Downloading Appointments to Calendars Using ICS Files
3 minutes to readICS is a universal calendar format used by several programs, including Microsoft Outlook, Google Calendar, and Apple Calendar. It allows users to share calendar information on the web and over email.
This article shows you how to download and generate ICS files from values in DataPages.

In the steps below, we will show you how to add a download button on a separate Details page of an existing Calendar DataPage.
Prerequisites: Ensure that you have a Calendar DataPage with date and time values. Its data source must have a unique ID field.
Make sure your Calendar DataPage has the Enable responsive option selected.
Steps:
- In DataPages, edit the Details DataPage where you wish to add the button for downloading the calendar.
- Proceed to the Configure Details Page Fields screen.
- In the Configure Fields of the DataPage wizard, insert an HTML Block. Disable the HTML editor and paste the following code:
- In the pasted code, replace FIELDNAME with the correct field names from your table.
For the JavaScript to call the variables, Form element for all fields must be editable (not Display Only). If it is only for display purposes, you may apply a conditional rule to set the fields as Display Only. Change other attributes in the code as needed. For more information, see https://github.com/jekuer/add-to-calendar-button. - Save the DataPage.
Inserting a button to download ICS files from your Calendar Results Page:
- In DataPages, edit the Calendar DataPage where you wish to add the button for downloading the calendar.
- Proceed to the Configure Fields for the Calendar screen. Add Header & Footer.
- In the Header, disable the HTML editor and paste the following CSS and JS libraries:
- In the Configure Fields of the DataPage wizard, insert an HTML Block.
- In the HTML block, disable the HTML editor and paste the following code:
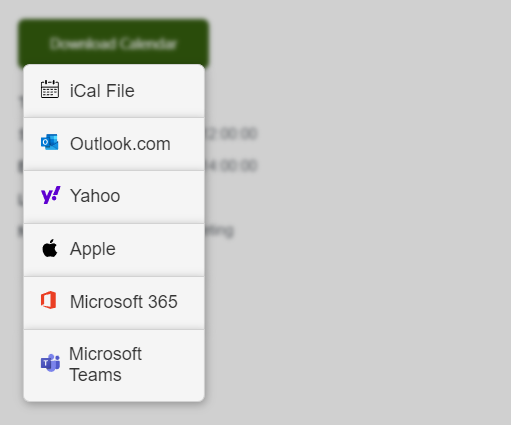
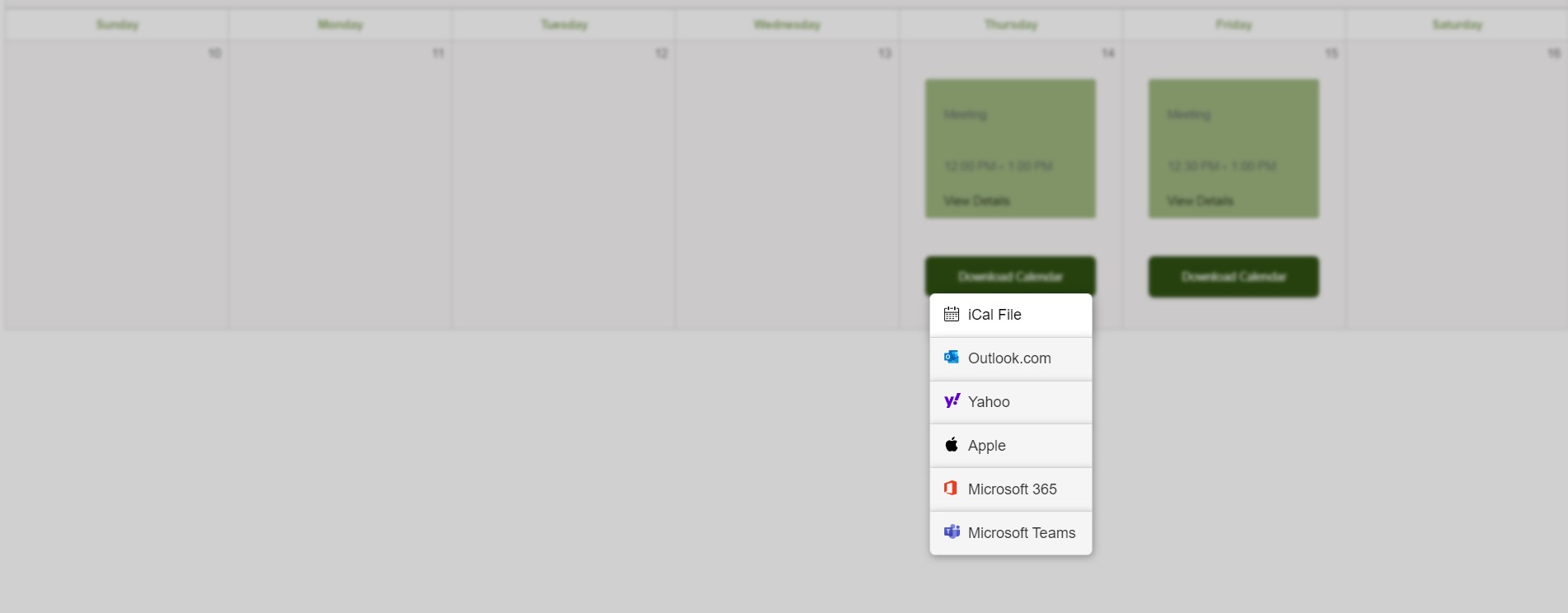
Result: The download button appears in the Calendar. When the user clicks it, download options with available calendar types appear.
