Setting Automatic Height for Iframes in Embedded DataPages
2 minutes to readYou can embed a DataPage (child) into another DataPage (parent) using iframe. This can help reduce whitespace or avoid having a vertical scroll bar. The height of the iframe will adjust automatically to the content height.
In Form DataPages, you can embed both Forms and Reports.
In Report DataPages, you can embed Reports.
Note: Do not use this solution for Reports DataPages that have inline features enabled. Calendar pickers and dropdowns used in the inline add or edit options might not be displayed correctly if they overlap with the report height.
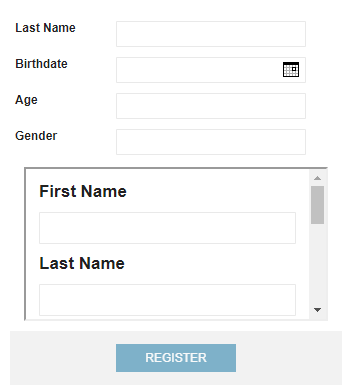
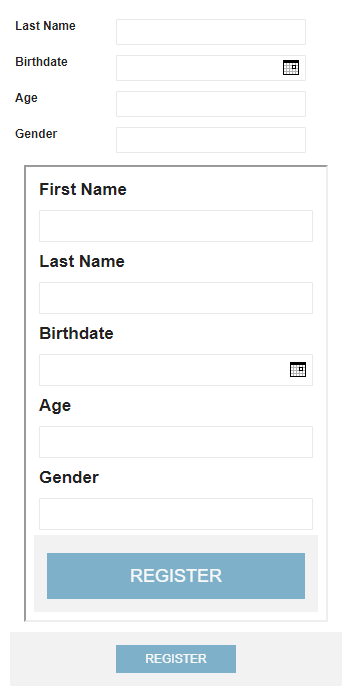
The following screens compare the embedded DataPages with and without automatic adjustment.


Steps:
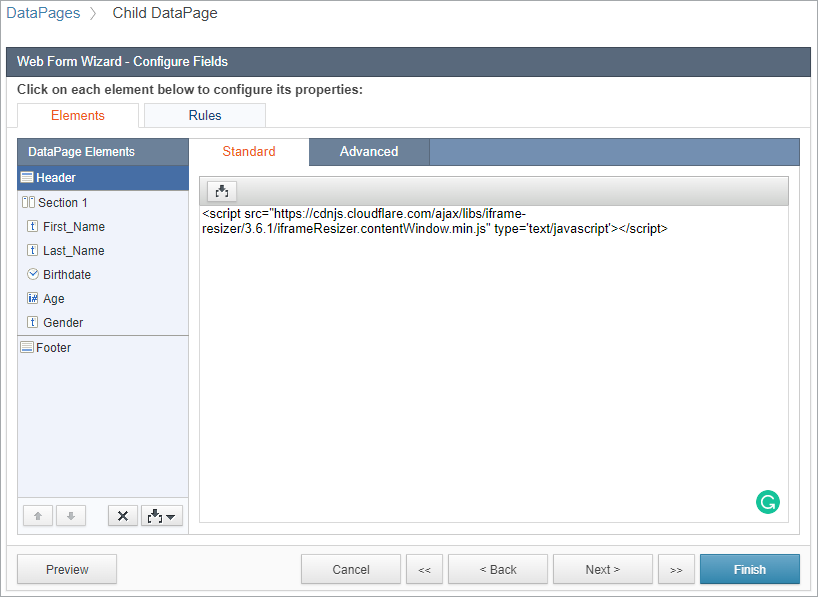
- Open the child DataPage and perform the following actions:
- On the Configure Fields screen, insert Header & Footer.
- In the header, disable the HTML editor and paste the following code:

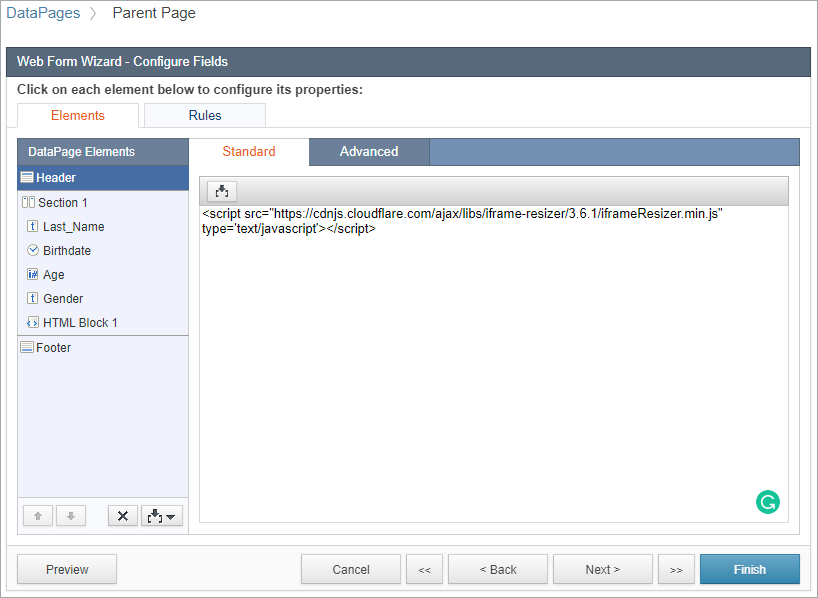
- Open the parent DataPage and perform the following actions:
- Depending on the DataPage type:
- If the parent datapage is a Form, go to the Configure Fields screen.
- If the parent datapage is a Report, go to the Configure Search Fields screen.
- Insert Header & Footer.
- In the header, disable the HTML editor and paste the following code:

