Enhancing Phone Number Fields With Formatting and Validation
3 minutes to readYou can make phone number input fields in forms more user-friendly by adding visual elements. The enhancements will not affect the data.
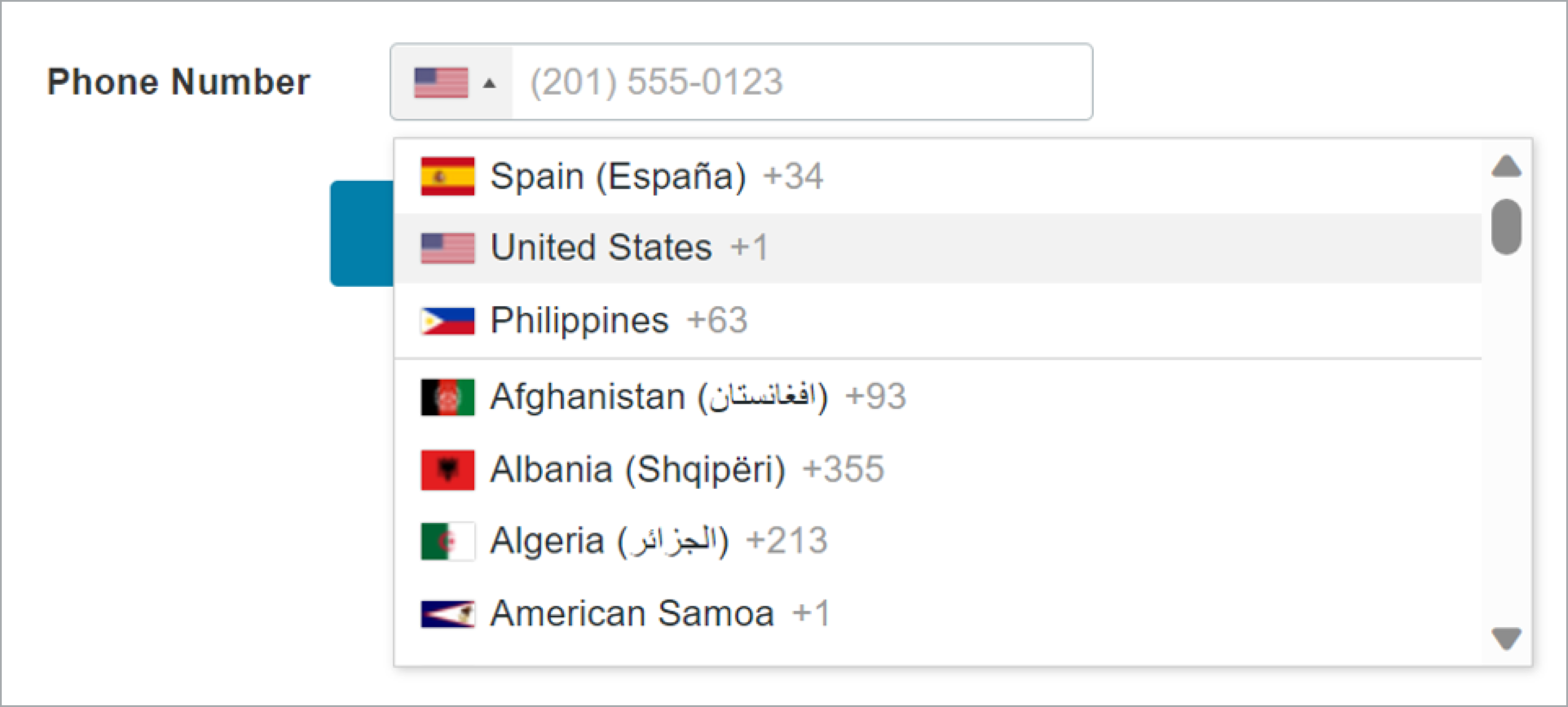
By applying the steps below, you can achieve the following effects in your phone number field:
- Country flag will appear for each country code.
- The name of the country will appear in the localized language in addition to English.
- The phone number will be formatted and validated for the selected country.

