Parameters as Query String Values
3 minutes to readDataPages can be configured to pass and receive parameters using query strings. Query strings are strings of text that are added to the end of a URL. The parameters in query strings are received by DataPages just like how parameters are passed through the Caspio platform. The data in the query strings is visible in the end-user’s address bar, so this technique is not recommended for sensitive data. Query strings are also used to communicate data between Caspio and outside applications.
How to add query strings to a URL
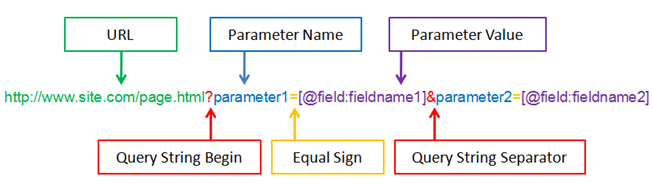
Here is a sample URL containing two query strings, parameters and values:

- The URL, parameter1 and parameter2 are the names of the parameters in the receiving DataPage.
- The [@field:fieldname1] and[@field:fieldname2] are the parameters that will be dynamically replaced with record data by your DataPage.
- Each complete query string consists of both a parameter name and a parameter value (the value being passed).
- The “?” identifies the beginning of the query strings and the “&” is used to separate between each pair of fieldname/parameter value.
How to use a URL with query strings
Perhaps the most common use of query strings is to connect a results page and a Details Report. You can find out more about this process in Results and Details in Two Separate Web Pages.
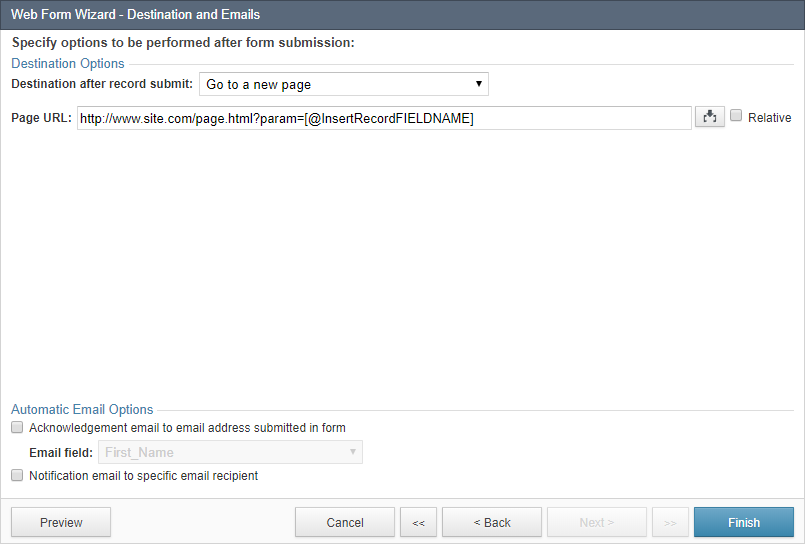
When making a Web Form, you can pass parameters to the next DataPage using a query string created on the last screen of the DataPage wizard. On the Destination and Emails screen, you can direct end-users to the DataPage or host web page that will receive your parameters. You can construct your URL as above and use the Parameters Picker on the right to insert parameters.
Passing a parameter makes the data available for all future DataPages until the data is overwritten or the session expires. The receiving DataPages must have parameters enabled and must be correctly configured to receive the parameters.

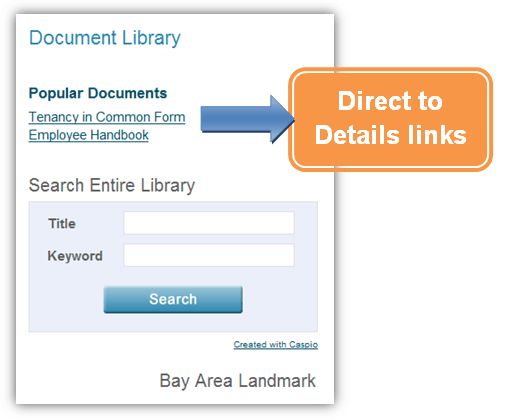
URLs with query strings can also be written statically and used inside HTML links. This is sometimes useful if you want to provide links directly to the details pages of specific records, for example.

Note: If a parameter contains any special characters such as , / ? : @ & = + $ * #, it is necessary to encode these characters beforehand. Paste the following JavaScript code into the HTML block where you want to define your link:
<script>document.innerHTML(“<a href=’mysite.com?param='” + encodeURIComponent()(‘[@field:fieldname]’) + “>link</a>”) ;</script>.
Replace the fieldname in [@field:fieldname] with the actual field name from your application.

