Flex Overview
3 minutes to readCaspio Flex is an application builder framework that allows you to create, develop, and deploy custom applications. It provides a modern user interface and drag-and-drop functionality to allow you to interactively design your application interfaces and configure their features.

Discover how you can use the most important features of Flex:
- View and inspect the application during the design phase without having to deploy and preview the application with the newly re-designed user interface.
- Use turnkey elements like built-in header and footer, menu navigation bars, and widgets to significantly reduce the amount of time to develop your applications.
- Enhance team collaboration by using segments and pages. Multiple users can work on different areas (for example, AppPages or segments) in the same application at the same time.
- Modify the visual appearance and language of your application to suit your preferences with the application theme and localization options. This functionality enables a seamless and personalized user experience for individuals using the application in different parts of the world.
Navigate the Flex interface to create your own applications:

Navigation Panel
The Flex interface reflects our unique approach to application development and conveniently guides you through the steps to create your app from scratch. The moment that you decide to create a new app, Flex gives you all the building blocks that you need to create your application in a few simple steps that you can access directly from the navigation panel:
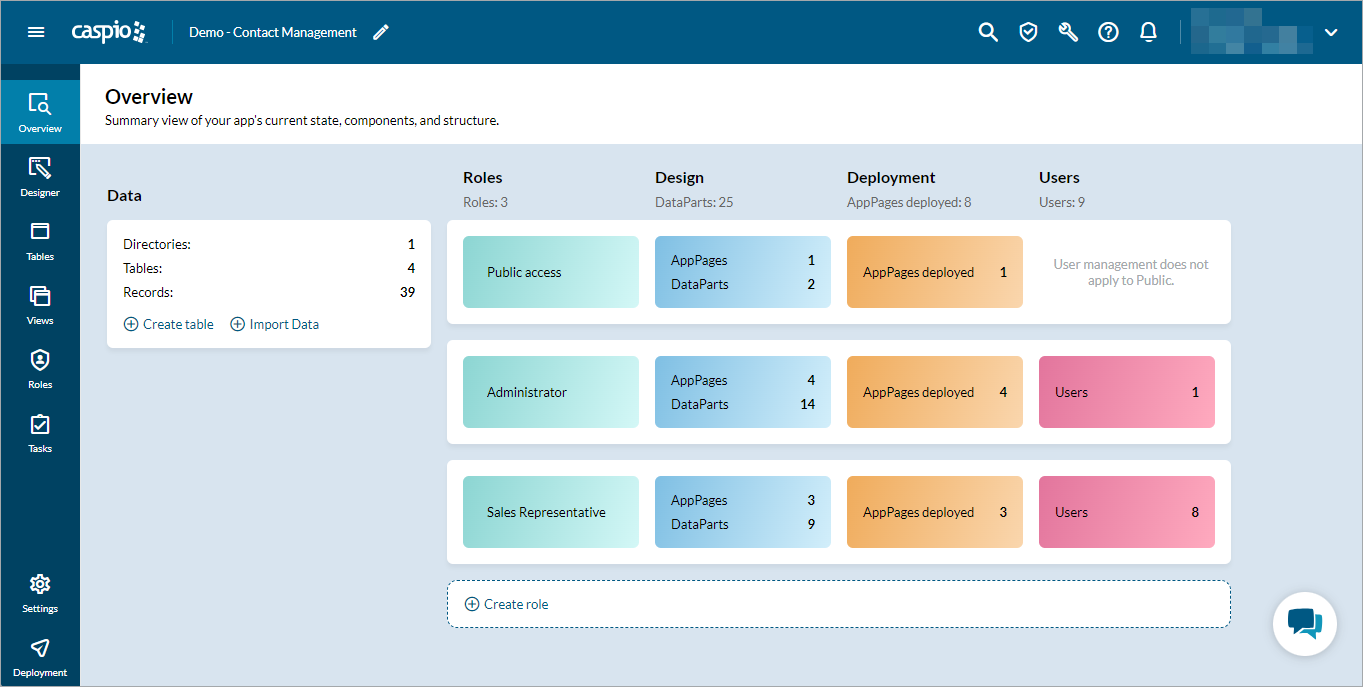
- Overview — Get a summary view of your app’s current state, components, and structure.
- Designer — Create, edit, and manage your AppPages and DataParts.
- Tables – Define the source of your data for all the AppPages in your application.
- Views — Pull data from your tables into virtual tables to present in a specific arrangement.
- Roles — Configure user groups with dedicated permissions to view and modify your application data.
- Tasks — Plan manual or automated operations for processing batch data or automating communications with your customers.
- Settings — Define and edit application parameters and their values to use throughout your app.
- Deployment — Publish your application.
Designer
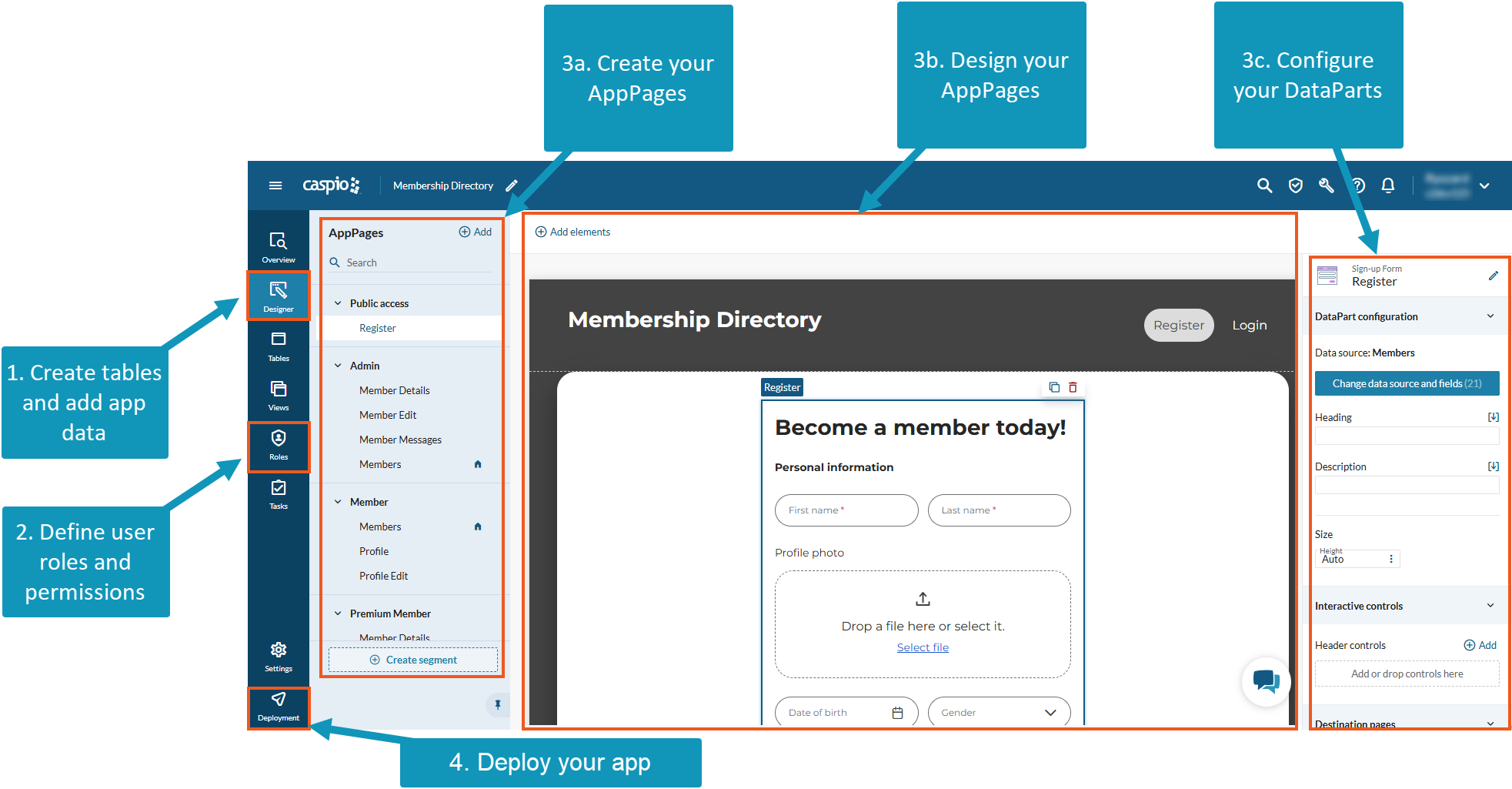
The core of our Flex app development experience, the Designer lets you build your application by conveniently dragging elements onto the canvas, which instantly shows how your application looks to the user. The following figure shows the main elements of the Designer interface:

Shows the structure of your application. In this panel, all AppPages are grouped under segments for different roles and with different access permissions. Each AppPage represents a webpage in your application, while a segment provides unified settings to all AppPages for a given user role. By clicking a segment or AppPage label in this panel, you can navigate to the canvas for that view to edit it.
Visual, drag-and-drop editor of your AppPages and templates.
The settings of the element that you select on the canvas.

