Dynamically Changing Colors of Values
2 minutes to readYou can dynamically change the font color of field values based on a condition. For example, you can use this approach to draw attention to records that require immediate action. This article shows methods for changing the font color on Update Forms and Details pages.
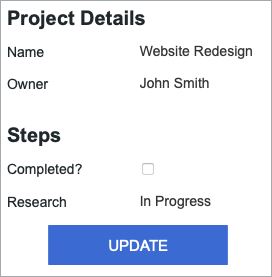
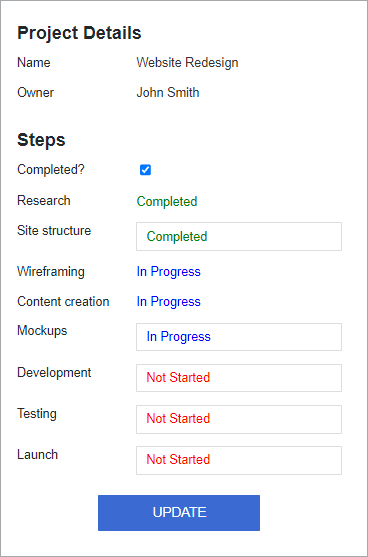
Before

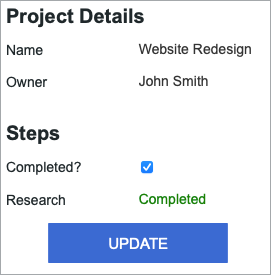
After

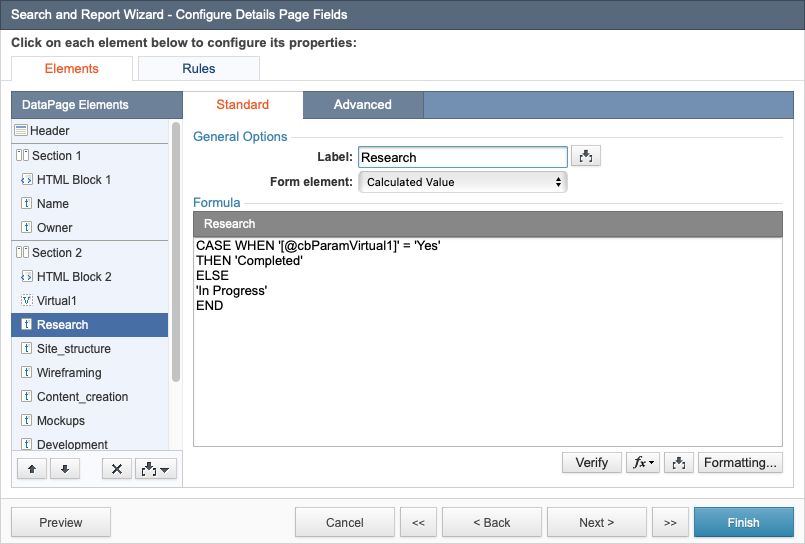
In this example, the DataPage element is a Virtual Field that uses the CASE WHEN function in the formula:

