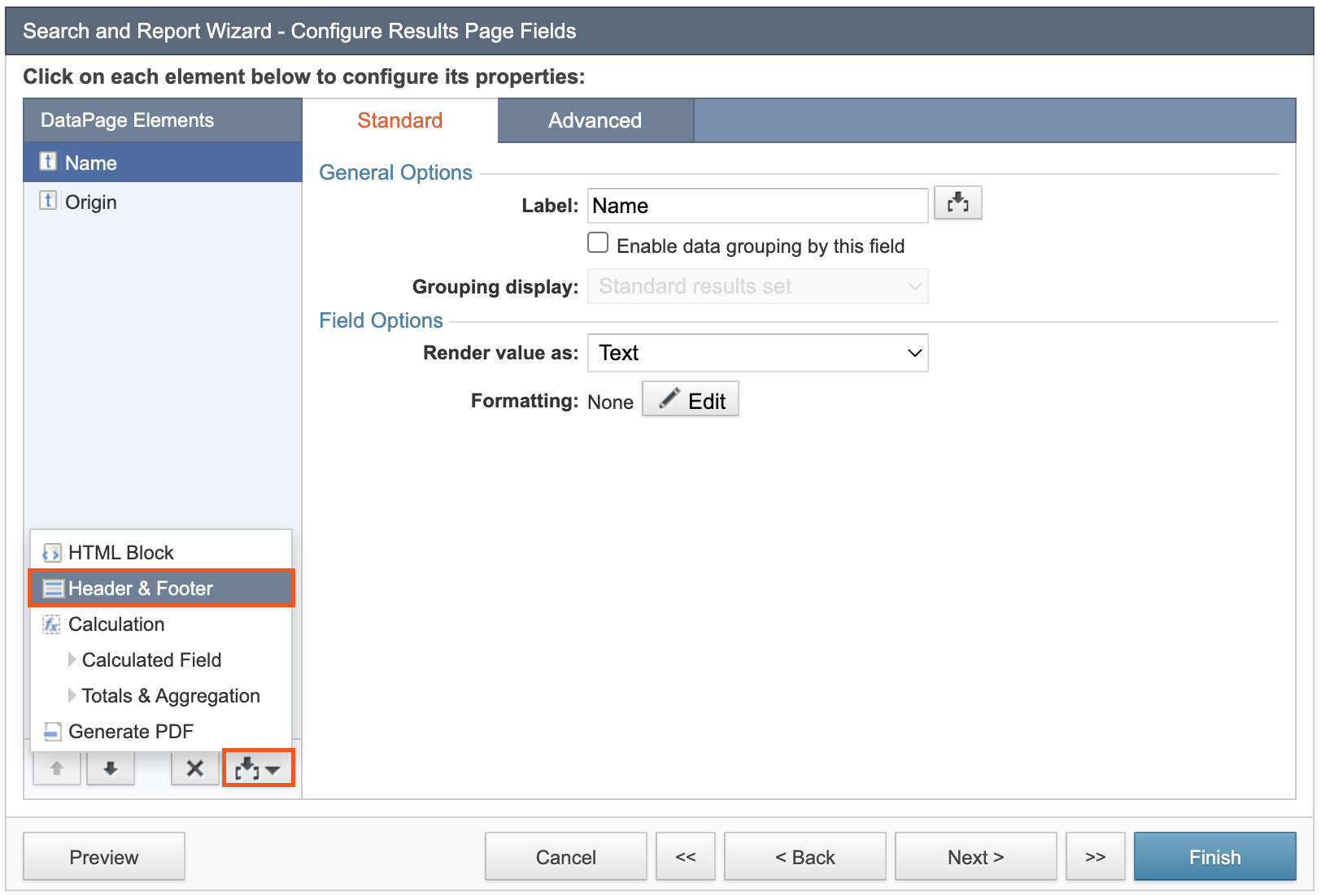
This option ensures your Details page needs a parameter value to show a record. Otherwise, it will show a No records found message. For more options, see Using parameters as pre-defined search criteria. - On the Configure Details Page Fields screen, from the left DataPage Elements panel, click the Insert button on the bottom right to add Header & Footer. In the footer, disable the HTML editor and paste the following code:
- Save the changes. If not deployed, deploy the Details DataPage.