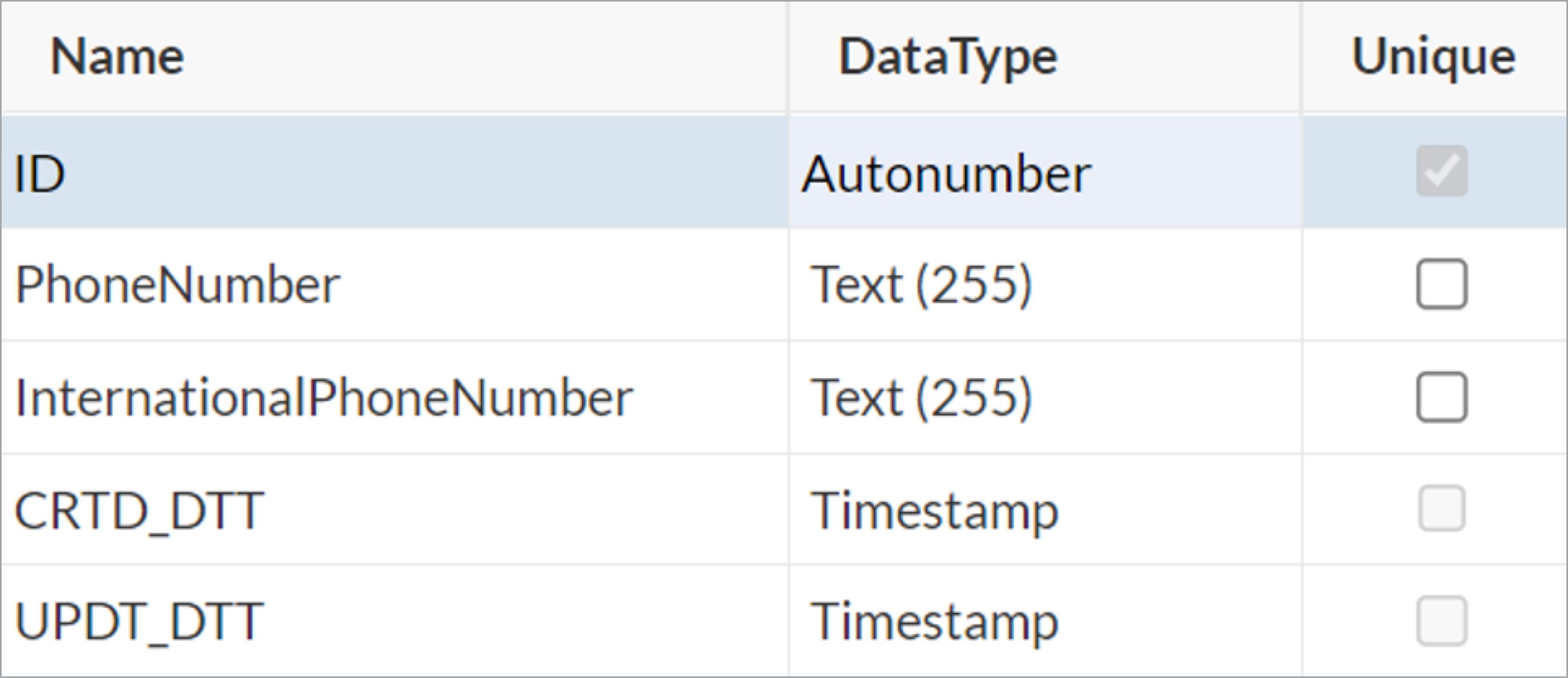
Prerequisites: Create a table that stores the phone numbers that users enter and the related international phone numbers in Text (255) data type fields. The Phone Number field will store phone numbers with the masking and formatting displayed according to the selected country. The International Phone Number field will store phone numbers without any formatting, such as spaces or parentheses, following the E.164 international standard.
Sample table design:

Steps:
- Create a DataPage based on the same data source as the phone number fields.
Make sure to include both the PhoneNumber and the InternationalPhoneNumber field. - Set the form element for the InternationalPhoneNumber field as Hidden.
- On the Configure Fields screen of the DataPage wizard, insert an HTML Block. Disable the HTML editor and paste the following code:
- To add formatting, insert a Header & Footer element. Disable the HTML editor and paste the following code in the header:
- Paste the following code in the footer. Replace the two values that have the InsertRecord prefix to match with your field names.
Example: If your phone number field name is phone1, replace InsertRecordPhoneNumber with InsertRecordphone1, and repeat this action for the InsertRecordInternationalPhoneNumber field:
- Proceed in the DataPage wizard to the end. Click Save.
Result: The following image shows a sample record submitted using this enhancement:

Note: You can follow this procedure to enhance Update Form DataPages in the same way. The only change is in step 5: in the pasted code, replace InsertRecord prefix with EditRecord.
