Handling Arabic, Hebrew and Other Right-to-Left Languages
2 minutes to readIf you need to deploy a DataPage in a language that has a right to left reading direction, there are several techniques you can take a look at to make sure your DataPage is integrated successfully.

Add the language and text direction to the HTML tag
The w3c standard explains how to add a base text direction and a language attribute to your webpage’s html tag.
For example:
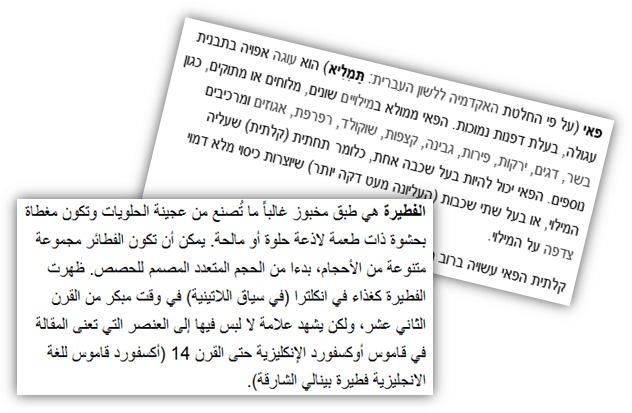
Arabic:
<html lang="ar" dir="rtl">
Hebrew:
<html lang="he" dir="rtl">
Language and text direction attributes can be defined in individual div and span tags if you have multiple sections that require different formatting. The orientation of input elements (text areas, text boxes, etc.) will change automatically to be the appropriate direction.
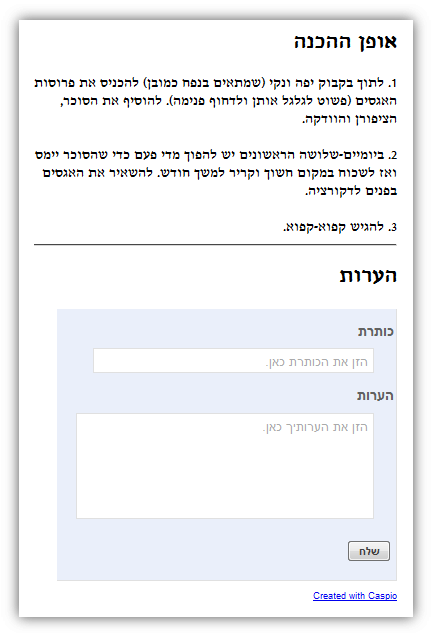
Change the alignment of the label cells
Forms may have an additional concern if your labels are positioned at the top of the DataPage elements. You will need to change the label cell alignment in the DataPage’s Style.
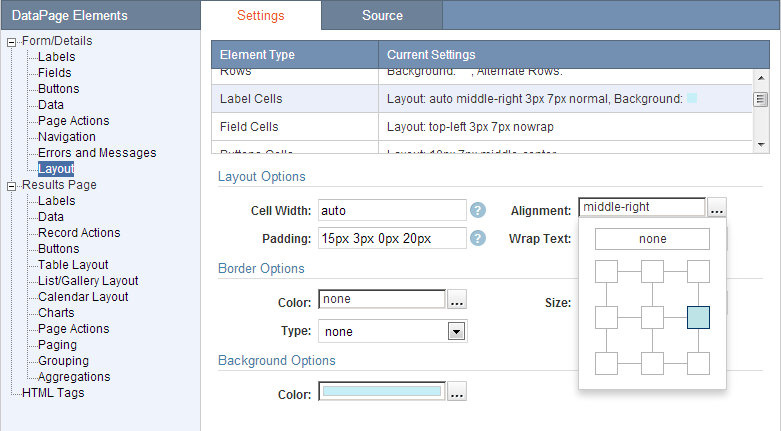
Navigate to the Styles listing of an app in Caspio. Select the Style of your DataPage and click Edit. Select the Layout section under Forms/Details from the DataPage Elements panel. Then, select Label Cells from the Element Types listed.
Under the Layout Options, click the ellipses button (…) of the Alignment field and select middle-right. Now your labels will be more appropriately aligned.

Other Concerns
You can also change the alignment of the button cells to right aligned.
The button text itself can be replaced either in the Localization, or by using an image replacement instead of an HTML button.