Disabling Inline Edit Option in Reports Based on a Condition
2 minutes to readAs an app author, you may want to make some records editable but others non-editable, based on criteria. In this tech tip, we show you how to hide the “edit” option where not needed. We are using an example of a Tabular Report DataPage.
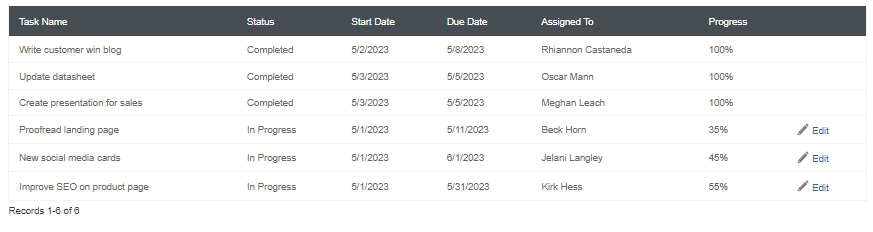
The following screen shows a report where the edit option is conditionally hidden for some records.

Steps:
- Create or edit a Tabular Report.
- On the Search and Report Wizard – Configure Results Page Fields screen, click the Insert button in the bottom right corner of the DataPage Elements panel and add Header & Footer.
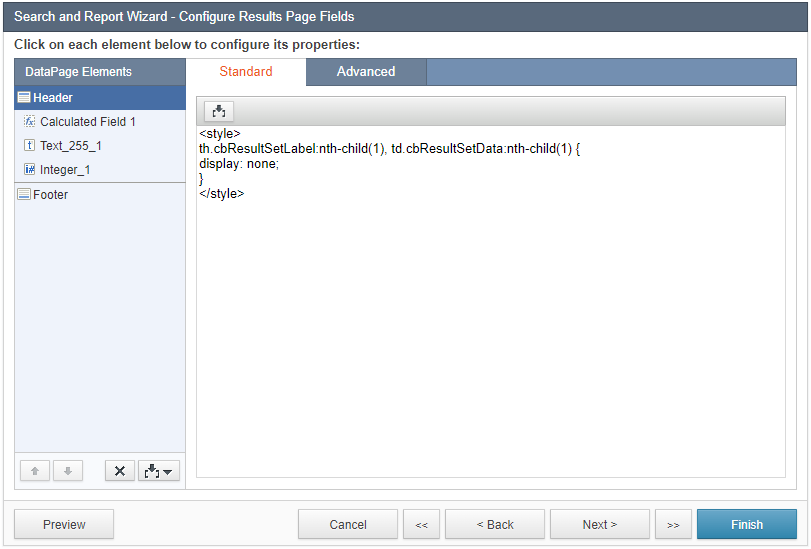
- In the header, disable the HTML editor and paste the following code:

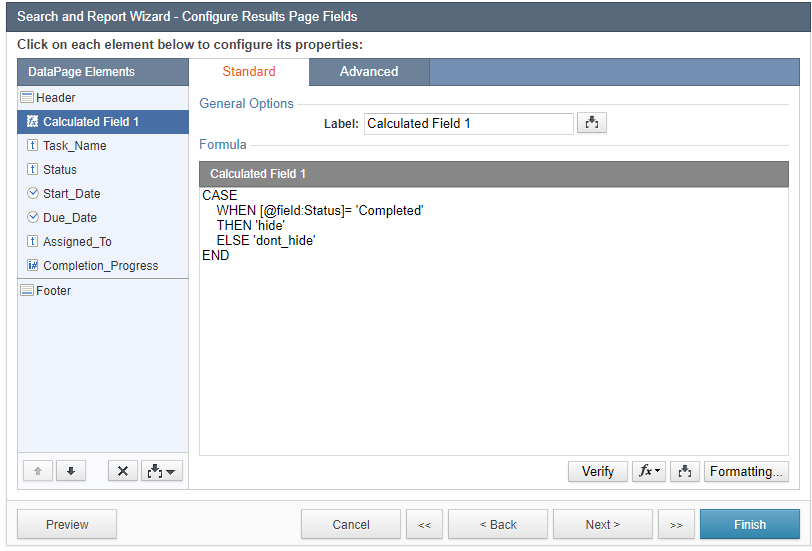
- In the bottom right corner of the DataPage Elements panel, click the Insert button and add a Calculated field. Move it to the first position, above other elements.
- In the calculated field, paste the following SQL formula that compares specific field values with the set condition and returns a ‘hide’ or ‘dont_hide’ result:CASE
WHEN <your_SQL_condition>
THEN ‘hide’
ELSE ‘dont_hide’
END
Replace <your_SQL_condition> with a relevant condition.
Example:CASE
WHEN [@field:Status]= ‘Completed’
THEN ‘hide’
ELSE ‘dont_hide’
END
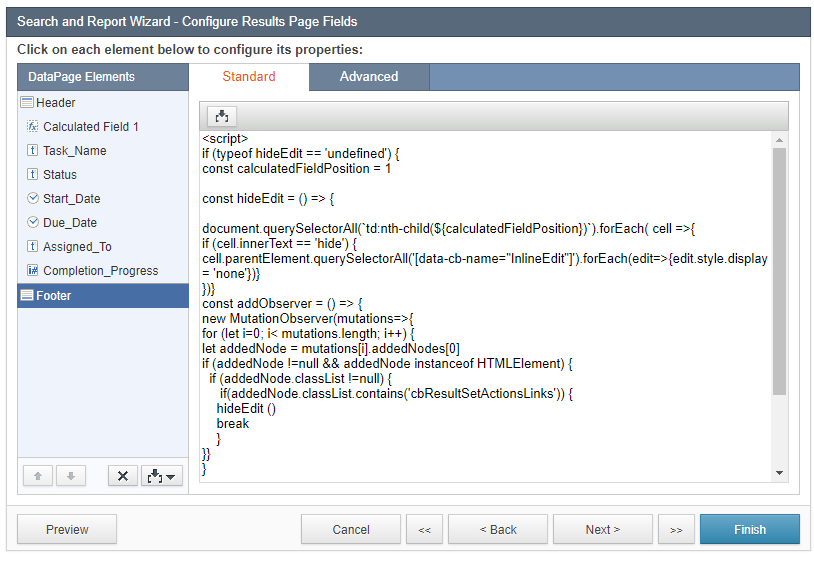
- In the footer of your DataPage, paste the following JavaScript code:

- You can also use the above code for inline delete or hiding view details. To do that, replace InlineEdit with InlineDelete or DetailsLink.

Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<style>
th.cbResultSetLabel:nth-child(1), td.cbResultSetData:nth-child(1) {
display: none;
}
</style>
code2
<script>
if (typeof hideEdit == 'undefined') {
const calculatedFieldPosition = 1
const hideEdit = () => {
document.querySelectorAll(`td:nth-child(${calculatedFieldPosition})`).forEach( cell =>{
if (cell.innerText.toLowerCase() == 'hide') {
cell.parentElement.querySelectorAll('[data-cb-name="InlineEdit"]').forEach(edit=>{edit.style.display = 'none'})}
})}
const addObserver = () => {
new MutationObserver(mutations=>{
for (let i=0; i< mutations.length; i++) {
let addedNode = mutations[i].addedNodes[0]
if (addedNode !=null && addedNode instanceof HTMLElement) {
if (addedNode.classList !=null) {
if(addedNode.classList.contains('cbResultSetActionsLinks')) {
hideEdit ()
break
}
}}
}
}).observe(document.querySelector('body'), {childList: true, subtree:true})
}
hideEdit ()
addObserver ()
}
</script>

