Creating and Managing Events
7 minutes to readAfter creating a webhook, you define the events in your application tables that will trigger this webhook to send data to another system. You can select which event sources (Datasheet, DataPages, DataParts, Extensions, REST APIs, triggered actions, or tasks) will trigger webhook messages when they make data changes. For example, you can define an event in which the webhook will be sent every time a new record is added to a table through a DataPage (but not through REST API or the Datasheet). Learn how to do this with Caspio UI and REST API.
Note: If multiple changes occur, the webhook messages might be sent in different order than the sequence in which those changes happened. To capture the time when each of the changes occurred, use the
eventDateproperty in the event payload.
For information about the available events, see Event types.
Steps to create an event in Caspio platform
- In the left panel on the main screen, click Integrations and go to the Outgoing webhooks tab.
- In the list of webhooks, hover over a webhook for which you want to configure an event, and then click Open.
- In the upper-right corner of the Events tab, click Create event.
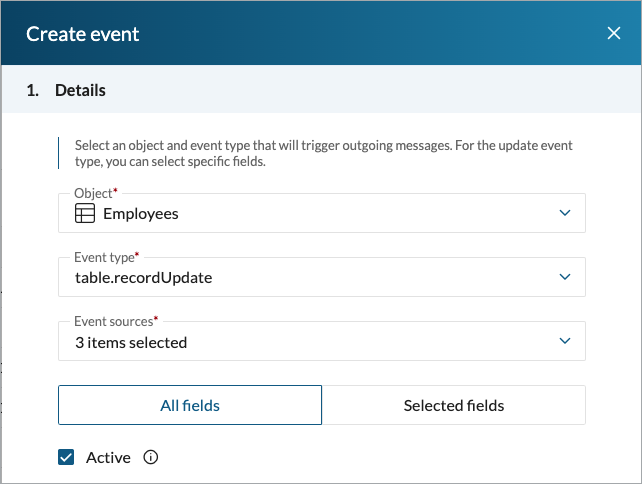
- In the Details section, in the Object field, select a table for which you want to trigger the webhook.

- In the Event type field, select the action in the source object that triggers the webhook.
- In the Event sources field, select the update methods that can trigger the webhook.
- For the table.recordUpdate event type, select the fields that you want to trigger the webhook:
- If you want changes in any table field to trigger the webhook, click All fields.
This option applies to all the fields that are currently in the table and any fields that you add to this table in the future. - If you want specific fields to trigger the webhook, click Selected fields, and then select the checkboxes for the specific fields.
For table.recordUpdate events, a webhook sends a message only if a field value changes.
- If you want changes in any table field to trigger the webhook, click All fields.
- Optional: If you do not want the event to start checking for updates right after you save it, clear the Active checkbox.
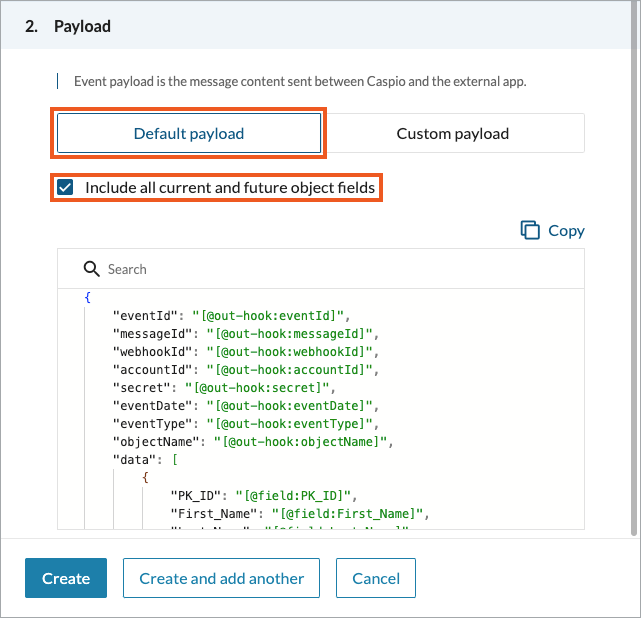
- In the Payload section, specify what content you want to send to the destination service:
If… Then… If you want to send data from all the table fields, …click Default payload.
This option applies to all the fields that are currently in the table and any fields that you add to this table in the future.