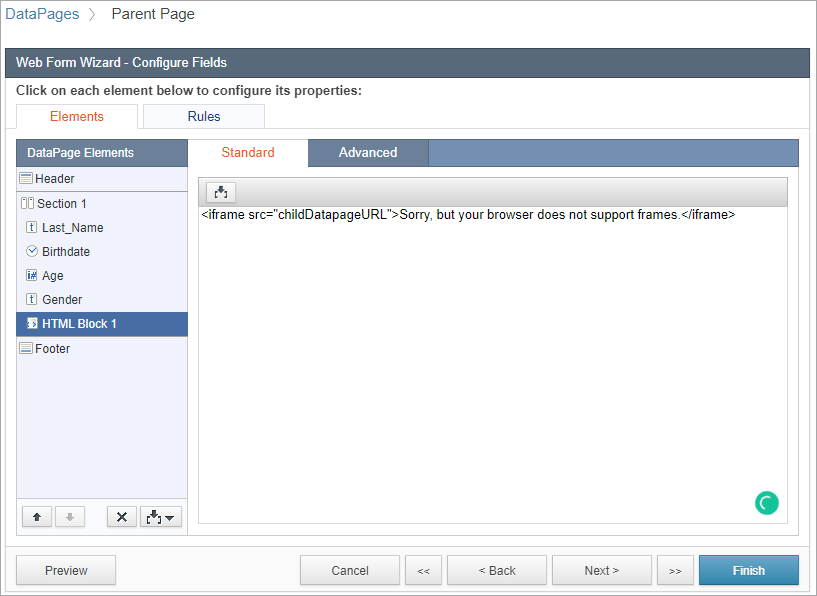
- In the header or footer section where you want your child DataPage to appear, in the HTML block, paste the following code:

- In the pasted code, replace childDatapageURL with the URL of your deployed child DataPage.
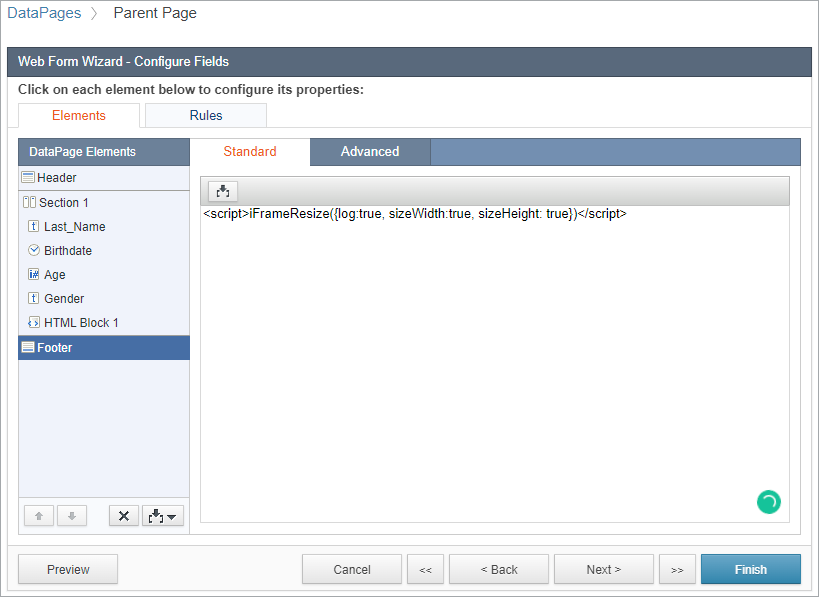
- In the footer, paste the following code:

- Depending on the DataPage type:
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<script src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/3.6.1/iframeResizer.contentWindow.min.js" type='text/javascript'></script>
code2
<script src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/3.6.1/iframeResizer.min.js" type='text/javascript'></script>
code3
<iframe src="childDatapageURL" style="width: 100%;">Sorry, but your browser does not support frames.</iframe>
code4
<script>iFrameResize({log:true, sizeWidth:true, sizeHeight: true})</script>

