Validating User Email Address
6 minutes to readIf you have an app that allows users to create their own user profiles, you may want to consider adding email validation. When a user submits an email address via a registration Web Form, your app can send an acknowledgement email with a personalized validation hyperlink. The end-user must go to their email account and click on that hyperlink to activate their profile. This way you are certain that you have a valid email address for that user.
Steps:
- Prepare your authentication table and filtered authentication view.
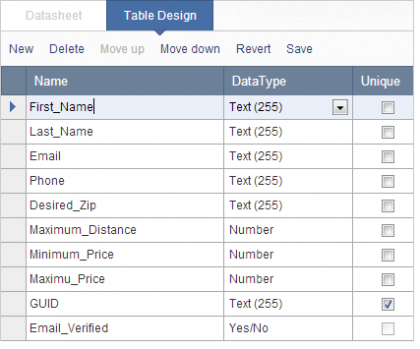
- Create or modify an authentication table and add a new verification field. In this example, this verification field is named Email_Verified. Select Yes/No as the data type.
- To create the hyperlink that will be sent to your end-user’s email account, add another field. This field will hold a GUID or Globally Unique Identifier. This GUID will be automatically generated by the registration Web Form, and will be used by the validation Update Form to locate the end-user’s profile record. Set the data type to Text(255) and mark the field as Unique.
- Save the changes.

- Base your Web User Authentication on a filtered view of your authentication table.
- Navigate to the Views listing and click New View.
- Name your view and select your authentication table and move it to the right-hand panel using the arrow button.
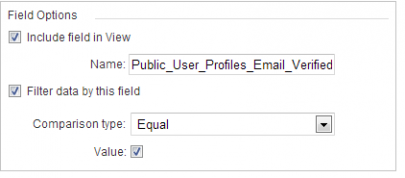
- In the Fields panel locate and select your Yes/No verification field (In this example, it is Email_Verified). Check Filter data by this field and check the Value checkbox.
- Save your view.
Now, this view will only include records where the email address has been marked as verified. Use this view as your authentication table to implement Web User Authentication.

- Create an Update Form to find and validate the user’s record.
- Create the Single Record Update Form.
- On the DataPage Data Source screen, select the authentication table as the base table (data source) for this DataPage.
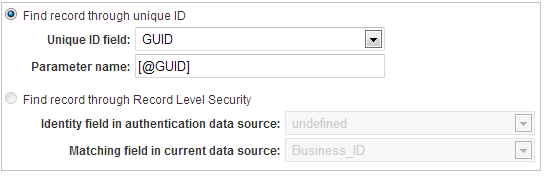
- To locate the user’s record, you are going to receive a GUID value from a query string parameter in the URL. Select your GUID field from the Unique ID field dropdown. Change the parameter name to match the fieldname of your GUID field. Be sure to remember this parameter fieldname (GUID) as it will be needed later when you create the hyperlink in the acknowledgment email.

- Configure the Update Form to change the verification field value to “Yes”.
-
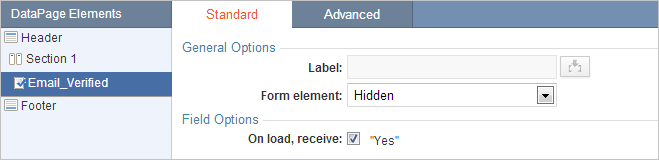
- In the Select Fields screen select your verification field (in this example “Email_Verified”) and move it to the right-hand panel using the arrow button.
- From the Form element dropdown field, select Hidden.
- Make sure the default value checkbox is checked.
- This verification field value is automatically set to “Yes”. Now when your end-user submits the form, their profile will be activated.

-
- Optional: Add an auto-submit JavaScript.
If you would like the validation Update Form to submit itself automatically you can add a line of JavaScript to an HTML block in the DataPage.
-
- Click the Insert button at the lower right-hand corner of the DataPage Elements panel and add HTML Block.
- Copy and paste the following JavaScript into the HTML Block panel:
setTimeout('document.getElementById("caspioform").submit()',1);
- Redirect the end-user after verification. On the Destination and Emails screen of the DataPage wizard, choose a destination page. In this example, after the Update Form has been submitted the end-user is directed to a confirmation web page. Save your DataPage.
- Deploy the Update Form to a web page and note the URL. It will be used in the next step to create the hyperlink contained in the acknowledgment email.
- Create a registration Web Form with an email hyperlink.
-
- Create a Submission Form.
- Select your authentication table as a base table (data source).
- Proceed to the Select Fields screen add the email field and the GUID field to the included fields.
- In the Configure Fields screen, select your email field.
- Select Email from the Form element dropdown field.
- Configure the GUID field to automatically create a GUID value.
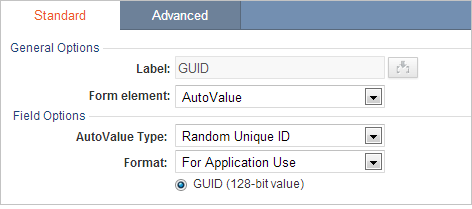
- Select your GUID field from the DataPage Elements panel.
- Select AutoValue from the Form elements dropdown field.
- From the AutoValue Type dropdown field, select Random Unique ID.
- From the Format dropdown field select For Application Use. This will automatically fill your GUID field with a 128-bit Globally Unique Identifier.

- On the Destination and Emails screen of the DataPage wizard, configure your destination page options. In this example we changed the display message to alert the end-user that they will need to check their email to complete their registration.
- On the Destination and Emails screen > Automatic Email Options, click on Acknowledgment email to email address submitted in form, and select your authentication table’s email field from the dropdown field. Configure the acknowledgment email to link to the validation Update Form’s host web page.
- Select a valid sender email address from a dropdown list.
- Enter a subject in the subject field to indicate that action is still required from your end-user.
- Select HTML from the Email format dropdown field on the bottom of the screen.
- Write a message in the message panel using HTML. For example:
- From: noreply@bayarealandmark.com
- Subject: Please activate your profile
- Message body:
- Create a hyperlink to the validation Update Form host web page. Write out an HTML hyperlink to the URL of the host the web page. You can copy the HTML hyperlink syntax from the bottom of this article. Be sure to change the URL in the sample to your validation Update Form web page URL. Next, add the user’s GUID to the URL as a query string parameter.
- After the URL add a question mark (?).
- Type the parameter name of your GUID field followed by an equal sign (GUID=).
- Select your GUID field in the Insert fields dropdown field.
- Click the Insert button.
- Close the quotation marks and the tag. Make sure that the entire URL including the query string is contained in quotation marks. The format of the hyperlink must use the following format:
- Deploy and test your application.
- Now you can deploy your registration Web Form to your web page. Test the system by registering. Be sure to check your Junk Mail folder for the acknowledgment email. It is a good idea to suggest your end-users do the same. Click on the hyperlink in the acknowledgment email. Verify the authentication view to be sure your profile has been validated. Now you can be sure that you have a valid email address for each new end-user profile. If you have existing end-user profiles, you may want to mark them as already validated.
code1
<h4 style="text-align:left"> <p>Thank you for registering.</p> </h4> <div id="thumbsup" style="text-align:left"> <img src="http://www.bayarealandmark.com/thumbsup.jpg" style="height:131px;width:150px"> </div> <br> <br> <p><a href="http://www.bayarealandmark.com?GUID=[@field:GUID]">Click here</a> to activate your profile.</p></br>
code2
<a href="http:URL?GUID=[@field:GUID]">Some text</a>

