Creating Date-Specific New Record Links in Calendar DataPages
3 minutes to readCaspio allows you to add a date-specific record link to your monthly style Calendar DataPages. Thanks to this link, you can click on any visible day in your calendar and add a new record on that specific date. This feature makes your DataPage function like a date picker tool and can help increase the efficiency and accuracy of entering new date-structured records like events and tasks. You will need a Submission Form DataPage to add records to your Calendar’s source table.
Prerequisites:
Ensure you have created a monthly style Calendar DataPage.
Note: This solution only works with Frame and URL Caspio deployment methods.
Steps:
- Create a Submission Form DataPage.
- Create or edit a Submission Form DataPage with the same source table as your Calendar DataPage.
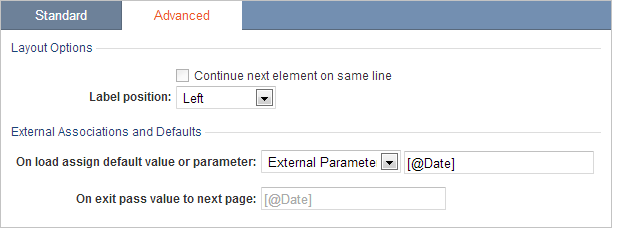
- In the Configure Fields screen, select your date field in the DataPage Elements panel. Select the Advanced tab, and in the External Associations and Defaults section mark On load: Receive value or parameter. From a dropdown, select External Parameters. Add a parameter called Date in the field provided. Ensure that it uses the correct parameter format: [@Date].
Note: If you use a different fieldname in this parameter be sure to note it and change the “Date” fieldname in the query string used in the JavaScript.

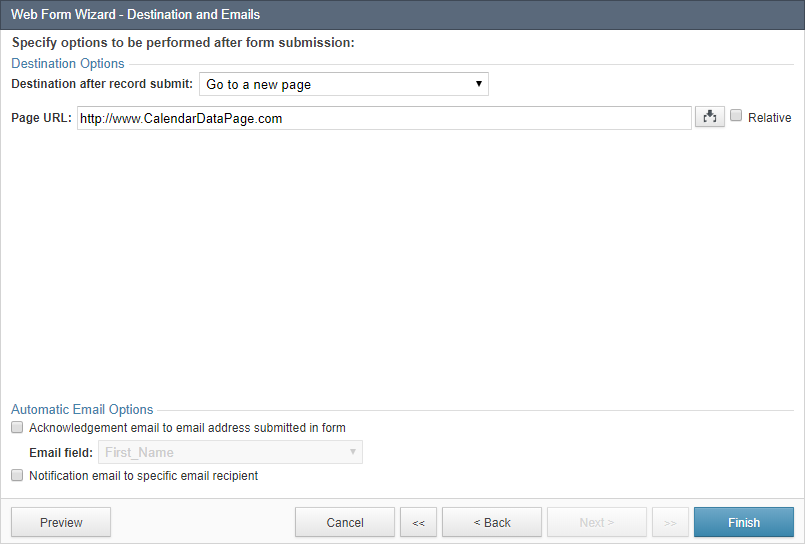
- On the Destination and Emails screen, select the Go to a new page option and type in the address of the webpage that is hosting your Calendar DataPage.
- Save the changes.

-
- Deploy your Submission Form DataPage and note the URL of your Submission Form as it will be needed later.
- Edit Calendar Datapage.
- Edit your Calendar DataPage.
- In the Configure Fields for Calendar screen, add Header & Footer sections using the Insert button at the lower right of the DataPage Elements panel.
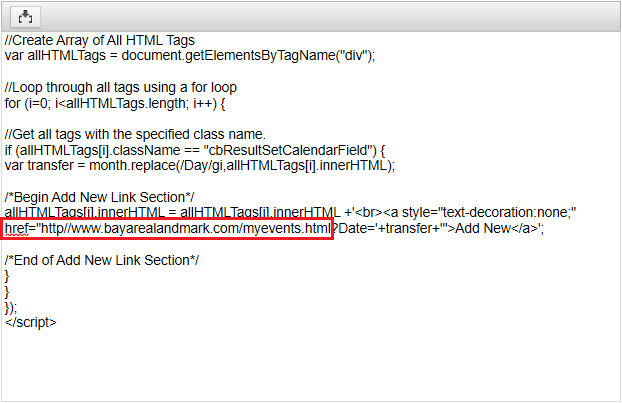
- Paste the JavaScript code below into the DataPage footer.
- Replace the URL from the script with the URL from your Submission Form. Be sure not to replace the query string (?Date=) at the end of the URL.

Note: If you are using a URL generated from the URL deployment method replace the question mark with an and symbol (&).
- Optional: Test and format your application.
- Test your application by clicking the Add New link generated in your Calendar DataPage. Check if:
- You’re directed to your Submission Form.
- The date field is visible in your Submission Form and has received the correct date from the Calendar DataPage.
- Once you submit the Form, you’re redirected to the Calendar DataPage and see the new record added to the day you originally clicked.
- Once you are sure the Submission Form and Calendar DataPage are correctly linked, you can hide the Date field in your Submission Form and the field will still receive the parameter.
- You can change the link text directly in JavaScript or replace it with another piece of HTML such as an image.
Note: You cannot use single quotes (apostrophes) in your linked HTML object.
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<script>
document.addEventListener('DataPageReady', function (event) {
if (event.detail.appKey == 'APPKEY') {
event.stopImmediatePropagation();
var month = "";
if(document.querySelector("li.cbResultSetCalendarCaption > time")){
var allSpanTags = document.querySelector("li.cbResultSetCalendarCaption > time");
month = allSpanTags.innerHTML;
}
else{
var allSpanTags = document.querySelector("li.cbResultSetCalendarCaption");
month1 = allSpanTags.innerHTML;
var year = month1.substr(month1.length - 4);
var month2 = month1.split(" ")[1];
var month = month2 + ' ' + year;
}
month = month.replace(/January /gi,"1/Day/");
month = month.replace(/February /gi,"2/Day/");
month = month.replace(/March /gi,"3/Day/");
month = month.replace(/April /gi,"4/Day/");
month = month.replace(/May /gi,"5/Day/");
month = month.replace(/June /gi,"6/Day/");
month = month.replace(/July /gi,"7/Day/");
month = month.replace(/August /gi,"8/Day/");
month = month.replace(/September /gi,"9/Day/");
month = month.replace(/October /gi,"10/Day/");
month = month.replace(/November /gi,"11/Day/");
month = month.replace(/December /gi,"12/Day/");
var allHTMLTags = new Array();
//Create Array of All HTML Tags
var allHTMLTags = document.getElementsByTagName("div");
//Loop through all tags using a for loop
for (i=0; i<allHTMLTags.length; i++) {
//Get all tags with the specified class name.
if (allHTMLTags[i].className == "cbResultSetCalendarField") {
var transfer = month.replace(/Day/gi,allHTMLTags[i].innerHTML);
/*Begin Add New Link Section*/
allHTMLTags[i].innerHTML = allHTMLTags[i].innerHTML +'<br><a style="text-decoration:none;" href=URL?Date='+transfer+'>Add New</a>';
/*End of Add New Link Section*/
}
}
}
});
</script>

