Bridge
Changing Password on Initial Login
2 minutes to readThis article will guide you on how to implement a workflow to require users to change their password upon log in to an application first time.
Steps:
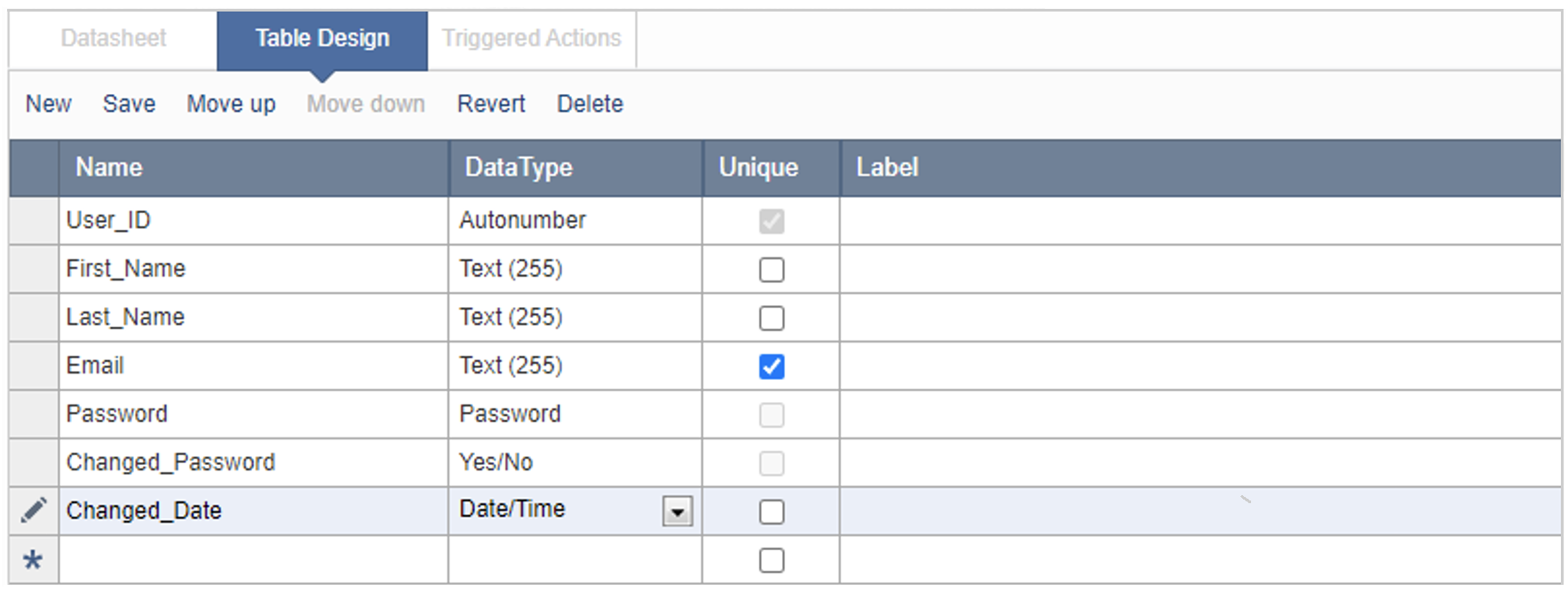
- Create Changed_Password field with Yes/No data type and Changed_Date field with Date/Time data type in your user table.
If you don’t have a user table yet, create a table with proper fields for authentication together with the Changed_Password and Changed_Date fields.
- Create an Authentication object with the user table above as the data source.
- Create a Details DataPage for users to change their password. Apply the following configurations for the DataPage:
- Use the user table above as the data source.
- Restrict access based on the authentication created above.
