Cascading Elements by Multiple Fields in DataPages
3 minutes to readWhile DataPages support cascading elements with a single parent field, you can also enable options to dynamically filter data based on selections from multiple parent fields. This approach enhances user experience and data accuracy, provides more intuitive user interaction, and offers wider applicability. You can implement this functionality across various report types, including Tabular, Gallery, List, and Details pages.
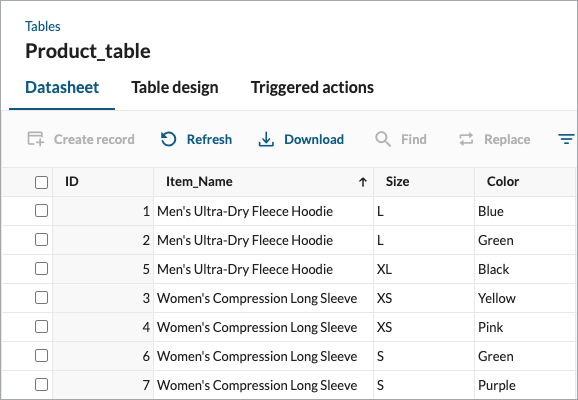
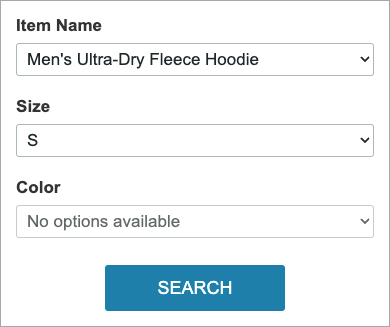
For example, you can ensure a more seamless and accurate purchase experience when customers are selecting the name and size of a clothing item. With multiparent cascading elements, the color dropdown dynamically updates to display only the colors that are currently available in that specific combination. This eliminates out-of-stock options and guides the customer towards valid choices.

Steps:
- In the source table of a cascading field, add a formula field that will concatenate (combine) the values of the parent fields that will be used for cascading.
For example, you can use the following formula:
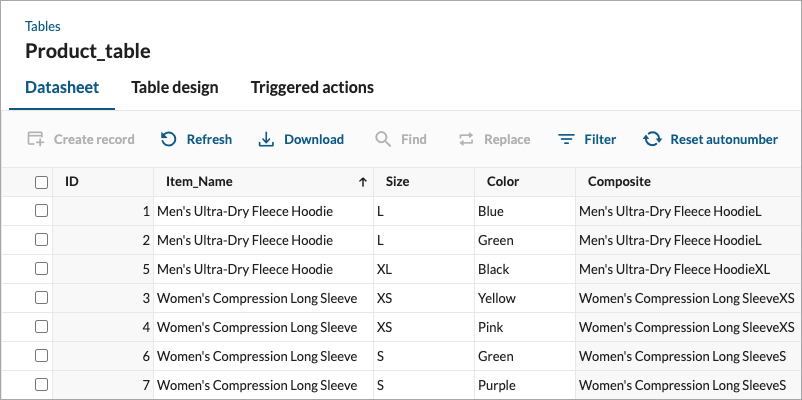
The formula adds the Item_Name and Size fields and calculates the result as text (255) data type using the CAST function. This allows you to cascade by this field on DataPages. - Optional: To use more fields for cascading, add the field names in the CAST function using the following pattern:
The following figure shows a sample result of this calculation in the Composite field:
- On the DataPage where you want to use the formula, add the parent and child cascading fields to the search form.
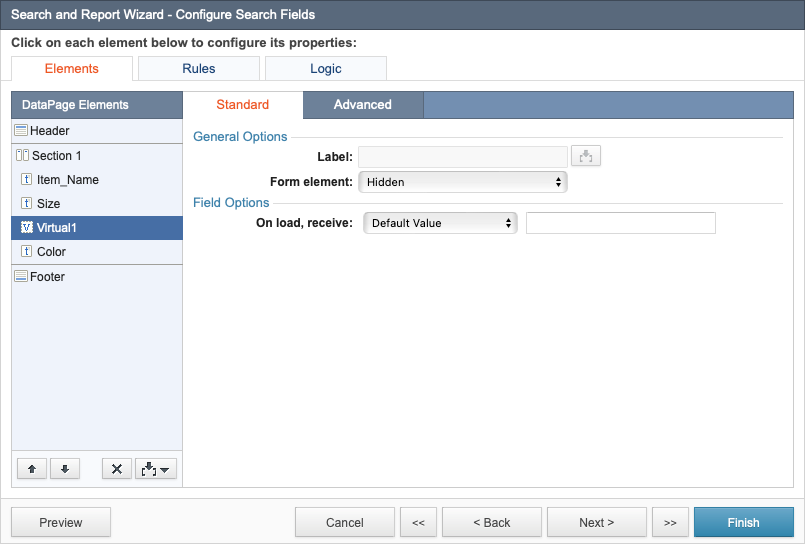
For example, add the parent fields Item_Name and Size, and the child field Color. - Add a hidden virtual field, for example, Virtual1.