Example:

Related information:
Separating Results and Details on Two Web Pages
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<!-- CSS and JS libraries -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/add-to-calendar-button@1.8/assets/css/atcb.min.css">
<script src="https://cdn.jsdelivr.net/npm/add-to-calendar-button@1.8" defer></script>
<!-- Your button, feel free to create your own -->
<button type="button" id="default-button">Download Calendar</button>
<script type="application/javascript">
/* Get the values of Start Date/Time and End Date/Time */
const StartDate = document.getElementById('EditRecordFIELDNAME').value;
const EndDate = document.getElementById('EditRecordFIELDNAME').value;
/* Get the Date and convert to YYYY-MM-DD format */
const CStartDate = new Date(StartDate).toLocaleDateString('fr-CA');
const CEndDate = new Date(EndDate).toLocaleDateString('fr-CA');
/* Get the Time and convert to HH:MM format */
const timeStart = new Date(StartDate);
const timeEnd = new Date(EndDate);
const ctStart = timeStart.toLocaleTimeString('en-GB', {
hour: '2-digit',
minute: '2-digit',
});
const ctEnd = timeEnd.toLocaleTimeString('en-GB', {
hour: '2-digit',
minute: '2-digit',
});
/*Add-to-Calendar Button by Jens Kuerschner – https://jekuer.github.io/add-to-calendar-button/
For more information on this script, visit: https://github.com/jekuer/add-to-calendar-button/ */
const config = {
name: "[@field:FIELDNAME]",
description: "[@field:FIELDNAME]",
startDate: CStartDate,
endDate: CEndDate,
startTime: ctStart,
endTime: ctEnd,
location:"[@field:FIELDNAME]",
options: ["iCal","Outlook.com","Yahoo","Apple","Microsoft365","MicrosoftTeams"],
timeZone: "currentBrowser",
trigger: "click",
iCalFileName: "Name of Calendar when downloaded",
}
const button = document.querySelector('#default-button')
button.addEventListener('click', () => atcb_action(config, button))
</script>code3
<button type="button" id="default-button[@field:UniqueID_FIELD]">Download Calendar</button>
<script type="application/javascript">
/* Get the values of Start Date/Time and End Date/Time */
var StartDate[@field:UniqueID_FIELD] = '[@field:FIELDNAME]';
var EndDate[@field:UniqueID_FIELD] = '[@field:FIELDNAME]';
/* Get the Date and convert to YYYY-MM-DD format */
var CStartDate[@field:UniqueID_FIELD] = new Date(StartDate[@field:UniqueID_FIELD]).toLocaleDateString('fr-CA');
var CEndDate[@field:UniqueID_FIELD] = new Date(EndDate[@field:UniqueID_FIELD]).toLocaleDateString('fr-CA');
/* Get the Time and convert to HH:MM format */
var timeStart[@field:UniqueID_FIELD] = new Date(StartDate[@field:UniqueID_FIELD]);
var timeEnd[@field:UniqueID_FIELD] = new Date(EndDate[@field:UniqueID_FIELD]);
var ctStart[@field:UniqueID_FIELD] = timeStart[@field:UniqueID_FIELD].toLocaleTimeString('en-GB', {
hour: '2-digit',
minute: '2-digit',
});
var ctEnd[@field:UniqueID_FIELD] = timeEnd[@field:UniqueID_FIELD].toLocaleTimeString('en-GB', {
hour: '2-digit',
minute: '2-digit',
});
var name[@field:UniqueID_FIELD]= '[@field:FIELDNAME]';
var description[@field:UniqueID_FIELD]= '[@field:FIELDNAME]';
var location[@field:UniqueID_FIELD]= '[@field:FIELDNAME]';
/*Add-to-Calendar Button by Jens Kuerschner – https://jekuer.github.io/add-to-calendar-button/
For more information on this script, visit: https://github.com/jekuer/add-to-calendar-button/ */
var config[@field:UniqueID_FIELD] = {
name: name[@field:UniqueID_FIELD],
description: description[@field:UniqueID_FIELD],
startDate: CStartDate[@field:UniqueID_FIELD],
endDate: CEndDate[@field:UniqueID_FIELD],
startTime: ctStart[@field:UniqueID_FIELD],
endTime: ctEnd[@field:UniqueID_FIELD],
location: location[@field:UniqueID_FIELD],
options: ["iCal","Outlook.com","Yahoo","Apple","Microsoft365","MicrosoftTeams"],
timeZone: "currentBrowser",
trigger: "click",
iCalFileName: "Name of Calendar when downloaded",
}
var button[@field:UniqueID_FIELD] = document.querySelector('#default-button[@field:UniqueID_FIELD]')
button[@field:UniqueID_FIELD].addEventListener('click', () => atcb_action(config[@field:UniqueID_FIELD], button[@field:UniqueID_FIELD]))
</script>
code4
<!-- CSS and JS libraries --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/add-to-calendar-button@1.8/assets/css/atcb.min.css"> <script src="https://cdn.jsdelivr.net/npm/add-to-calendar-button@1.8" defer></script>

