Adding a Reset Button in Forms
2 minutes to readResetting a form at once can be very convenient – using a single reset button, users can instantly start over. This solution is especially useful where refreshing a page is not preferable, for example, if there are multiple forms on a page. On mobile devices, this button can help erase incorrect inputs and selections made because of the smaller screen size.
This solution resets not only text fields but also all other selection options such as dropdowns, checkboxes, or multi-select elements. However, it does not clear radio buttons.
Steps:
- Edit a selected Submission Form or Details Report DataPage.
- On the Search and Report Wizard – Configure Search Fields screen, click the Insert button
 , and then add a Header & Footer.
, and then add a Header & Footer. - In the header of the DataPage, disable the HTML editor, and then add the following JavaScript code:
- Click Finish.
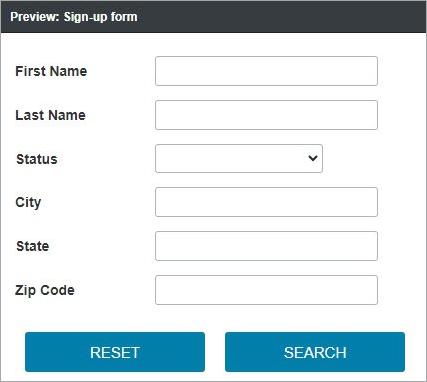
Result: The reset button is now available at the bottom of the form.

Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<script>
if (document.mainDataPageReadyHandler == undefined) {
const resetInputs = () => {
document.querySelectorAll('[action*="[@cbAppKey]"] input[type="text"], [action*="[@cbAppKey]"] textarea').forEach(input => {
input.value = ''
})
document.querySelectorAll('[action*="[@cbAppKey]"] select').forEach(select => {
select.value = ''
})
document.querySelectorAll('[action*="[@cbAppKey]"] input[type="checkbox"]:checked').forEach(input => {
input.click()
})
document.querySelectorAll('[action*="[@cbAppKey]"] .cbComboBoxContainer').forEach(comboBox => {
if (comboBox.querySelector('[type="hidden"]') != null) {
comboBox.querySelector('[type="hidden"]').value = ''
} else if (comboBox.nextElementSibling != null) {
comboBox.nextElementSibling.value = ''
}
})
}
const addBtn = (HTMLBtn) => {
if (document.querySelector('#resetAllBtn') != null) return
HTMLBtn.insertAdjacentHTML('beforebegin', `<input type="reset" id="resetAllBtn" value="Reset" class="cbSearchButton" style="margin-top: 5px;">`)
}
const addResetAllBtn = () => {
let resetAllBtn = document.querySelector('#ResetAllBtn')
let searchBtn = document.querySelector('[action*="[@cbAppKey]"] [id^="searchID"]')
let submitBtn = document.querySelector('[action*="[@cbAppKey]"] [id^="Submit"]')
if (resetAllBtn != null || (searchBtn == null && submitBtn == null)) return
if (searchBtn != null) {
addBtn(searchBtn)
} else if (submitBtn != null) {
addBtn(submitBtn)
}
document.querySelector('#resetAllBtn').addEventListener('click', (e) => {
e.preventDefault()
resetInputs()
})
}
const mainDataPageReadyHandler = () => {
addResetAllBtn()
}
const addObserver = () => {
new MutationObserver((mutations) => {
if (mutations[0].addedNodes.length > 0) {
if (mutations[0].addedNodes[0].classList.contains('cbFormMultiSelectText')) {
let inputIDRaw = mutations[0].addedNodes[0].querySelector('input').getAttribute('id')
let inputID = inputIDRaw.split('_')[0] + '_' + inputIDRaw.split('_')[1]
if (document.querySelector(`.cbComboBoxContainer input[id^=${inputID}]`).value == '') {
mutations[0].addedNodes[0].parentElement.querySelectorAll('input:checked').forEach(chbx => {
chbx.click()
})
}
}
}
}).observe(document.querySelector('body'), { childList: true, subtree: true })
}
document.addEventListener('DataPageReady', mainDataPageReadyHandler)
addObserver()
document.mainDataPageReadyHandler = 'enabled'
}
</script>