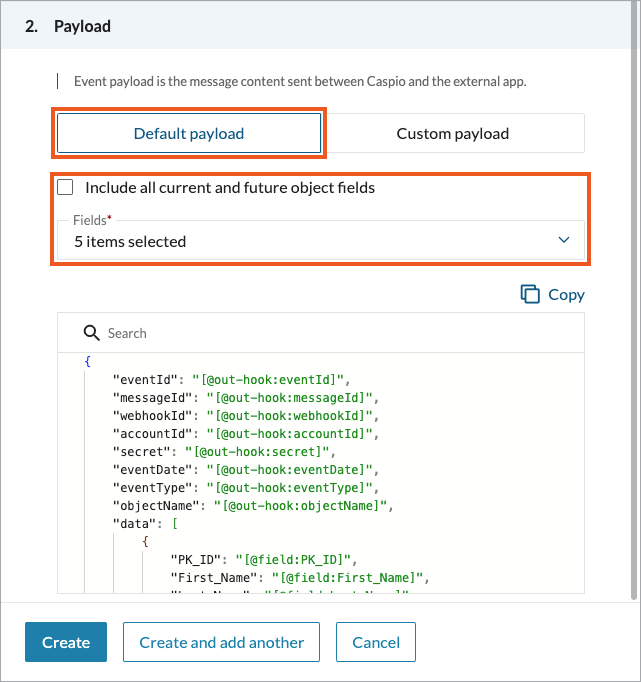
If you want to send data from specific table fields, …perform the following actions:
- Click Default payload.
- Clear the Include all current and future object fields checkbox.
- In the Fields list, select the fields that you want to send in the webhook payload.

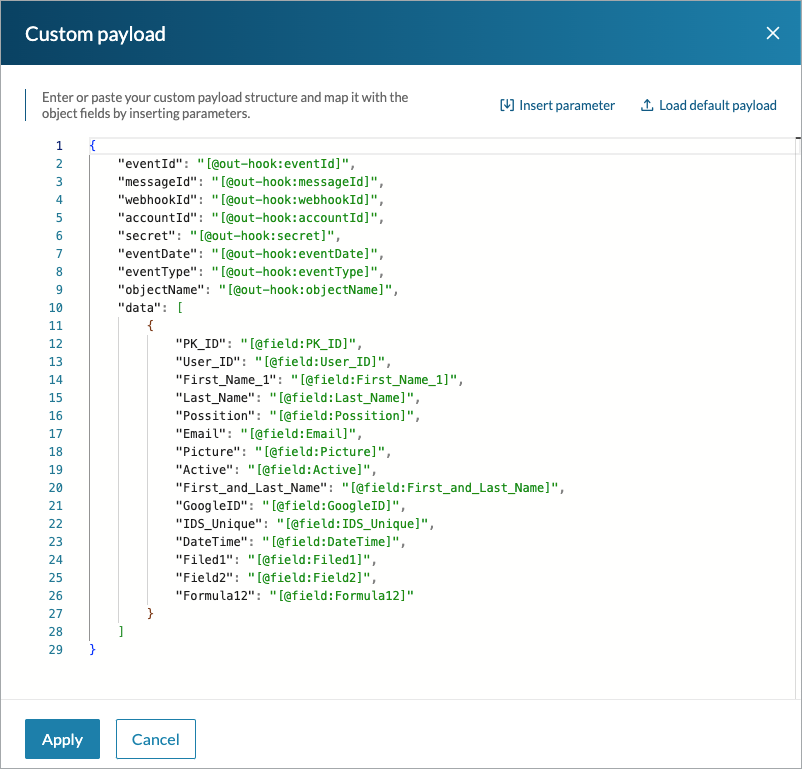
If you want to define your own custom payload, …perform the following actions:
- Click Custom payload, and then click Start.
- In the Custom payload panel, enter or paste the JSON code with your custom payload structure or load the default payload structure to use as the baseline.
Note: If you use the same key more than once on the same payload level, only the last instance is applied.
- In the code, insert parameters to map the payload with the object fields, as in the following example:

You can enter the parameters manually or through the Insert parameter option.The payload preview is updated based on your selection.
- Save your settings by clicking Create or Create and add another if you want to define more events.
Steps to create an event through Caspio REST API
Use the following operations to programmatically create and manage webhook events through Caspio REST API. For a full list of available operations, see our Swagger UI documentation.
- Check the list of events defined in an outgoing webhook:
GET /v3/outgoingWebhooks/{webhookId}/events - Create a new event in an outgoing webhook:
POST /v3/outgoingWebhooks/{webhookId}/events - Check an event:
GET /v3/outgoingWebhooks/{webhookId}/events/{eventId} - Update an event:
PUT /v3/outgoingWebhooks/{webhookId}/events/{eventId} - Delete an event:
DELETE /v3/outgoingWebhooks/{webhookId}/events/{eventId}
{
"EventType": "string",
"ObjectName": "string",
"ObjectFields": ["string", "string"],
"EventSources": ["string", "string"],
"CustomPayloadFields": ["string", "string"],
"CustomPayloadTemplate": "string",
"Enabled": true
}
| Parameter | Description | Required | Unique |
|---|---|---|---|
EventType | Action in the source object that triggers the webhook: table.recordInsert, table.recordUpdate, table.recordDelete | Yes | Yes* |
ObjectName | Table that triggers the webhook when an event occurs | Yes | No |
ObjectFields | (Only for table.recordUpdate events) Fields that the webhook definition monitors. Defined in the following pattern:
| No | Yes |
EventSources | Update methods that can trigger the webhook when they initiate an event in the selected table | No | No |
CustomPayloadFields | (Only for default payload) Additional table fields whose values will be sent together with the message. Defined in the following pattern:
You cannot use this parameter if | No | No |
CustomPayloadTemplate | Custom payload structure that will be sent together with the message.
