Formatting Options
3 minutes to readFor fields in Results Pages and those configured as non-editable (Display Only) in forms, Caspio offers a variety of formatting choices.
Formatting Fields
For all data types except for File, the following formatting options are available:
- None – The value in the field is displayed exactly as it is entered in the underlying table.
- Localization – The value in the field is formatted with your current localization settings for the selected format type.
- Custom – Lets you define all format type settings. Select one of regional formatting patterns to serve as a basis and then modify the settings as needed.
The contents of File fields can be displayed using one of the following options:
- Image – Displays the image contained in the field. You can specify the Width and Height for the image.
- File – Displays the name of the file contained in the field. When Hyperlink for the download is checked, the file name becomes a link that users can click to download the file to their computers. Checking Include folder path in file name shows the complete path to the file in your Caspio account. Checking Enable custom hyperlink text allow you to customize the link display to the file in your Caspio account. You can use static text, or parameters to create dynamic link displays.
- Auto-detect – The field is displayed as image if it contains an image, and as file name otherwise. Options available for both are the same as for Image and File.
Advanced Options
In Advanced mode, the formatting options described above are also available for values in dropdowns derived from a lookup table or view. After selecting the lookup table for the dropdown, go to the Advanced tab to set up formatting.
Formatting Inserted Field Values
When inserting fields into labels, confirmation messages and HTML blocks, you are prompted to select the format the inserted value will use. Format types available for each data type are shown in the table below.
| Data type / Format type | String | Number | Currency | Percent | LongDate | ShortDate | Time | YES/NO |
| AutoNumber | ||||||||
| Text | ||||||||
| Number | ||||||||
| Date/Time | ||||||||
| Yes/No | ||||||||
| File |
By default, the field is formatted as String. All format types use the current localization.
In Advanced mode, the formatting options described above are also available for values in dropdowns derived from a lookup table or view. After selecting the lookup table for the dropdown, go to the Advanced tab to set up formatting.
Formatting Inserted Field Values
When inserting fields into labels, confirmation messages and HTML blocks, you are prompted to select the format the inserted value will use. Format types available for each data type are shown in the table below.
| Data type / Format type | String | Number | Currency | Percent | LongDate | ShortDate | Time | YES/NO |
| AutoNumber | ||||||||
| Text | ||||||||
| Number | ||||||||
| Date/Time | ||||||||
| Yes/No | ||||||||
| File |
By default, the field is formatted as String. All format types use the current localization.
International Dates in Calendar Fields
Date fields can accept the date formats used locally in many regions around the world. To configure date fields to accept localized formats:
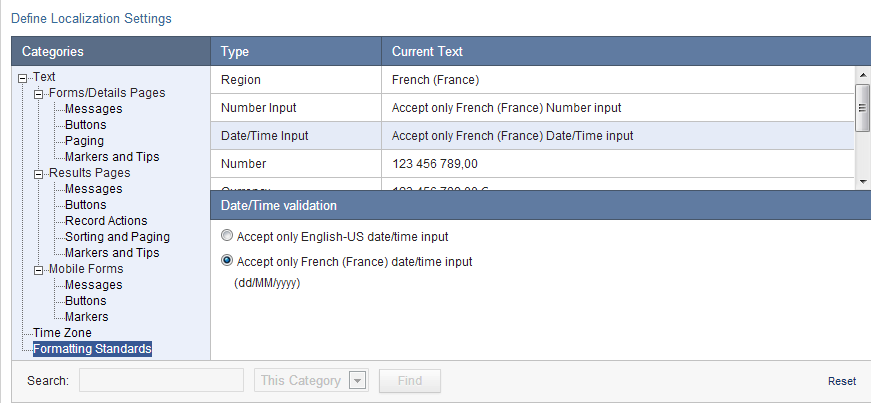
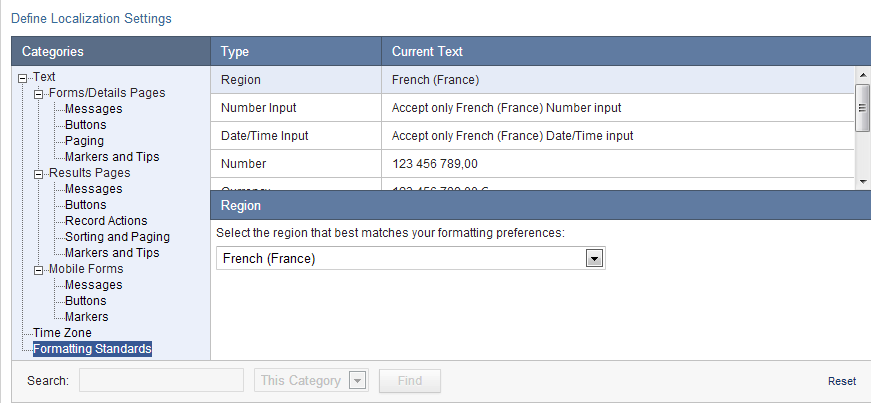
- Navigate to the Localizations listing, select and edit the localization you would like to use (e.g. French).
- Select Formatting Standards and pick a Region for that localization.

- Next, set Date/Time Input to accept that region’s date/time style. In this scenario, select Accept only French to set your calendar Date/Time input to follow French standard Date/Time input format.