Related information:
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<!-- For label of Validation --> <span id="valid-msg" class="hide" style="white-space: nowrap;">✓ Valid</span> <span id="error-msg" class="hide" style="white-space: nowrap;">Invalid number</span>
code2
<!-- For CSS and JS plugins -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/intlTelInput.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/5.0.8/jquery.inputmask.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/css/intlTelInput.css">
<!-- Style for the flag dropdowns -->
<style>
.hide{
display:none;
}
.iti__country {
padding: 5px 10px !important;
outline: none !important;
}
ul#iti-0__country-listbox {
list-style-type: none !important;
}
</style>
code3
<!-- to know more options, visit this link https://github.com/jackocnr/intl-tel-input -->
<script>
var errorMsg = document.querySelector("#error-msg");
var validMsg = document.querySelector("#valid-msg");
var errorMap = ["Invalid number", "Invalid country code", "Too short", "undefined"];
//Edit the Field names to match yours in the two lines below.
var input = document.querySelector('input[name="InsertRecordPhoneNumber"]');
var intlNum = document.getElementById('InsertRecordInternationalPhoneNumber');
document.addEventListener('DataPageReady', function (evnt) {
input.value = intlNum.value;
var iti = window.intlTelInput(input, {
formatOnDisplay: true,
initialCountry: "us",
preferredCountries: ['es','us','ph'],
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js"
});
$(input).on("countrychange", function(event) {
// Check if number is valid or not
reset();
// Get the selected country data to know which country is selected.
var selectedCountryData = iti.getSelectedCountryData();
// Get an example number for the selected country to use as a placeholder.
var newPlaceholder = intlTelInputUtils.getExampleNumber(selectedCountryData.iso2, true, intlTelInputUtils.numberFormat.INTERNATIONAL);
// Convert placeholder as an exploitable mask by replacing all 0-9 numbers with 9s
var mask = newPlaceholder.replace(/[0-9+]/ig,'9');
// Apply the new mask for the input
$(this).inputmask({
mask: mask,
placeholder: '_'
});
// Reapply the placeholder
$(this).attr('placeholder', newPlaceholder);
});
var reset = function() {
input.classList.remove("error");
errorMsg.innerHTML = "";
errorMsg.classList.add("hide");
validMsg.classList.add("hide");
if (input.value.trim()) {
if (iti.isValidNumber()) {
intlNum.value = iti.getNumber();
validMsg.classList.remove("hide");
} else {
intlNum.value = "";
input.classList.add("error");
var errorCode = iti.getValidationError();
errorMsg.innerHTML = errorMap[errorCode];
errorMsg.classList.remove("hide");
}
}
};
iti.promise.then(function() {
$(input).trigger("countrychange");
reset();
});
// on keyup: validate
input.addEventListener('keyup', function() {
reset();
});
}, {once : true});
// prevent the form from submitting if there's an error
document.addEventListener('BeforeFormSubmit', function(ev) {
if (errorMap.includes(errorMsg.innerHTML)) {
alert('Phone number is invalid. Try Again!');
ev.preventDefault();
}
if (!input.value){
intlNum.value="";
}
}, {once : true});
</script>
code4
<!-- to know more options, visit this link https://github.com/jackocnr/intl-tel-input -->
<script>
document.addEventListener('DataPageReady', function (evntevent) {
var input = document.querySelector('input[name="InsertRecordPhone_Number"]');
var iti = window.intlTelInput(input, {
formatOnDisplay: true,
hiddenInput: "full_number",
initialCountry: "us",
preferredCountries: ['es','us','ph'],
utilsScript: "https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/11.0.14/js/utils.js"
});
$(input).on("countrychange", function(event) {
// Get the selected country data to know which country is selected.
var selectedCountryData = iti.getSelectedCountryData();
// Get an example number for the selected country to use as a placeholder.
newPlaceholder = intlTelInputUtils.getExampleNumber(selectedCountryData.iso2, true, intlTelInputUtils.numberFormat.INTERNATIONAL),
// Convert placeholder as an exploitable mask by replacing all 1-9 numbers with 0s
mask = newPlaceholder.replace(/[1-9]/g, "0");
// Apply the new mask for the input
$(this).mask(mask);
});
iti.promise.then(function() {
$(input).trigger("countrychange");
reset();
});
input.addEventListener('input', function() {
var countryName = iti.getSelectedCountryData().name;
document.getElementById('InsertRecordCountry').value = countryName;
});
});
</script> 
