Now that your DataPages are fully functional how about taking a few moments to customize their look and feel? Let's take a look at the five most popular customizations Caspio users are making everyday to improve the look of their DataPages.
Style customizations you can make today:
- Choose a New Style
- Insert a Header and Footer
- Add your company logo
- Personalize your DataPage messages
- Cascade your website CSS
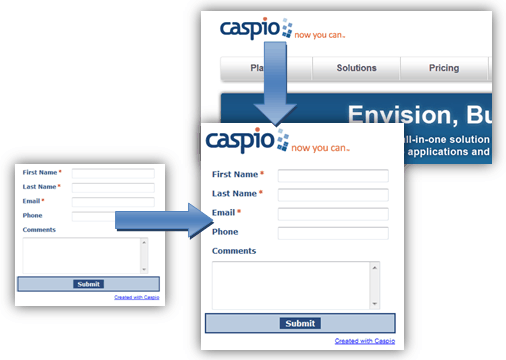
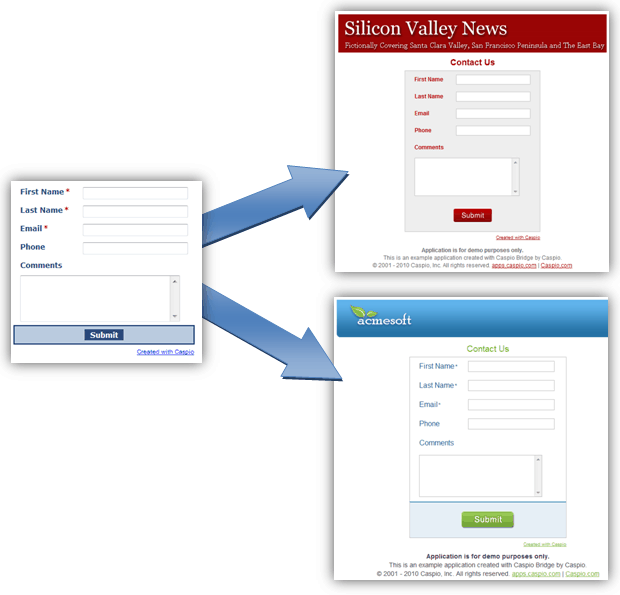
Choose a New Style
There’s no faster way to dramatically change the look of your DataPages. Caspio recently added new professionally-designed styles into every account to give you new cutting edge alternatives. Best of all, predefined styles don’t change the functionality of your DataPages, so your apps retain the layout your users have already learned.
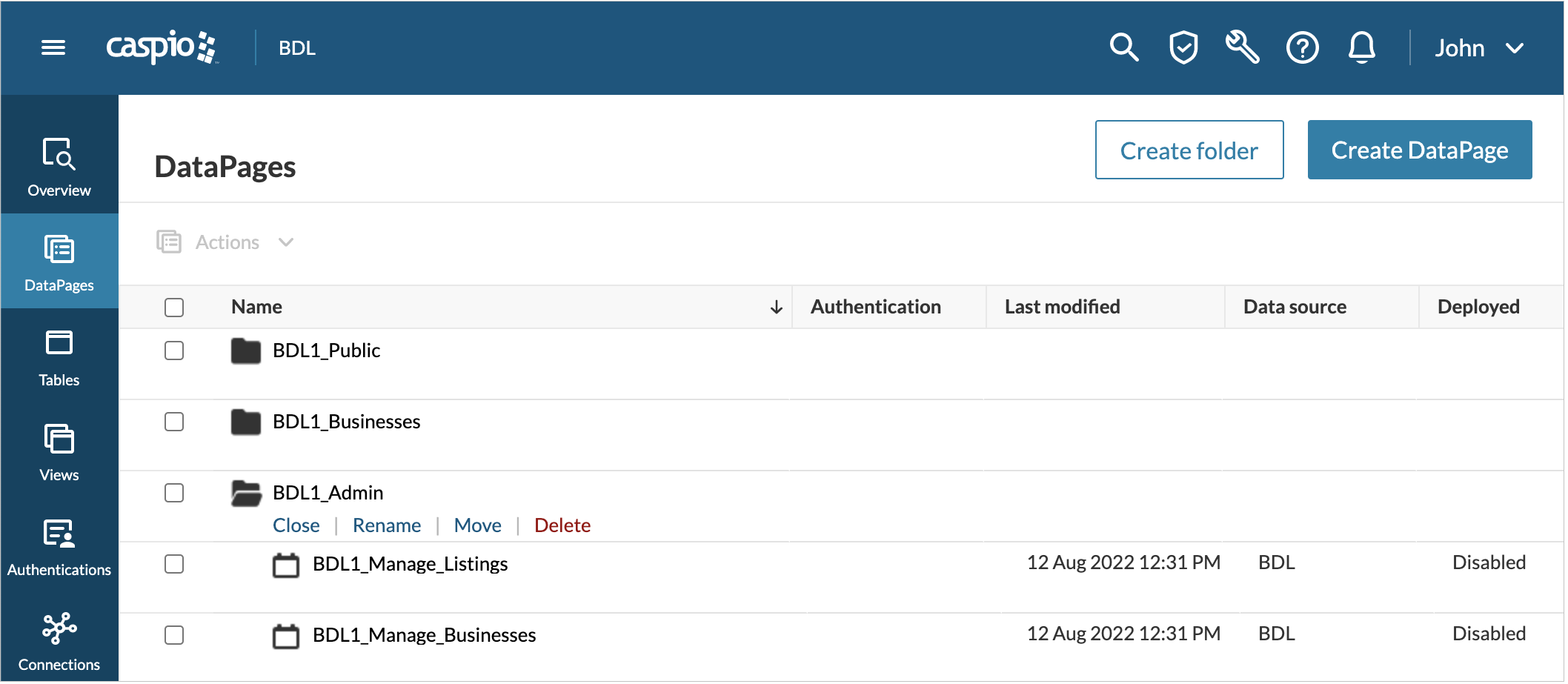
Select your DataPage and open the DataPage wizard:
