Downloading Calendar Events as PDF Files
1 minute to readIn Calendar DataPages, you can display your table data in monthly or weekly layouts and display relevant data for events, tasks, project management items, appointment or class scheduling, events planning, and much more. To make a calendar available for offline viewing and sharing, you can add a button for downloading and saving that data as a PDF file.
With this functionality, you can download a calendar as a PDF file without metadata, such as the DataPage name, DataPage link, date, or page number, which gives the document a clean look.
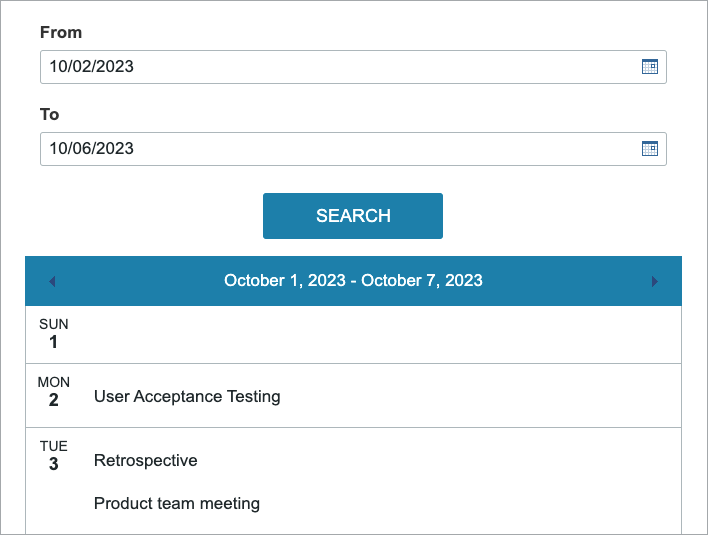
Before

