Bridge
Adding Spinner Animation for DataPage Loading
2 minutes to read
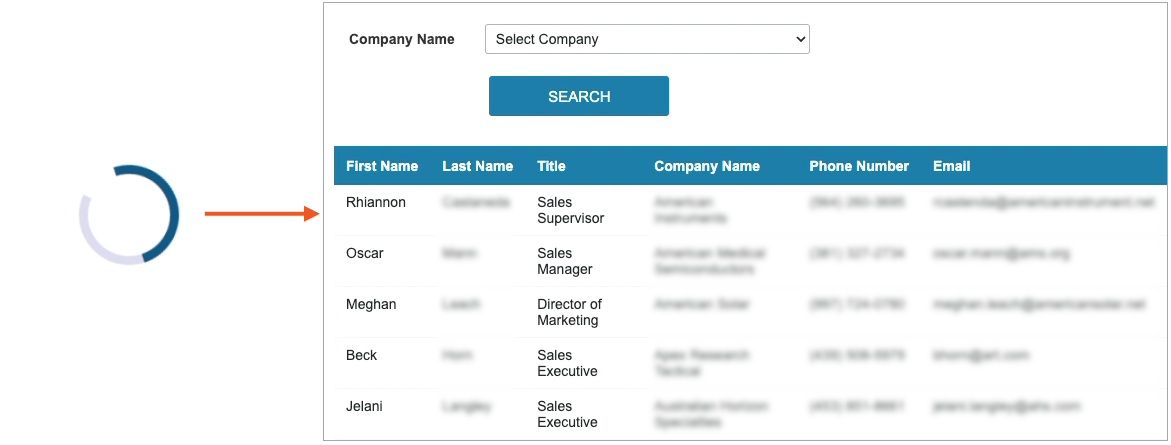
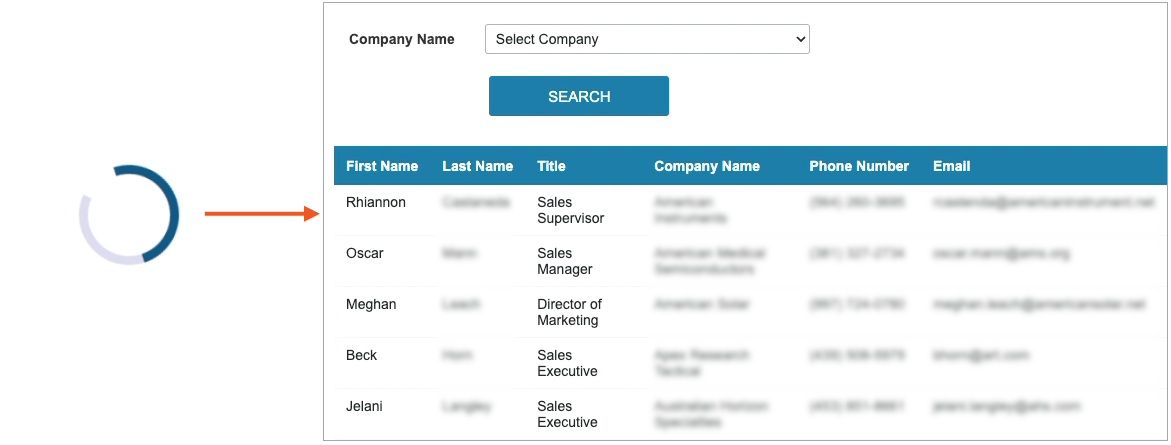
When loading several DataPages with lots of data, you can use an animated graphic showing the progress of the current activity. This can provide friendlier user experience and manage expectations during data retrieval and processing, particularly when dealing with slow network connections or complex web objects.
You can use the spinner animation in Submission Forms and Reports.


Note: When you deploy multiple DataPages on one webpage, the spinner disappears after at least one of the DataPages is loaded.Steps:
- On your Submission or Report DataPage, add a Header & Footer:
- For Submission DataPages, add the elements on the Configure Fields screen.
- For Report DataPages, add the elements on the Configure Search Fields screen.
- In the header of the DataPage, disable the HTML editor, and then add the following code:
- For Report DataPages, in the header of the Configure Results Page Fields screen and, if enabled, the Configure Details Page Fields screen, add the following code:
- Optional: If you want to change the width and height of the spinner, you can customize the following code fragment:
- Optional: If you want to change the spinner animation speed, you can change the seconds value in the following code fragment:
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully. For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<style>
.spinner-container {
position: fixed;
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
background: #FFFFFF;
z-index: 1000;
}
.spinner {
width: 100px;
height: 100px;
display: grid;
animation: loader 4s infinite;
}
.spinner::before,
.spinner::after {
content: "";
grid-area: 1/1;
border: 9px solid;
border-radius: 50%;
border-color: #005883 #005883 #0000 #0000;
mix-blend-mode: darken;
animation: loader 1.5s infinite linear;
}
.spinner::after {
border-color: #0000 #0000 #dbdcef #dbdcef;
animation-direction: reverse;
}
@keyframes loader {
100% {
transform: rotate(1turn);
}
}
</style>
<script>
document.querySelector('body').insertAdjacentHTML('afterbegin', '<div class="spinner-container"><div class="spinner"></div></div>')
if(typeof removeSpinner == 'undefined') {
const removeSpinner = () => {
let spinner = document.querySelector('.spinner-container')
if (spinner!=null) {
window.setTimeout(()=>{
spinner.remove()
},300)
}
}
document.addEventListener('DataPageReady', removeSpinner)
}
</script>
code2
<script>
document.querySelector('body').insertAdjacentHTML('afterbegin', '<div class="spinner-container"><div class="spinner"></div></div>')
</script>
code3
width: 100px; height: 100px;
code4
animation: loader 1.5s infinite linear

