Setting the Maximum Number of Listbox Selections in Forms
2 minutes to readYou can set a maximum number of selected listbox items, restricting the choices for your user. This can be useful in a survey form when you want to limit your audience to select only the most relevant items.
In this tech tip, we will show you how to set the maximum number of options selected when submitting a multiselect listbox input based on List – String, List – Date, and List – Number data type fields.
This solution works for only the multiselect listbox form element and is not supported for multiselect dropdown.
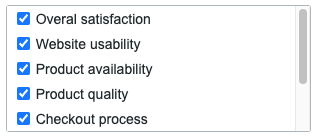
No limit

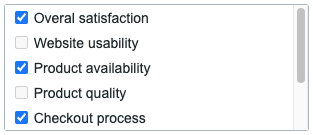
Limit of 3

After reaching the limit, the remaining checkboxes are disabled.
Edit a Submission Form.
On the Web Form Wizard – Configure Fields screen, from the Form element dropdown, select Multiselect Listbox.
- Add a Header & Footer.
- Disable the HTML editor and, in the header, paste one of the following JavaScript codes, depending on the form type:
SUBMISSION FORMS
DETAILS/UPDATE FORMS - In the pasted code, edit the name of your List – String field (inputName) and specify the setting for maximum selections (selectionLimit).
Example: To limit input for the List_String_1 field to three choices, enter the following code: - Optional: If you want to apply limits to more multiselect listboxes, you can add respective comma-separated objects.
Example: If you have List_String_1 and List_String_2 fields in your table, use the following code:
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<script>
if (typeof dependencies =='undefined') {
const dependencies = [{
inputName: 'List_String_1',
selectionLimit: 3
}]
const getSelectedOptionsCount = (HTMLInput) => {
return HTMLInput.value.split(',').length
}
const disableCheckboxInputs = (HTMLInput) => {
HTMLInput.previousElementSibling.querySelectorAll('.cbFormMultiSelectText input:not(:checked)').forEach(checkbox => {
checkbox.setAttribute('disabled', 'disabled')
})
}
const enableCheckboxInputs = (HTMLInput) => {
HTMLInput.previousElementSibling.querySelectorAll('.cbFormMultiSelectText input[disabled=disabled]').forEach(checkbox => {
checkbox.removeAttribute('disabled')
})
}
const addListener = (input, limit) => {
input.addEventListener('change', e=>{
if(getSelectedOptionsCount(e.target)==limit) {
disableCheckboxInputs(e.target)
}
else {
enableCheckboxInputs(e.target)
}
})
}
const addEventListeners = () => {
dependencies.forEach(dep=>{
let input = document.querySelector(`[name^="InsertRecord${dep.inputName}"]`)
addListener(input, dep.selectionLimit)
})
}
document.addEventListener('DataPageReady', addEventListeners )
}
</script>
code2
<script>
if (typeof dependencies =='undefined') {
const dependencies = [{
inputName: 'List_String_1',
selectionLimit: 3
}]
const getSelectedOptionsCount = (HTMLInput) => {
return HTMLInput.value.split(',').length
}
const disableCheckboxInputs = (HTMLInput) => {
HTMLInput.previousElementSibling.querySelectorAll('.cbFormMultiSelectText input:not(:checked)').forEach(checkbox => {
checkbox.setAttribute('disabled', 'disabled')
})
}
const enableCheckboxInputs = (HTMLInput) => {
HTMLInput.previousElementSibling.querySelectorAll('.cbFormMultiSelectText input[disabled=disabled]').forEach(checkbox => {
checkbox.removeAttribute('disabled')
})
}
const addListener = (input, limit) => {
input.addEventListener('change', e=>{
if(getSelectedOptionsCount(e.target)==limit) {
disableCheckboxInputs(e.target)
}
else {
enableCheckboxInputs(e.target)
}
})
new MutationObserver((mutations)=>{
if(mutations[0].addedNodes[0] !=null) {
if(mutations[0].addedNodes[0].classList != null) {
if (mutations[0].addedNodes[0].classList.contains('cbFormMultiSelectText')) {
input.dispatchEvent(new Event('change'))
}
}
}
}).observe(input.previousElementSibling, {childList: true, subtree: true})
}
const addEventListeners = () => {
dependencies.forEach(dep=>{
let input = document.querySelector(`[name^="EditRecord${dep.inputName}"]`)
addListener(input, dep.selectionLimit)
})
}
document.addEventListener('DataPageReady', addEventListeners )
}
</script>
code3
const dependencies = [{
inputName: 'List_String_1',
selectionLimit: 3
}]
code4
const dependencies = [{
inputName: 'List_String_1',
selectionLimit: 3
}, {
inputName: 'List_String_2',
selectionLimit: 3
}]

