Limiting the Number of Submissions
7 minutes to readIn this article, we will guide you on how to limit submissions based on a maximum number. The process requires a listing from where users go to a submission form. We will explain how to toggle the link to the submission form based on the maximum number.
Note: If users open the submission form directly, validation is required upon submission. Therefore, a combination of JavaScript and Web Services API is needed which can be programmed by our Professional Services team.
In our example, we set up a “Course sign-up” system where there is a limited number of available seats in each Course. This sample system can be applied to any solution with a limited inventory.
Additionally, our solution will include a customizable message displayed when all available submissions are filled. It requires creating three DataPages and uses some basic JavaScript.
Steps:
- Design and set up the tables.
This technique involves two separate tables. One table keeps track of submissions and the other holds information about the main records. In this example, you create one table for Courses (main records) and the second table for Attendees (submissions).
Prerequisites for Courses table (containing the main records)
For this system to work, you must include at least the following three fields:
- An ID field such as an AutoNumber (Course_ID)
- The maximum submissions as a Number DataType (Maximum_Attendees)
- The current number of received submissions as a Number DataType (Attendees)
Prerequisites for Attendees table (records the submission)
In this table, you only need the following field to make the system work:
- The foreign ID field from the main records table (Course_ID), which must be a Number datatype
You can add any additional fields to this functional skeleton as needed.
- Create a Report for your primary records table (Courses).
Now that the tables have been designed, create a Report for our main records table (Courses). The same basic technique could be used for List or Gallery Reports or even on Details Pages.
- Create a new Report DataPage.
- On the DataPage Data Source screen, select your Courses table as your data source. You can configure the Search page as needed as it does not affect this technique.
- In the Configure Results Page Fields screen, include JavaScript code to display a link to a Submission Form (Course signup form) if there are spaces available.
- Add an HTML block using the insert button at the lower right-hand corner of the DataPage Elements panel. In the HTML block, go to the Source mode and add the following JavaScript:
- Replace Attendees, Maximum_Attendees, and Course_ID with the appropriate field names from your table. The submission URL will be replaced in a later step. You can also replace Signup and Signup Closed with more appropriate messages for your app.
- Optional: At this point you can also add a calculated field to show the remaining submissions available.
- Continue with the wizard until you can select No Details Page. Press Finish to save your DataPage.
- Create the New Record Submission Form.
- Now we are going to create the Submission Form. In this example, the Submission Form will allow students to sign-up for a Course.
- Create a new Submission Form.
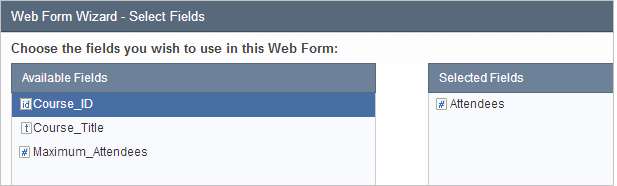
- On DataPage Data Source screen, choose the submissions table (Attendees) as the data source.
- This Submission Form can include any field you would like to record about each submission, but it must include the foreign key value (Course_ID). The one crucial thing this form must do is receive the query string parameter from the course listing report and pass it on to the final Single Record Update Form, which will be created in the last step.
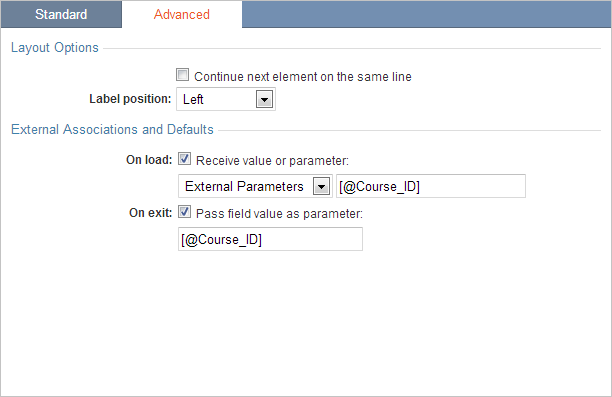
- In Configure Fields screen, select the foreign key value (Course_ID) and click the Advanced Tab. To receive a parameter in a field, enable the On load option by checking the Receive value or parameter. Ensure the parameter name that is generated matches exactly with the query string in the hyperlink we created in the previous step (Course_ID).
- To pass the parameter, enter the same parameter name by enabling the On exit option and by checking Pass field value as parameter.

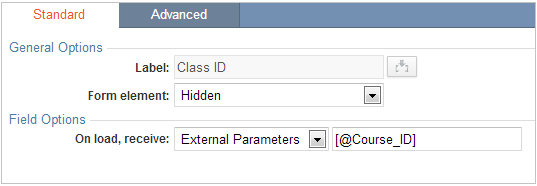
- In the Standard tab, hide this element from the user by selecting Hidden from the Form element dropdown.

- Click Finish. You will customize the destination of this page after we create the next Single Record Update Form.
- Create a Single Record Update Form
- The last DataPage we need to create is a Single Record Update Form that will automatically increase the number of attendees in the main record (Courses).
- Create a Single Record Update Form from the Forms DataPage Type.
- On the DataPage Data Source screen, select your Courses table as the data source.
- On the Record Identification screen, select Find record through Unique ID and locate the record using a Unique ID (Course_ID). Select Course_ID from the Unique ID field dropdown and add the parameter.
- On the Select Fields screen, include only the current number of submissions (Attendees field). Move Attendees to the right-hand panel using the arrow button.