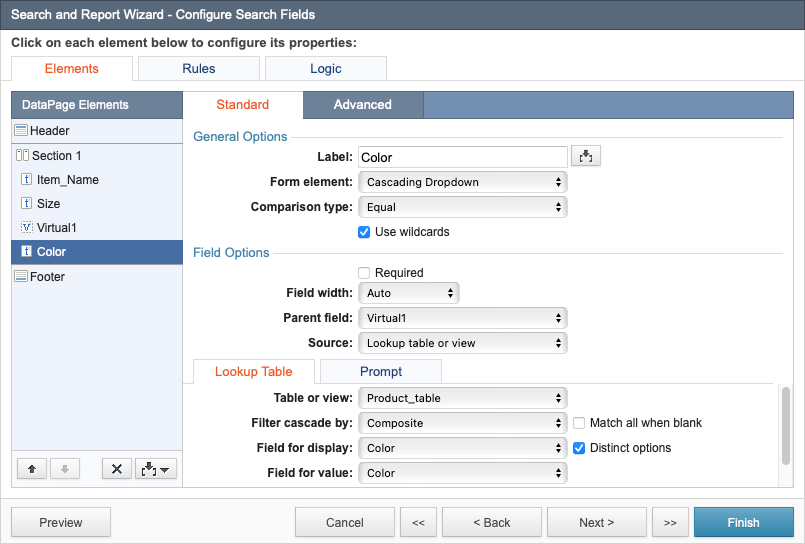
- Configure the child cascading field (in this use case, the Color field):
- In the Parent field dropdown, select the hidden virtual field.
- In the Source dropdown, select the table you edited in step 1.
- In the Filter cascade by dropdown, select the formula field you added in step 1.
- In the Field for display and Field for value dropdowns, select the child field.

- Add the Header & Footer to the DataPage.
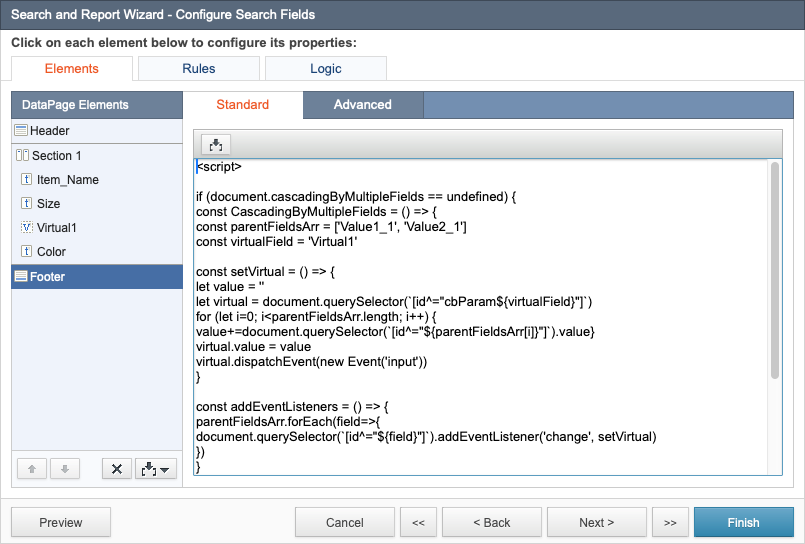
- In the footer of the DataPage, disable the HTML editor, and then add the following code:

- Edit the following code string:
- In the
parentFieldsArrvariable, enter comma-separated values of respective parent fields’ selectors. Ensure that the order of selectors corresponds with the order in the formula field from step 1.
For example, the Item_Name field has the'Value1_1'selector, and the Size field has the'Value2_1'selector.You determine the selector based on the position of the field in the search form using the following pattern:Because the Item_Name field is in the first position in the search form, you can calculate the selector as:
The Size field is in the second position in the search form, so you can the selector can calculate the selector as:
- In the
virtualFieldvariable, enter the name of the virtual field.
- In the
Result: When customers make item selections, the Color dropdown displays only the options that are available for the chosen item and size combination.

Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
CAST(([@field:Item_Name]+[@field:Size]) AS NVARCHAR(255))
code2
+[@field:<FieldName>]
code3
<script>
if (document.cascadingByMultipleFields == undefined) {
const CascadingByMultipleFields = () => {
const parentFieldsArr = ['Value1_1', 'Value2_1']
const virtualField = 'Virtual1'
const setVirtual = () => {
let value = ''
let virtual = document.querySelector(`[id^="cbParam${virtualField}"]`)
for (let i=0; i<parentFieldsArr.length; i++) {
value+=document.querySelector(`[id^="${parentFieldsArr[i]}"]`).value}
virtual.value = value
virtual.dispatchEvent(new Event('input'))
}
const addEventListeners = () => {
parentFieldsArr.forEach(field=>{
document.querySelector(`[id^="${field}"]`).addEventListener('change', setVirtual)
})
}
setVirtual()
addEventListeners()
}
document.addEventListener('DataPageReady', CascadingByMultipleFields)
document.cascadingByMultipleFields = 'enabled'
}
</script>
code4
const parentFieldsArr = ['Value1_1', 'Value2_1'] const virtualField = 'Virtual1'
code5
'Value<parent_field_position_in_search_form>_1'
code6
'Value'+'1'+'_1' = 'Value1_1'
code7
'Value'+'2'+'_1' = 'Value2_1'

