Fixed Rows and Columns
3 minutes to readWhen your app users are working with lengthy or wide search results tables, they may find it inconvenient to keep scrolling vertically or horizontally to see the top row or left column. To keep the table header row and interactive options such as Download, Sorting, Bulk Edit and Search Again always within view, you can enable the Sticky Header Row feature in the DataPage wizard. Additionally, one or more columns of the report may be fixed using the Freeze Columns feature.
Complete the following steps to enable the sticky header row and/or freeze columns:
- Open your tabular report DataPage for editing.
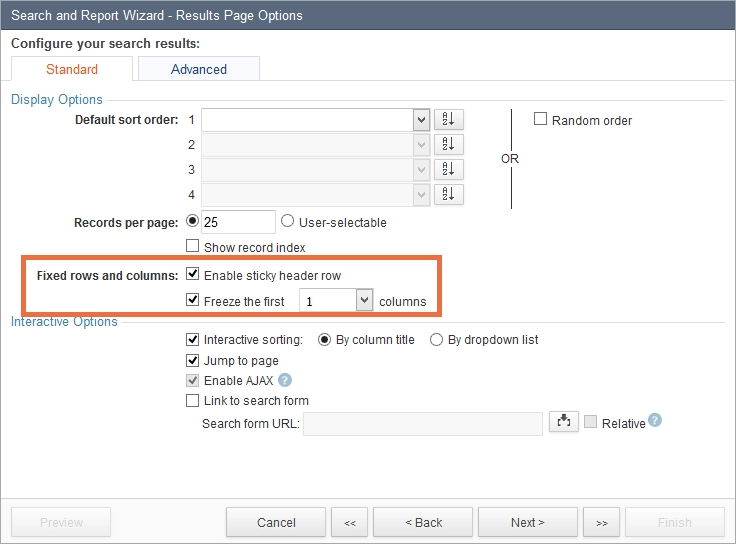
- Go to the Results Page Options step and select Enable sticky header row and/or Freeze the first x columns checkbox.
Note: The responsive option for a DataPage needs to be disabled to enable the sticky header.
- If you select Freeze the first x columns checkbox, specify how many columns to freeze.

- Click Finish to save your changes.
Customizing Fixed Rows and Columns
You can do further customizations to ensure that fixed columns or header row do not cover existing elements of your web page.
Complete the following steps to customize fixed rows and columns:
- Open your app, and then click Styles on the sidebar menu. (To learn more about customizing the look and feel of your DataPages, see Styles).
- Point to the style associated with your DataPage, click Edit.
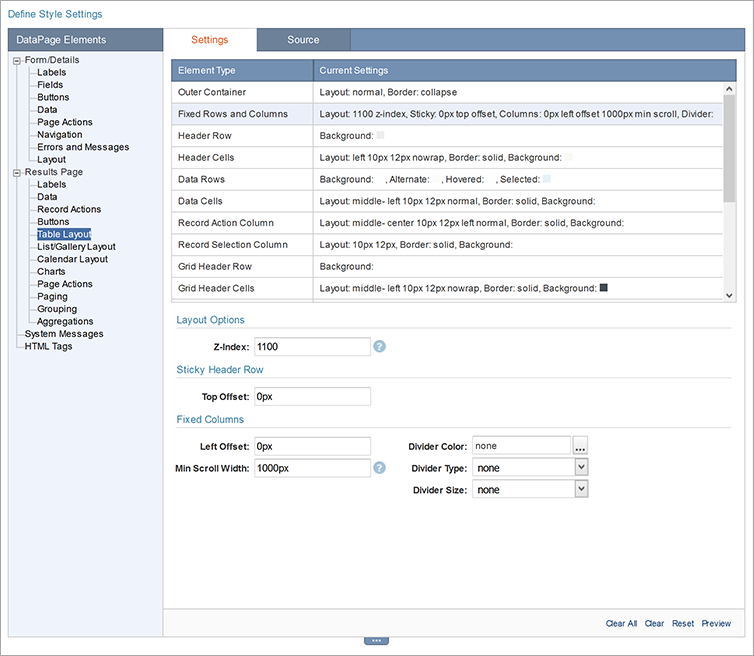
- On the DataPage Elements panel, go to Results Page > Table Layout.
- In the Settings tab, under the Element Type panel, select Fixed Rows and Columns. Consider modifying the following properties:
- Z-index specifies the stack order of elements. An element with a greater z-index value is always on top of another element with a lower z-index value. By increasing this value, you can position the sticky header on top of other elements of the page.
- Top Offset specifies the vertical space between the sticky header row and the top edge of the browser window. By increasing this value, you can increase the space between the top of the header row and the edge of the browser. Doing so ensures that any existing top bar is not covered.
- Left Offset specifies the horizontal space between the fixed columns and the left edge of the browser window. By adjusting this value, you can customize the exact place where the columns stick to the page.
- Min Scroll Width specifies the minimum width of the scrollable columns regardless of the number of frozen columns and screen size.
- Divider settings allow you to specify the color, type, and size of the line that separates the frozen columns from the scrolling columns.

- Click Save to apply your changes.