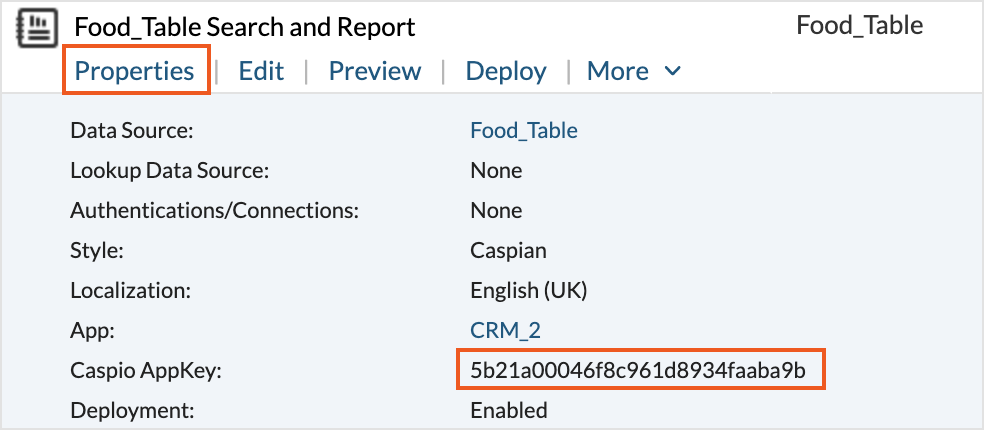
- From the DataPages screen, open the Properties of the Details DataPage and copy the Caspio AppKey for later use.

- On the Search Type screen, select the Filter data based on your pre-defined criteria radio button.
- Create a Report DataPage of any type except for Details. Ensure the following configuration:
- On the Configure Results Page Fields screen, from Data Page Elements left panel, click the insert button on the bottom right to add Header & Footer.

- In the Header, disable the HTML editor, and then copy and paste the following CSS and JS libraries.
Note: If you are using this tutorial on a bootstrap template, the template might come with the libraries listed above. If so, skip this step.
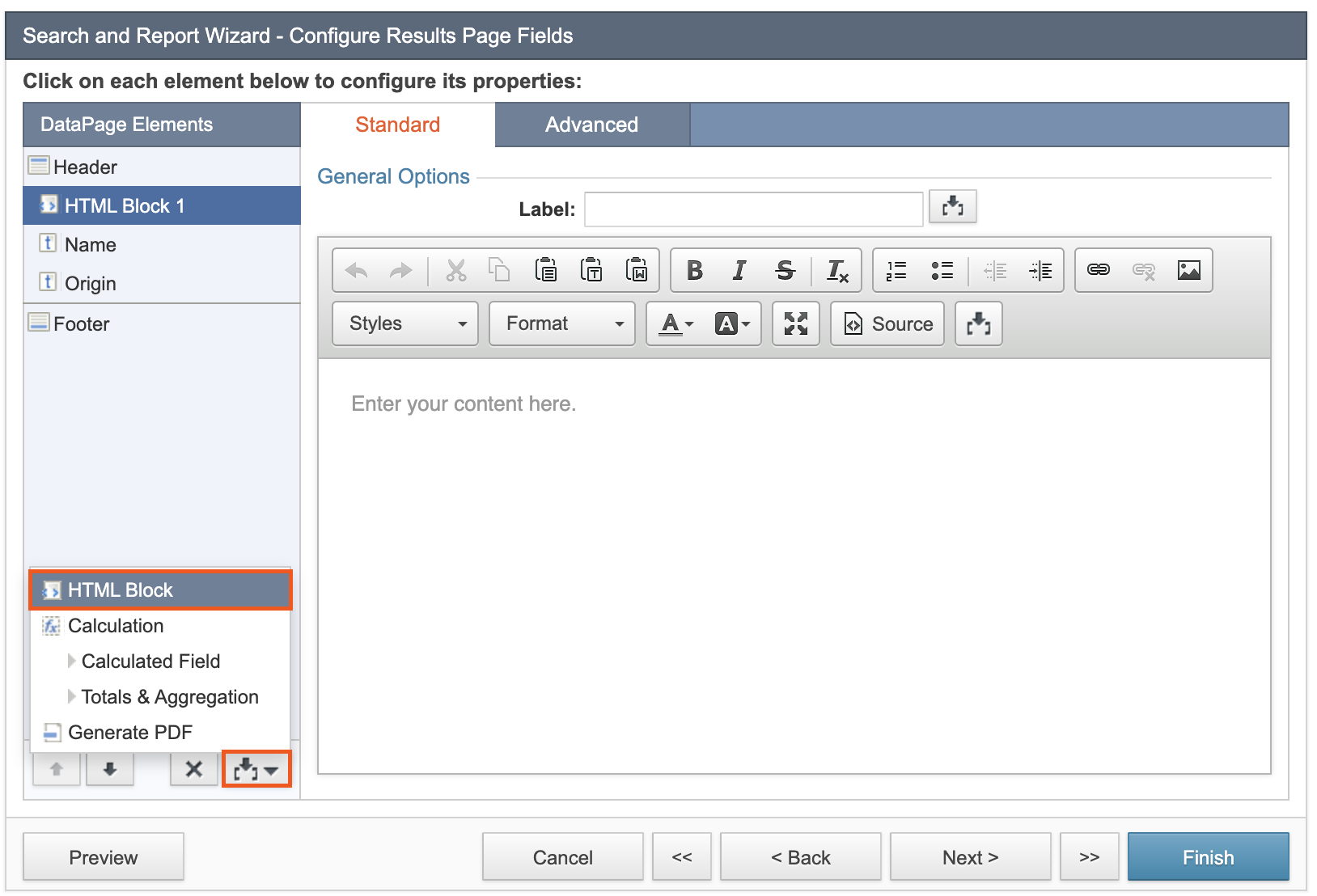
- Click the insert button to add an HTML Block. Click the Source button and paste the following code.