To learn more about Virtual Fields and the CASE WHEN function, see the following articles:
Steps:
- Create or edit an Update Form or Details DataPage.
- Choose a relevant table as the data source.
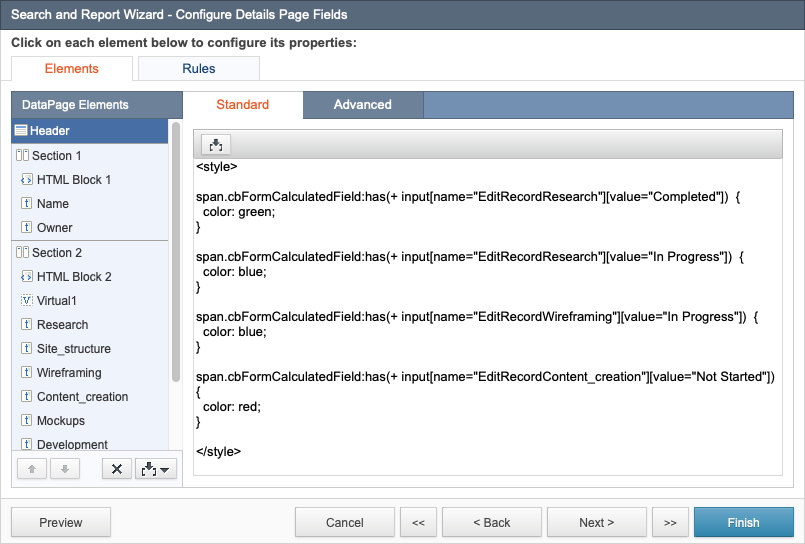
- Proceed to the Configure Fields or Configure Details Page step and add a Header & Footer.
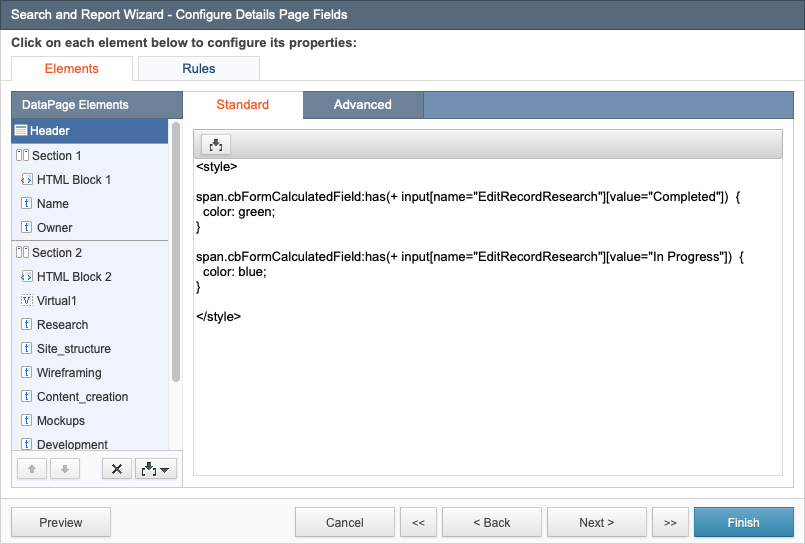
- In the Header, on the Advanced tab, disable the HTML editor and paste one of the following codes:
- In our example of two fields with calculated values, paste the following code:
- Replace the EditRecordResearch string with your field name or a Caspio form element.
For more information about Caspio form elements, see JavaScript Tips: Caspio Form Elements.
Change the value as needed and the colors in the CSS property to match your style.

- Replace the EditRecordResearch string with your field name or a Caspio form element.
- If you have more conditions or other fields, paste the following code and replace the corresponding parts:

- For other form elements, paste the following code:
- Text Field and Email
- Display Only field (applies only to Submission Forms)
- Text Field and Email
- In our example of two fields with calculated values, paste the following code:
- Preview your edits and click Finish.
Result:

Related article:
Dynamically Changing the Background of a Results Page Record
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
CASE WHEN '[@cbParamVirtual1]' = 'Yes' THEN 'Completed' ELSE 'In Progress' END
code2
<style>
span.cbFormCalculatedField:has(+ input[name="EditRecordResearch"][value="Completed"]) {
color: green;
}
span.cbFormCalculatedField:has(+ input[name="EditRecordResearch"][value="In Progress"]) {
color: blue;
}
</style>
code3
<style>
span.cbFormCalculatedField:has(+ input[name="EditRecordResearch"][value="Completed"]) {
color: green;
}
span.cbFormCalculatedField:has(+ input[name="EditRecordResearch"][value="In Progress"]) {
color: blue;
}
span.cbFormCalculatedField:has(+ input[name="EditRecordWireframing"][value="In Progress"]) {
color: blue;
}
span.cbFormCalculatedField:has(+ input[name="EditRecordContent_creation"][value="Not Started"]) {
color: red;
}
</style>
code4
<style>
input[name="EditRecordDevelopment"][value="Not Started"] {
color: red;
}
</style>
code5
<style>
span.cbFormData:has(+ input[name="InsertRecordDevelopment"][value="Not Started"]) {
color: red;
}
</style>

