Bridge
Generating Geolocation Coordinates from Form Submissions
3 minutes to read
With the proliferation of online maps and GPS-enabled smart devices, it’s almost a requirement for all apps to plot addresses on maps, provide search by distance functionality, or let users get driving directions to a location. To do all this, you need to have the address geocoded. If the data is added to your database through form submissions, this Tech Tip will help you to integrate it with the Google API so that latitude and longitude of the address is appended to the form submission automatically. With this enhancement, the data in your table will be geocoded and ready for use in all sorts of location-aware apps.
Steps:
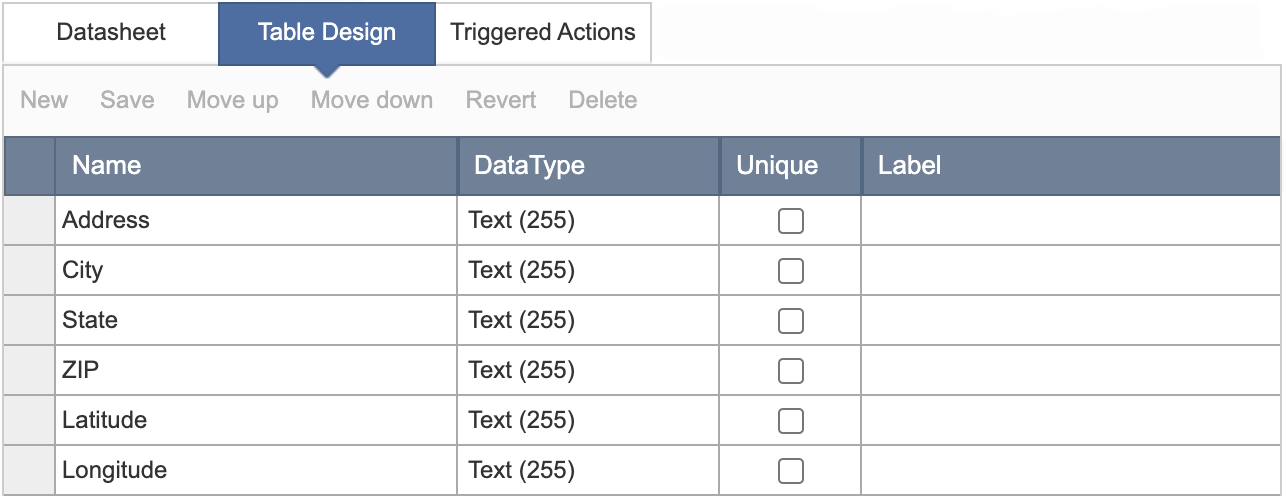
- Create a table with basic fields as shown below or add Latitude and Longitude fields to your existing table that already has address fields.

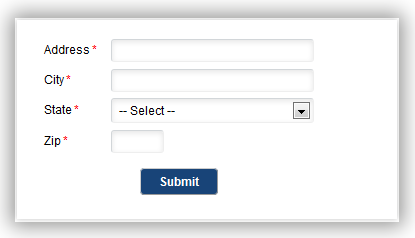
- Create a Submission Form DataPage based on the table above. Include all address fields and Latitude and Longitude fields.
- Configure Latitude and Longitude fields as hidden form element in the form.

- Add a Header and Footer in the Configure Fields screen of the DataPage wizard.
- Disable the HTML Editor in the Footer section.
- Copy and paste the following JavaScript in the Footer:
- For fields that use a lookup table, replace the
function (event)content with the following code: - Replace the DATAPAGEAPPKEY in the JavaScript code with actual AppKey of your Submission Form DataPage above.If your field names are not the same as the above, update the field names in the JavaScript code where we have InsertRecord. For example, InsertRecordLatitude should be changed to InsertRecordLat if your field name is Lat.
- Click Finish to save the DataPage.
- Deploy the Submission Form DataPage using embed deployment method in your web page.
- Place the following code above the embed deployment code.
- Replace Google Maps API Key with your actual map API key in the JavaScript code.
- Save and publish your web page.
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio standard feature set. These solutions are provided “as is” without warranty, support or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully. For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<span id="error_message"> </span>
<script>
document.addEventListener('DataPageReady', function (event) {
if (event.detail.appKey == 'DATAPAGEAPPKEY') {
var Latitude_id = 'InsertRecordLatitude';
var Longitude_id = 'InsertRecordLongitude';
var address_id = 'InsertRecordAddress';
var city_id = 'InsertRecordCity';
var state_id = 'InsertRecordState';
var zip_id = 'InsertRecordZIP';
var wrapper_id = 'cbDataAjaxCtnr' + event.detail.uniqueSuffix;
var msg1 = 'Please input a valid address';
if(typeof jQuery != 'undefined'){
var cb_geocoder = cb_geocoder = new google.maps.Geocoder();
document.addEventListener('BeforeFormSubmit', function (event) {
event.preventDefault();
var add = $('#'+address_id).val();
var city = $('#'+city_id).val();
var state = $('#'+state_id).val();
var zip = $('#'+zip_id).val();
if(!add || !city || !state || !zip){
alert(msg1);
}else{
var full = add +','+city+','+state+' '+zip;
cb_geocoder.geocode({address: full}, cbCallBack);
}
});
}else{
document.getElementById("error_message").innerHTML = "" ;
}
function cbCallBack(locResult){
if(locResult != "" && locResult.length>0){
var lat1 = locResult[0].geometry.location.lat();
var lng1 = locResult[0].geometry.location.lng();
lat1 = Number(lat1);
lng1 = Number(lng1);
$('#'+Latitude_id).val(lat1);
$('#'+Longitude_id).val(lng1);
$('#' + wrapper_id +' form').submit();
}else{
alert(msg1);
}
}
} //end of if AppKey
}); //end of eventlistener
</script>
code2
<script type="text/javascript" src="https://lib.caspio.com/pub/jquery/jquery.js"></script> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=Google Maps API Key"></script>
code3
{
event.preventDefault();
var add = document.getElementsByName("InsertRecordAddress")[0].value;
var city = document.getElementsByName("InsertRecordCity")[0].value; var state = document.getElementsByName("InsertRecordState")[0].value; var zip = document.getElementsByName("InsertRecordZIP")[0].value;
if(!add || !city || !state || !zip){
alert(msg1);
}else{
var full = add +','+city+','+state+' '+zip;
cb_geocoder.geocode({address: full}, cbCallBack);
}

