To create your own Style, select Styles tab on the sidebar.
- Click on New Style link or click Edit on an existing Style.
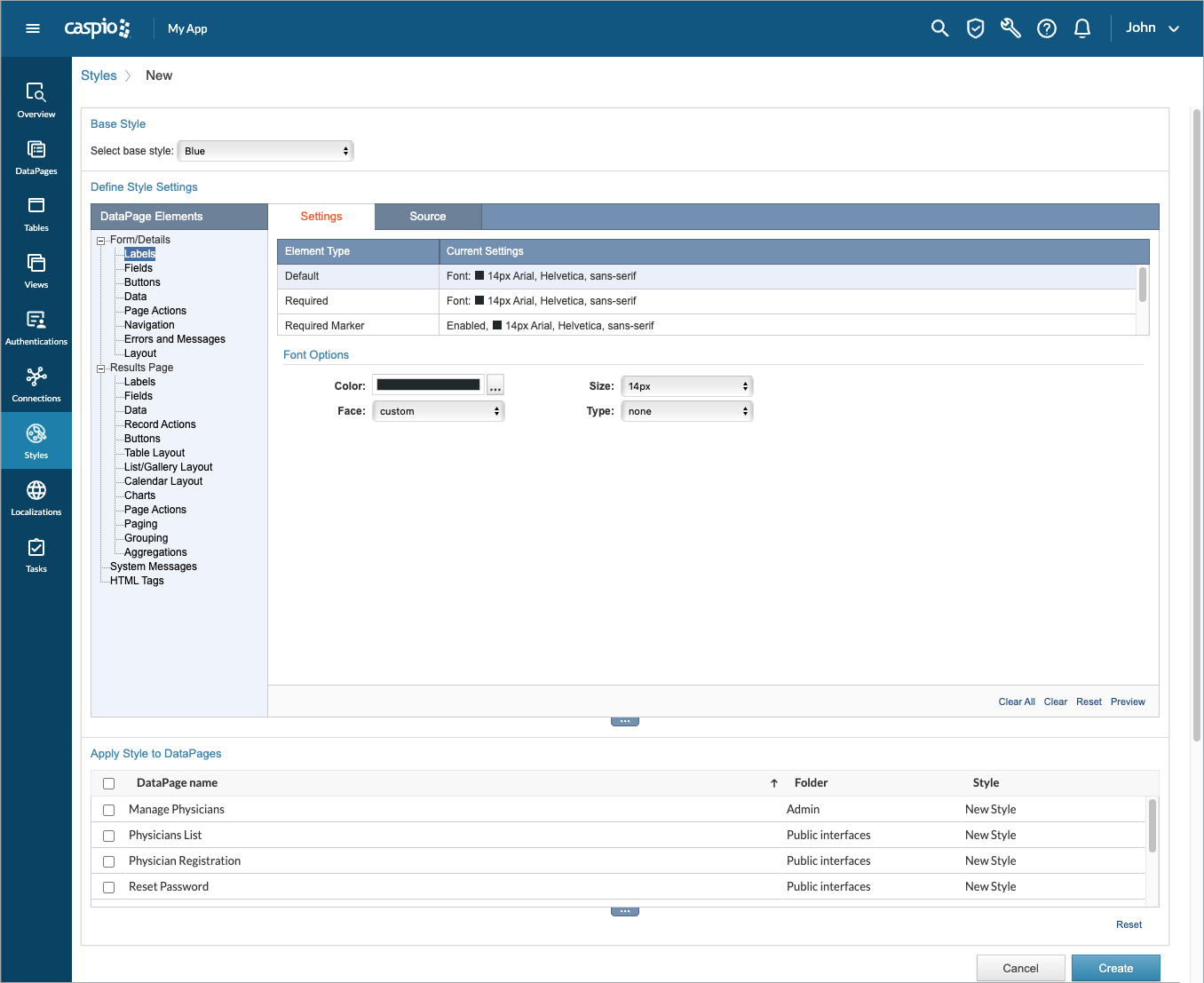
- In the Base Style section, select a style template that you want to edit to make your own.
- In the Define Style Settings section, select an element in the DataPage Element list to configure. The DataPage elements are arranged in the following categories:
- Forms/Details – Lists of elements that appear on web forms, details pages, search forms, login forms, and Password Recovery forms.
- Results Page – Lists of elements that appear on the results page of Search and Report, calendars and charts.
- System Message – List of elements related to system messages.
- HTML Tags – HTML tags used in HTML blocks, headers, and footers.
- To modify the appearance of any element, select the element under its category and configure the options on the right panel. Click the Source tab to directly edit the Style’s CSS code.

- You may choose to perform the following actions on this screen:
- Click Clear All to remove all configurations and start blank.
- Click Clear to remove all styling from the currently selected element.
- Click Reset to reset any changes you have made to the currently selected Element Type and restore previously saved settings.
- In Apply Style to DataPages section, select the checkbox next to the DataPages to which you wish to apply this Style.
- Click Create (or Save if editing).