You are adding the button that will open up the lightbox.
- On the Configure Results Page Fields screen, from Data Page Elements left panel, click the insert button on the bottom right to add Header & Footer.
- Configure the pasted code by replacing the following values:
- Lightbox Title: the title for your the lightbox.
- Appkey: the AppKey of your Details DataPage without the first 8 characters. It will appear on the lightbox.
- UniqueIDName=[@field:UniqueIDName]: the unique ID field of your table. It contains the parameter name and parameter value.
For more on passing parameters in this format, see Parameters as Query String Values. - Details: the name of the button that opens the lightbox.
- In the Footer of your DataPage, disable the HTML editor and paste the following code, replacing AccountID with your Account ID and AppKey Prefix with the first 8 characters of the AppKey for the Details DataPage.
- Configure the pasted code by replacing the following values:
This code contains the lightbox and the JavaScript that will embed the DataPage into the lightbox.
Click Next and proceed with the configuration. On the Details Page screen, select the No Details Page radio button. Save the DataPage by clicking Finish and deploy it.
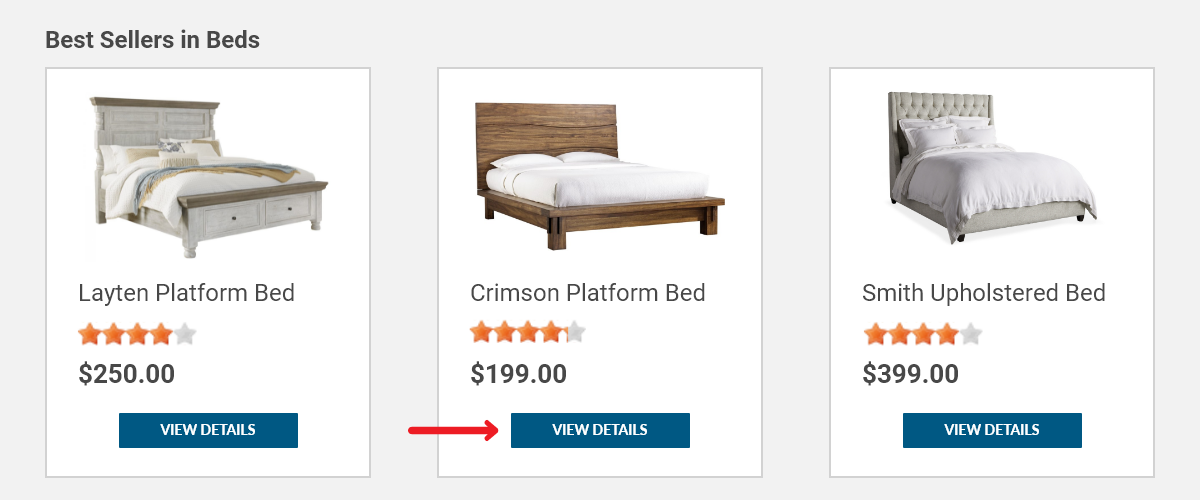
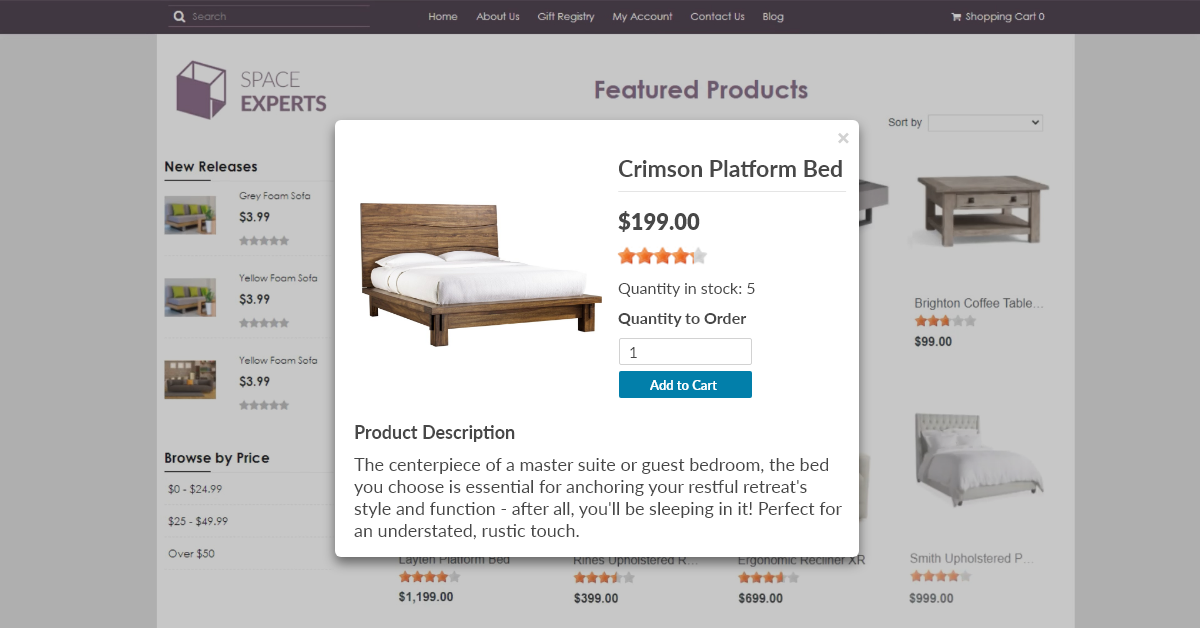
Result: When the user clicks the button you configured, a lightbox will open and show the record details.
Example:


Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
Related article and video:
code1
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
code2
