Customizing Background and Font Colors in Report DataPage
2 minutes to readColor coding is a simple but effective way of data visualization. You can use it, for instance, in the student grading system to help your users easily identify their grades. This article explains how to apply custom background and font colors conditionally based on the values in a report.
Steps:
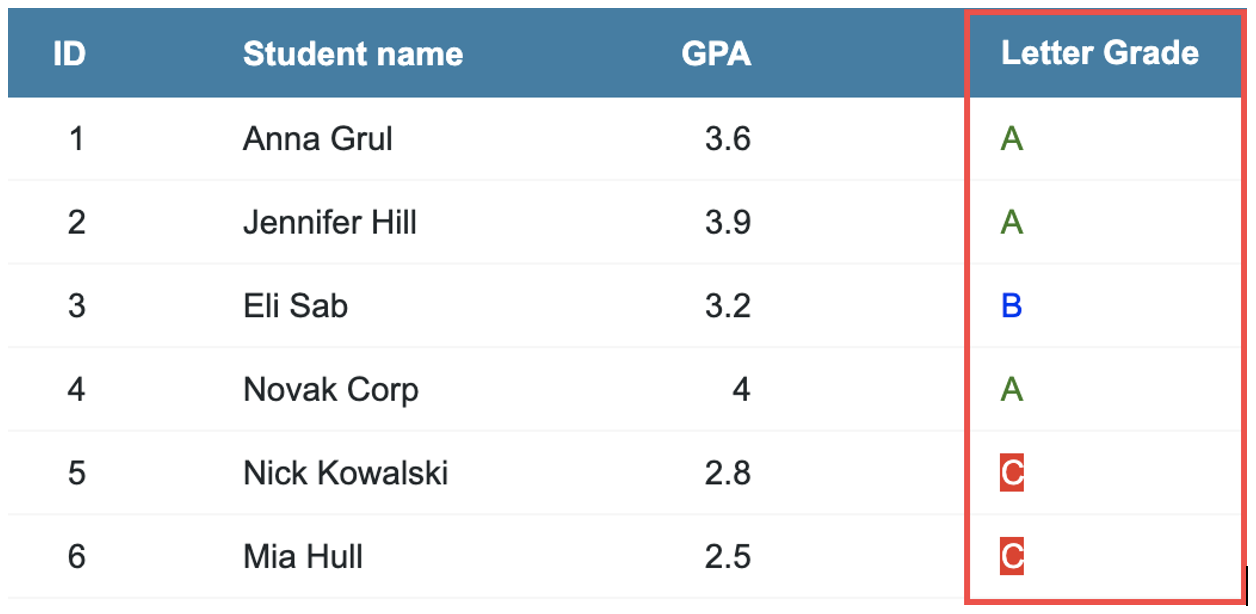
In this example, we applied different colors and backgrounds to the letter grade column.
- Edit your report DataPages (that is, Tabular, List, or Gallery).
- Proceed to the Configure Results Page section.
- Add an HTML block.
- Disable the HTML Editor.
- Enter a label name in the Label section of the HTML block, i.e., Letter Grade.
- Copy and paste the following JavaScript in the HTML block.
- Replace [@field:ID#] with the unique field from your table or a view used as a data source. Add this field from the insert picker to avoid syntax errors.
- Add conditions relevant to your use case within the if(…) block.
- Save the DataPage.

Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<span id="[@field:ID#]changeColor1" style="color:#008000"></span>
<span id="[@field:ID#]changeColor2" style="color:#0000FF"></span>
<span id="[@field:ID#]changeColor3" style="color:white; background:red"></span>
<script>
if([@field:GPA#]>=3.5 && [@field:GPA#]<=4.0 )
{
document.getElementById('[@field:ID#]changeColor1').innerHTML='A';
}
else if([@field:GPA#]>=3.0 && [@field:GPA#] <3.5)
{
document.getElementById("[@field:ID#]changeColor2").innerHTML='B';
}
else if([@field:GPA#]>=2.5 && [@field:GPA#]<3.0 )
{
document.getElementById("[@field:ID#]changeColor3").innerHTML='C';
}
</script>