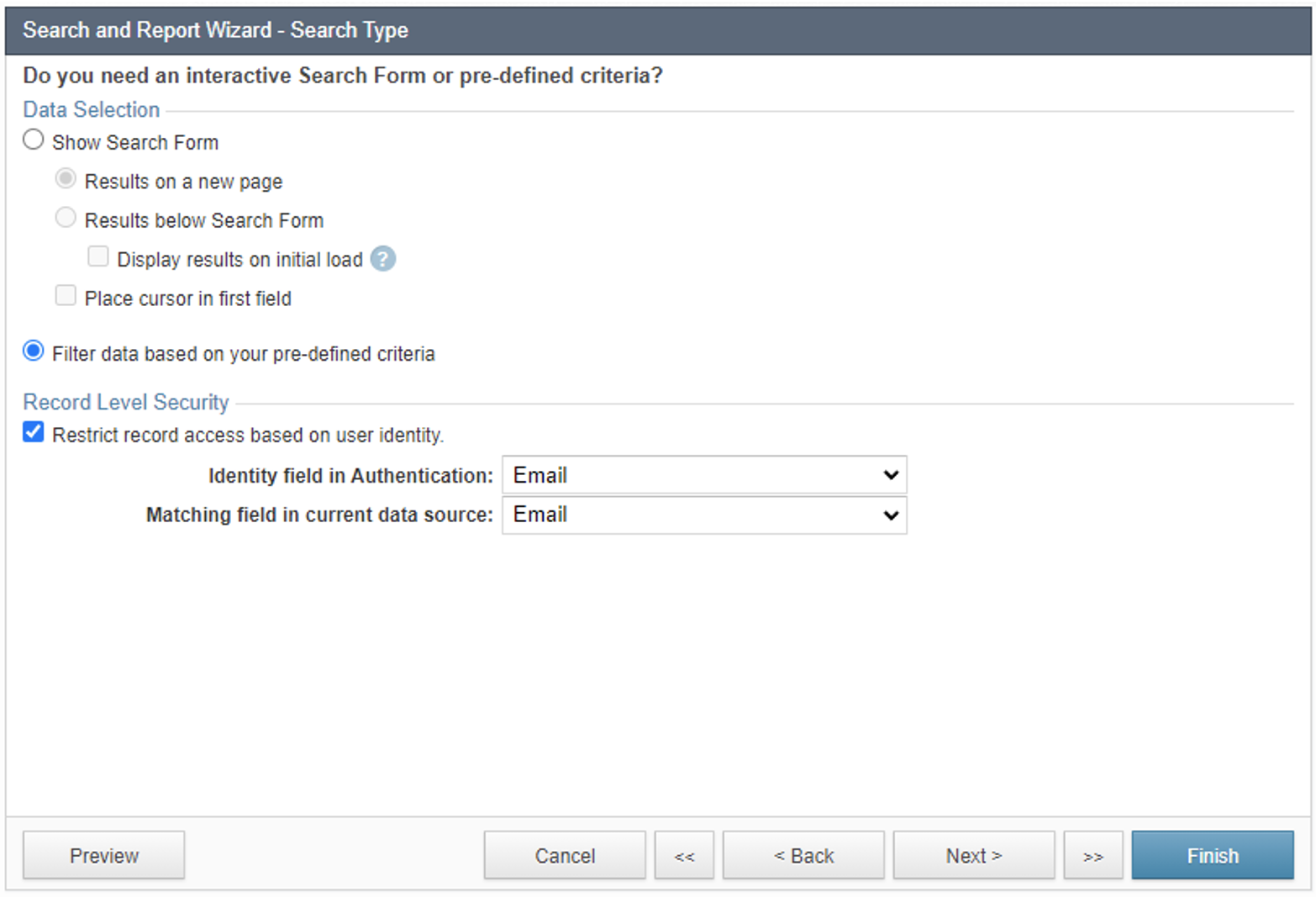
- Select Filter data based on your pre-defined criteria.
- Enable Record Level Security using unique field. In this example, we use email address as the criteria.