<a class="btn btn-primary text-white mt-3 mb-4" style="color: #fff; text-decoration: none;" onclick="openModal('Lightbox Title', 'Appkey', '?UniqueIDName=[@field:UniqueIDName]','modal-md')" style="cursor: pointer;"><i class="fas fa-plus"></i>Details</a>code3
<div id="cb-modal" class="modal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="cb-modal-title">Lightbox title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div id="cb-modal-body" class="cb-form-fluid cb-form-resp"></div>
</div>
</div>
</div>
</div>
<script>
var cbAccountId = "AccountID";
var cbAppKeyPrefix = "AppKey Prefix";
var cbDomain = 'https://' + cbAccountId + '.caspio.com';
var cbDataPagePrefix = cbDomain + "/dp/" + cbAppKeyPrefix;
// function - deploy DP asynchronously
function deployDP(containerID, appKey, params) {
var params = params || "";
var dataPageScript = "";
var container = document.getElementById(containerID);
container.innerHTML = "";
//for multiple DataPages
const appKeys = appKey.split(',');
for (i = 0; i < appKeys.length; i++) {
dataPageScript=document.createElement("script");
dataPageScript.src = cbDataPagePrefix + appKeys[i].trim() + "/emb" + params;
container.appendChild(dataPageScript);
}
}
// function - deploy DP in modal
function openModal(modalTitle, appKey, params, size) {
$("#cb-modal-body").html("");
if (size) {
$("#cb-modal .modal-dialog")
.removeClass("modal-sm modal-md modal-lg modal-xl")
.addClass(size);
}
deployDP("cb-modal-body", appKey, params);
$("#cb-modal-title").html(modalTitle);
$("#cb-modal").modal({
backdrop: "static",
keyboard: false,
});
}
</script> code4
<script>
document.addEventListener('FormSubmitted', function (event) {
document.querySelector('body').classList.remove('modal-open');
const modal = document.querySelector('.modal-backdrop');
modal.parentNode.removeChild(modal);
});
</script>