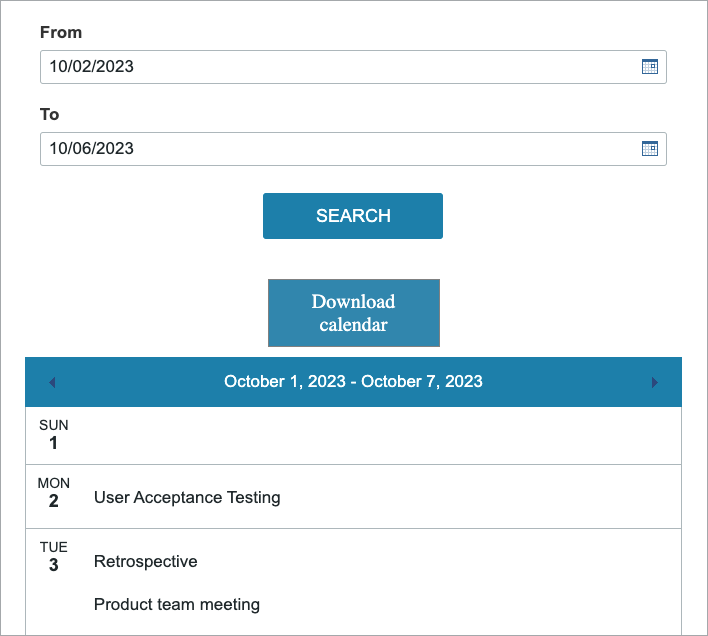
After

Steps:
- Edit a Calendar DataPage.
- On the Calendar Wizard – Configure Fields for Calendar screen, in the lower-right corner of the DataPage Elements panel, click the Insert button, and then add a Header & Footer.
- In the header of the DataPage, disable the HTML editor, and then add the following HTML/CSS code:
- In the footer of the DataPage, add the following JavaScript code:
Example:
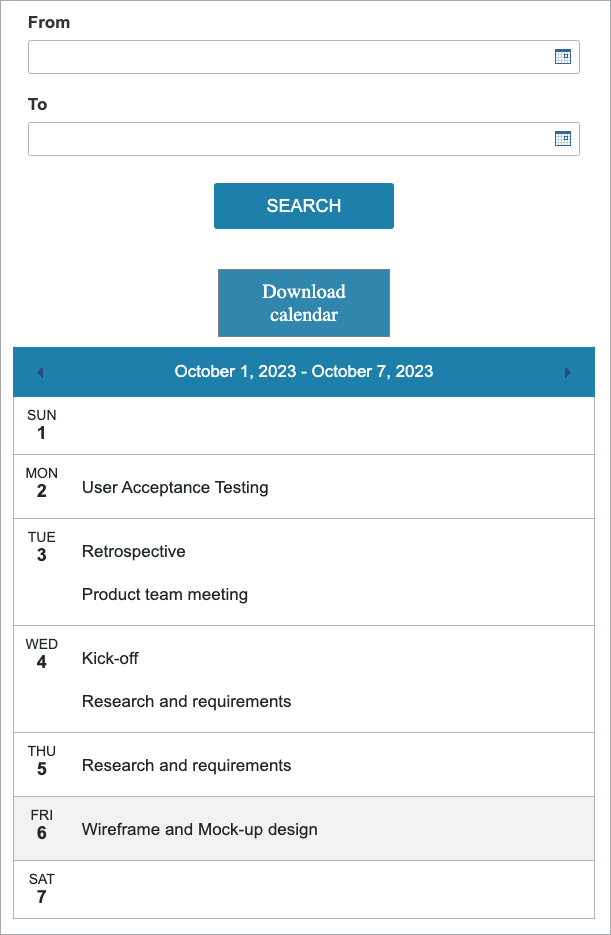
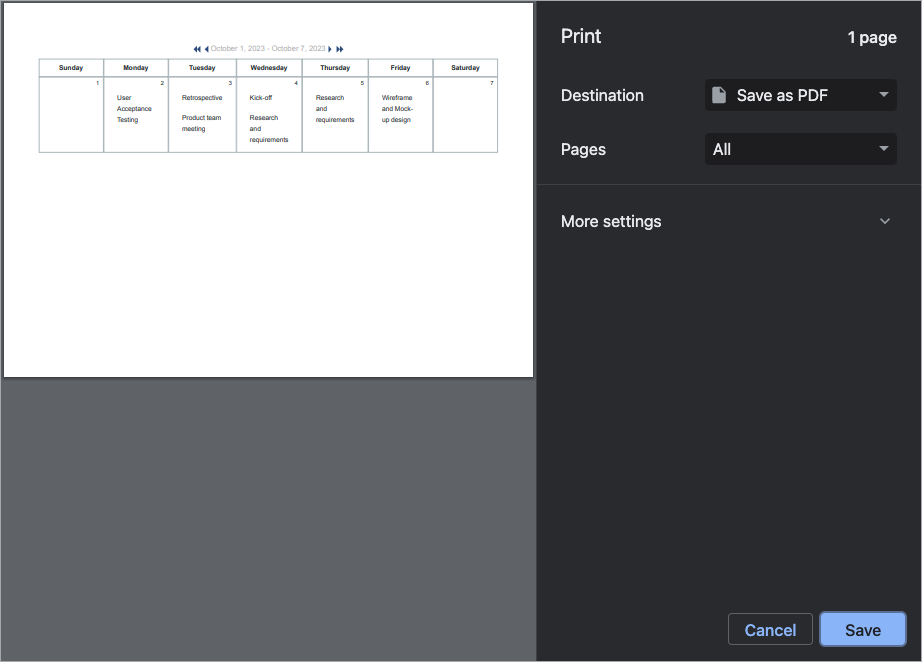
The following images show a Calendar DataPage with the “Download calendar” button added, and the print preview that appears after clicking the button:


Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<style>
#downloadCalendar {
margin: 10px auto;
padding: 10px;
border: 1px solid grey;
background-color: #3186AD;
max-width: 150px;
text-align: center;
color: white;
}
#downloadCalendar:hover {
cursor: pointer;
background-color: #40B1E6;
}
@media print {
@page { margin: 0mm;
size: landscape;
}
body { margin: 20mm; }
.print-header {
position: fixed;
top: -10mm;
}
}
</style>
<div id="downloadCalendar">Download calendar</div>
code2
<script>
if (typeof savePDF=='undefined') {
const downloadBtn = document.querySelector("#downloadCalendar")
const searchBTN = document.querySelector(".cbSearchButton")
const hideHTMLDownLoad = () => {
downloadBtn.style.display = 'none'
if(searchBTN!=null) {
document.querySelector('form[action*="[@cbAppKey]"]').style.display = 'none'
}
}
const showHTMLDownLoad = () => {
downloadBtn.style.display = 'block'
if(searchBTN!=null) {
document.querySelector('form[action*="[@cbAppKey]"]').style.display = 'block'
}
}
const savePDF = () => {
window.print()
}
window.addEventListener("beforeprint", hideHTMLDownLoad)
window.addEventListener("afterprint", showHTMLDownLoad)
downloadBtn.addEventListener('click', savePDF)
}
</script>

