Auto-filling Forms with User Location
2 minutes to readIf you are building customer-facing apps, it is useful to know the locations where your users access the apps. Such information can help you to understand and target your users effectively with your marketing campaigns. In this article, we will guide you on how to capture user location in Search and Submission Forms.
Steps:
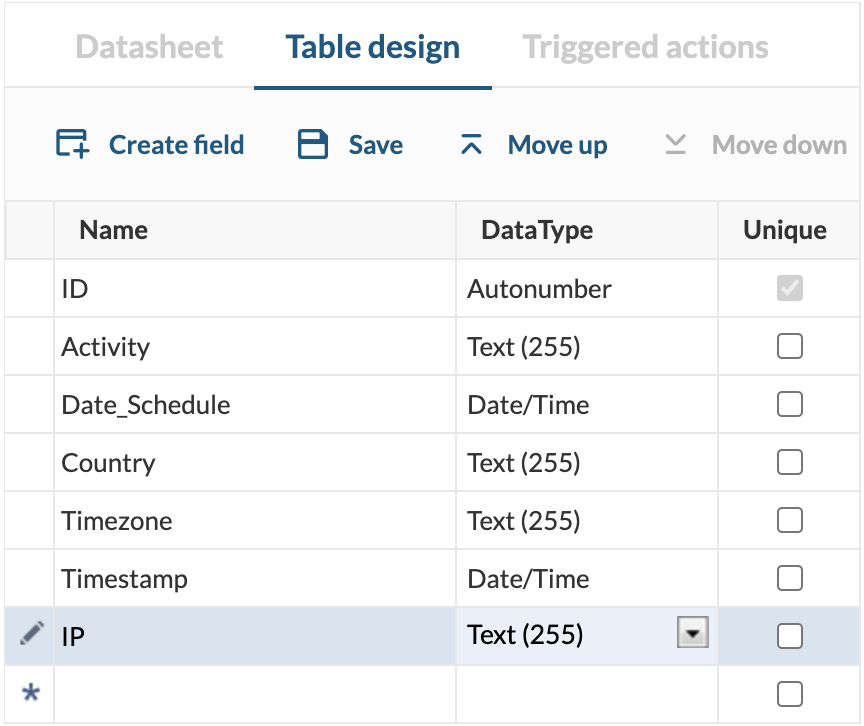
- Create a new table or edit your existing table to include the following fields
- Country
- Timezone

Note: You can use different names for these fields; however, you will need to update the names in the custom codes in the later steps.
- Create a Submission DataPage with the data source above.
- Configure these fields as Text Field form elements to display captured values in the form. If you don’t want to display these fields, configure them as Hidden.
- Add a Header & Footer
- Disable the HMTL editor in the Footer and copy and paste the code below.
Note: If your field names are not the same as the above, update the field names in the JavaScript code where we have InsertRecord. For example, InsertRecordCountry should be changed to InsertRecord .
- Finish and save the DataPage.
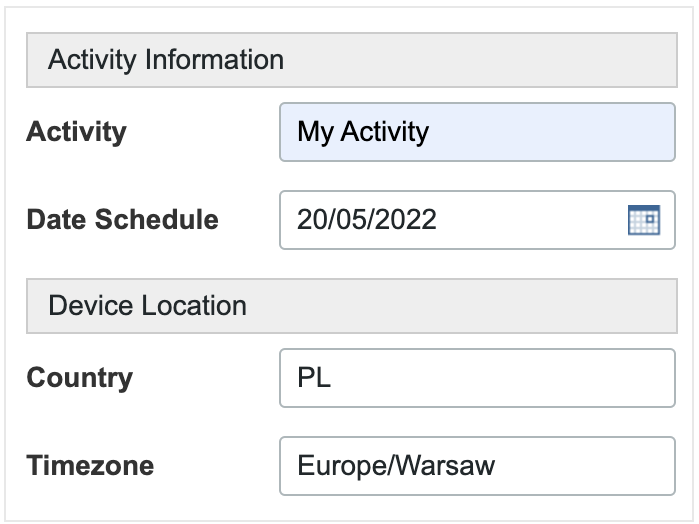
Sample Output

You can also get the geolocations of your users using their provided addresses. Learn more.
Note: This article references external HTML codes, JavaScript, or third-party solutions which are not built-in features of Caspio, and as such are provided “as is” without any warranties, support or guarantees. These tips are provided as samples to assist you in the customization of your applications, and you will need a basic understanding of these languages in order to implement them successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
document.addEventListener('DataPageReady', function (event) {
//Generate variable for the fields
var country = document.querySelector('[name*=InsertRecordCountry]');
var city = document.querySelector('[name*=InsertRecordCity]');
var region = document.querySelector('[name*=InsertRecordRegion]');
var postal = document.querySelector('[name*=InsertRecordPostal]');
var timezone = document.querySelector('[name*=InsertRecordTimezone]');
// Place the current location
$.get("https://ipinfo.io", function(response) {
country.value = response.country;
timezone.value = response.timezone;
}, "jsonp");
});
</script>