- Select Changed_Password field as the filter criteria and configure it as follow:

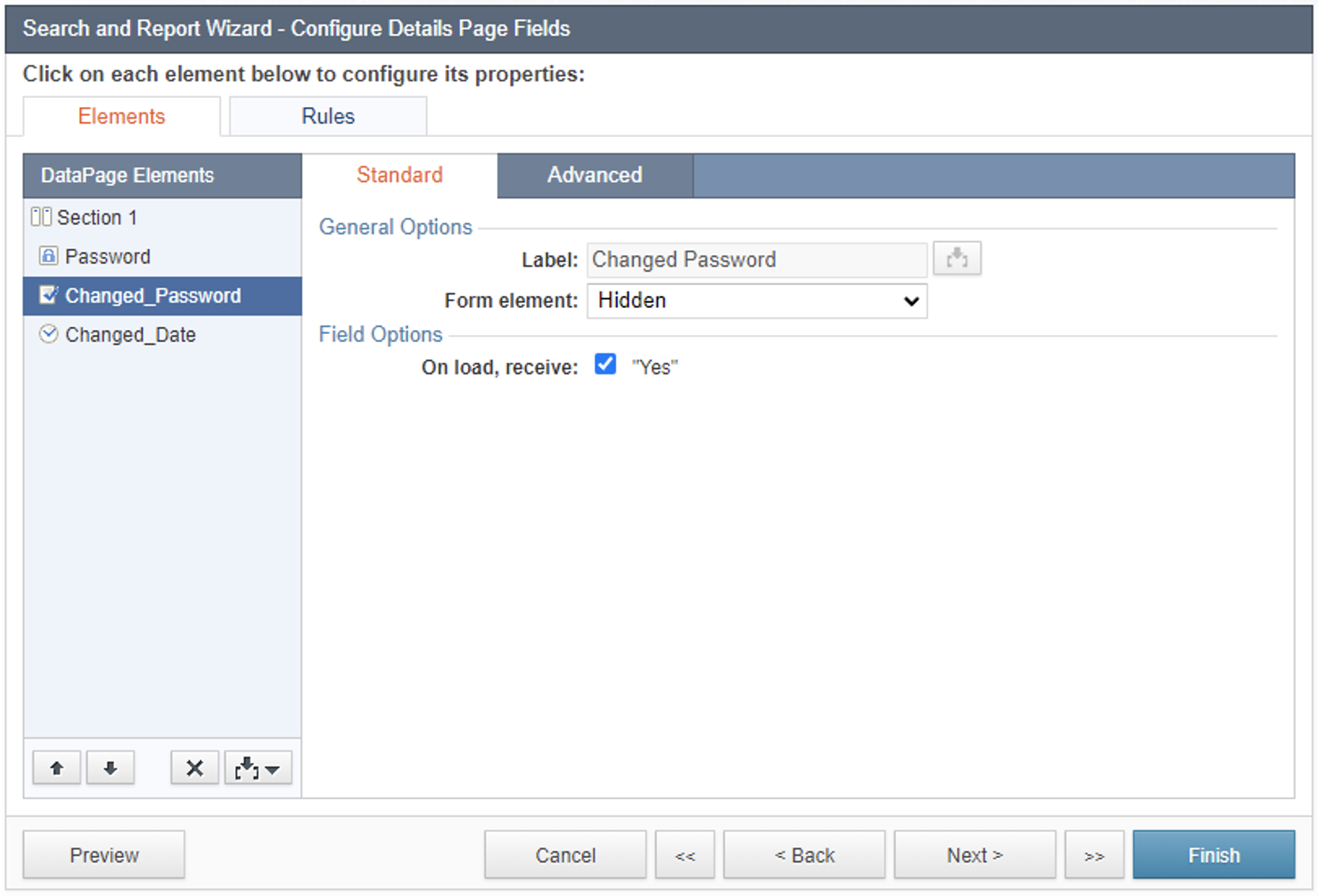
- Choose Password, Changed_Password and Changed_Date for Details page.
- Configure the Password field as Text field form element for users to provide the new password.
- Set Changed_Password to hidden form element and set value to “Yes”.
- Set Changed_Date to Timestamp form element to record date and time the password changed.

- Save the DataPage.
- Create an HTML DataPage for a Standalone Login Screen. This page will redirect users who log in to the apps first time to the changing password page created above. Apply the following configurations for the DataPage:
- Restrict access based on the authentication created above.
- Disable the HTML Editor and add the code below.
- Replace URL in the JavaScript code.
- Save the DataPage.
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<script>
if("[@authfield:Changed_Password^]" == "No"){
window.location = "URL to the password change page";
}
else{
window.location = "URL to the homepage of your app";
}
</script>