- On the Configure Fields screen, change the Form element of the Attendees field to Text field.
- Using the Insert button at the lower right-hand corner of the DataPage Elements panel, add Header & Footer element. Click on the Header and disable the HTML editor in the Advanced tab. Add the following div tag in the Header to hide this DataPage, so your end users cannot access the number of attendees:
- Click on the Footer and disable the HTML editor in the Advanced tab. Add the following JavaScript in the Footer to increase the Attendees by one and submit this Single Record Update Form automatically:
- Replace “Attendees” with the actual fieldname from your table as it is listed in the DataPage Elements panel. Click Next.
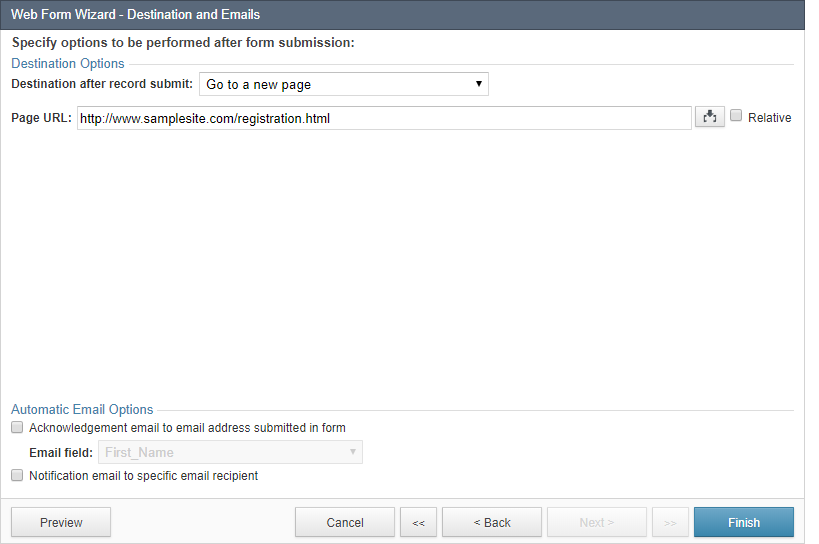
- On the Destination and Emails screen, you can choose the final destination after a user completes their registration / submission. In this example, we will direct the user to a page indicating that their submission has been sent and to view their email for a message containing their confirmation number. Click Finish.

- Deployment
- Now, that all of the DataPages have been created, you can work backwards to connect them into a single process.
- Select the Single Record Update Form created in the last step and click Deploy. Enable the Deployment Status for the DataPage. Click Close.
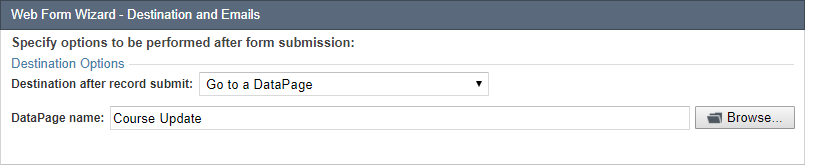
- Select the New Record Submission Form and click Edit. Navigate to the Destination and Emails screen (the last screen in the wizard) and select the option Go to a DataPage. When the user submits this form, they should be directed immediately to the (Increment Attendees) Single Record Update Form. Using the Browse button, select the Single Record Update Form. At this point, you can also set up an Acknowledgement Email to notify the user that their submission has been received. Click Finish to save your DataPage.

- Deploy the Submission Form. Select this DataPage and click Deploy. Enable the Deployment Status for the DataPage. This submission form can be embedded into a webpage or deployed using the URL method. Deploy the DataPage and copy the URL where this DataPage is hosted for use in the last step. Click Close.
- Finally, tie the original Report DataPage to the Submission Form. Select your original Report DataPage and click Edit. Proceed to the Configure Results Page Fields screen and select the HTML block. Within the JavaScript we added in a previous step, locate the “SubmissionURL” text. This Submission URL can now be replaced with the URL of the Submission Form. Click Finish to save your DataPage.
- Optional: Test the application to see that when the number of submissions surpasses the maximum number of allowed submissions, the link to the signup/submission form becomes unavailable.
Note: In this implementation, there is no validation if users access the submission form directly.
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<span id="Course[@field:Course_ID#]"></span>
<script>
document.addEventListener('DataPageReady', function (event) {
var let data = '';
if (parseInt('[@field:Attendees#]' || '0') < parseInt('[@field:Maximum_Attendees#]' || '0')){
data = "<a href='SubmissionURL?Course_ID=[@field:Course_ID]'> Signup </a>";
}else{
data = "<p>Signup Closed</p>";
}
document.getElementById("Course[@field:Course_ID]").innerHTML = data;
});
</script> code3
</div>
<script>
document.addEventListener('DataPageReady', function (event) {
document.getElementById('EditRecordAttendees').value = parseInt(document.getElementById('EditRecordAttendees').value || '0') + 1;
if(document.getElementById("caspioform")) {
document.getElementById("caspioform").style.display = 'none';
setTimeout('document.forms["caspioform"].submit()',1000); }
});</script> code2
<div style="display:none"