You cannot use this parameter if | No | No |
Enabled | Option that indicates whether the webhook starts checking for updates right away. By default, the field is set to “true” and sets the Status parameter to “Active”. | No | No |
* For more information about the conditions that apply, see Event Types.
In this example, using a POST request, you configure an event that triggers an outgoing webhook when columns First_Name or Last_Name are updated in table MyCustomers using Datasheet or DataPages. Additionally, the webhook message will contain new values from these columns.
Request body:
{
"EventType": "table.recordUpdate",
"ObjectName": "MyCustomers",
"ObjectFields": [
"First_Name",
"Last_Name"
],
"EventSources": [
"Datasheet",
"DataPages"
],
"CustomPayloadFields": [
"First_Name",
"Last_Name"
],
"Enabled": true
}
Response:
{
"Id": "4040va",
"Type": "table.recordUpdate",
"Status": "Active",
"ObjectName": "MyCustomers",
"ObjectFields": [
"First_Name",
"Last_Name"
],
"EventSources": [
"Datasheet",
"DataPages"
], "CustomPayloadFields": [
"First_Name",
"Last_Name"
],
"CustomPayloadTemplate": null,
"DateCreated": "2023-05-17T12:45:27.5286883Z",
"CreatedBy": "API Profile (TestProfile)"}
Created payload:
{
"eventId": "[@out-hook:eventId]",
"messageId": "[@out-hook:messageId]",
"webhookId": "[@out-hook:webhookId]",
"accountId": "[@out-hook:accountId]",
"secret": "[@out-hook:secret]",
"eventDate": "[@out-hook:eventDate]",
"eventType": "[@out-hook:eventType]",
"objectName": "[@out-hook:objectName]",
"data": [
{
"First_Name": "[@field:First_Name]",
"Last_Name": "[@field:Last_Name]"
}
]
}
In this example, using a POST request, you configure an event that triggers an outgoing webhook when any fields are updated in table Admins. The webhook message will contain custom payload templates mapped with the selected fields.
Request body:
{
"EventType": "table.recordInsert",
"ObjectName": "Admins",
"CustomPayloadTemplate":"
{
'@type':'MessageCard',
'@context':'http://test.com/myextension',
'themeColor':'0078D7',
'summary':'Example Summary',
'sections':[
{
'activityTitle':'Hello [@field:MessageTo]',
'activitySubtitle':'[@field:MessageTitle]',
'facts':[
{
'name':'From:',
'value':'[@field:MessageFrom]'
},
{
'name':'Date:',
'value':'[@out-hook:eventDate]'
}
],
'text':'[@field:Message].'
}
]
}"}
Response:
{
"Id": "42o5j7",
"Type": "table.recordInsert",
"Status": "Active",
"ObjectName": "Admins",
"ObjectFields": [],
"CustomPayloadFields": null,
"CustomPayloadTemplate": "
{
'@type':'MessageCard',
'@context':'http://test.com/myextension',
'themeColor':'0078D7',
'summary':'Example Summary',
'sections':[
{
'activityTitle':'Hello [@field:MessageTo]',
'activitySubtitle':'[@field:MessageTitle]',
'facts':[
{
'name':'From:',
'value':'[@field:MessageFrom]'
},
{
'name':'Date:',
'value':'[@out-hook:eventDate]'}],
'text':'[@field:Message].'
}
]
}",
"DateCreated": "2023-10-11T14:06:12.7687056Z",
"CreatedBy": "API Profile (TestProfile)"}
}
Created payload:{
"@type": "MessageCard",
"@context":"http://test.com/myextension",
"themeColor": "0078D7",
"summary": "Example Summary",
"sections": [
{
"activityTitle": "Hello [@field:MessageTo]",
"activitySubtitle": "[@field:MessageTitle]",
"facts": [
{
"name": "From:",
"value": "[@field:MessageFrom]"
},
{
"name": "Date:",
"value": "[@out-hook:eventDate]"
}
],
"text": "[@field:Message]."
}
]
}