- Navigate to the DataPages listing of an app, select the DataPage you would like to add a Style and click Edit. Preferably this DataPage should be published to your website so you can see what the style looks like when presented with your other website formatting.

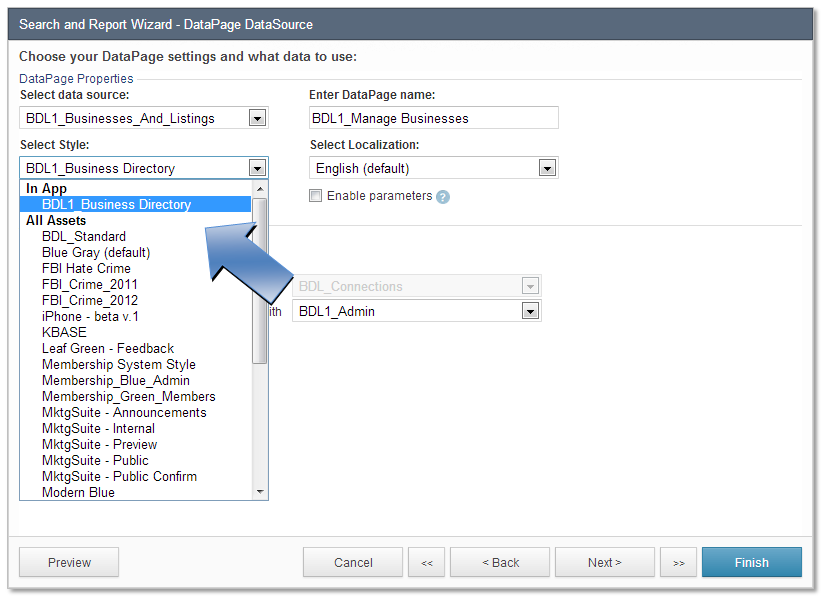
- Choose a new style from the Select Style dropdown. The Select Style dropdown is automatically populated with all of the styles in your account. Select a style from this menu.

- You can preview your new style in real-time. Select Preview located on the bottom left hand corner of any screen of the DataPage wizard. A new tab will open as a temporary DataPage.
- Now, you can go to the webpage where the DataPage is deployed and see the new style against your other website formatting. You can repeat the previous steps until you find a style that improves the overall look of your website.
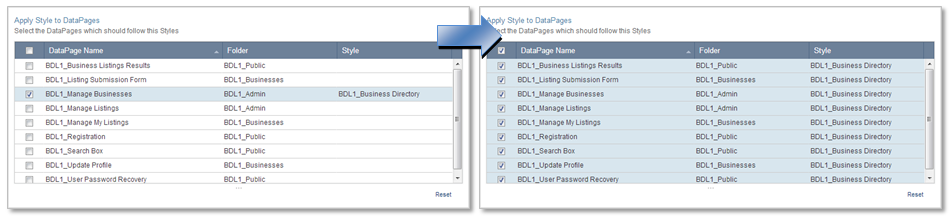
Go to the Styles section and apply this style to multiple DataPages:
Navigate to the Styles listing, select the Style of your DataPage and click Edit.
Under the Apply Style to DataPages, you can apply this style to each DataPage individually, or click the Select All checkbox in the column header. You’ve just updated the look of your Caspio apps in practically no time at all.
Now, you can adjust the style as needed. The Define Style Settings section allows you to customize individual element formatting settings. If you’d like to further customize your DataPages, take a look at the options under this section. If you need special formatting for a single DataPage you can copy this style, edit it, and apply the adjusted version as needed.
Click Save when done.- Navigate to the DataPages listing of an app, select the DataPage you would like to add a Style and click Edit. Preferably this DataPage should be published to your website so you can see what the style looks like when presented with your other website formatting.
Insert a Header and Footer
Headers and footers are a great way to add consistency across your DataPages. You can customize these regions to add a title, give your users quick contact methods, or add instructions and other information. These extra details provide a unified experience that is appreciated by end-users. It is particularly useful to give a subtitle to the various screens of DataPage. For example, you can add a DataPage title header in H1 tags and, in H2 tags, include specific page location titles for the search, results and details pages.
The footer can contain links back to the search page from the results or details page, a direct link to your "contact-us" page, legal notes, copyright information, etc.
- Navigate to the DataPages listing, select a DataPage you would like to add headers or footers and click Edit.
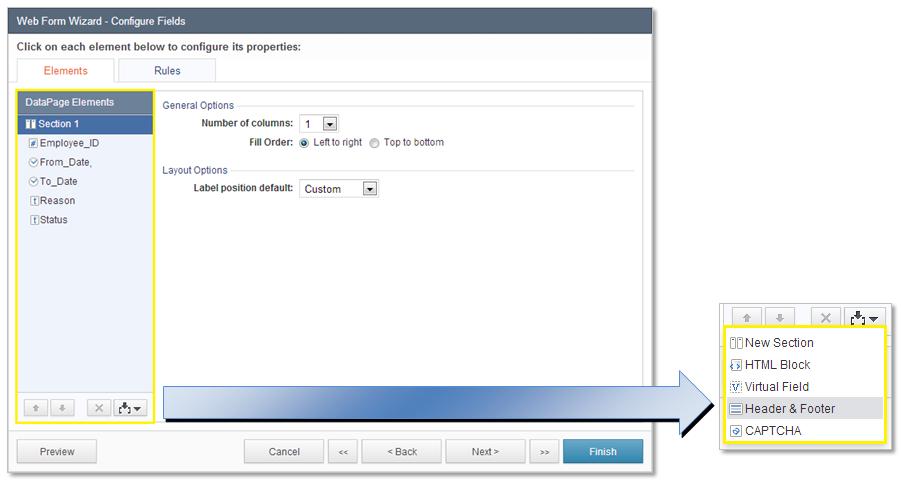
- Proceed to a Configure Fields screen. Web Forms have one Configure Fields screen whereas Search and Report DataPages have three (search, results & details pages). Once you have navigated to one of these pages, locate the Insert button. The Insert button is just below the bottom right corner of the DataPage Elements panel. The button displays an icon of a cyan colored arrow pointing downwards into two brackets. Select the Header & Footer option to add header and footer sections to your DataPage elements
- Use HTML to create your header and footer.
- You can preview your work on your web page or in the DataPage wizard. You can then copy and paste your new HTML into your other DataPages.
- You have successfully created a standard header and/or footer.
Add your company logo
You can display any image that’s hosted on your sever inside of your Caspio apps. This is especially useful if you’d like to add a company logo or other images when using the "URL" deployment method.
Steps to adding an image from your server:
Copy the image location
Chances are, you’re already using your company logo somewhere on your website. You can copy the location of this image directly from your browser. Go to the page where you see the image. Right click. In Firefox choose Copy Image Location. In Internet Explorer choose Properties and copy the address(URL) information.
Now you can add the image into your DataPages.
- In the DataPages listing in an app, select a DataPage on which you can test some of the new predefined styles and click Edit. Preferably this DataPage should be published to your website so you can see what the style looks like when presented with your other website formatting.
- Proceed to a Configure Fields screen of the DataPage wizard. Web Forms have one Configure Fields screen whereas Search and Report DataPages have three (search, results and details pages). The Insert button is located on the bottom right of the DataPage Elements panel. The button shows an icon of a cyan colored arrow pointing downwards into two brackets. Select the Insert button and select the Header & Footer option to add a Header & Footer.
- Next, you create the HTML image tag. HTML image tags are written using the following syntax: < img src="Image Location URL" alt="Company Logo" />
- Replace Image Location URL with the image location you copied earlier. You can also replace the alternative text (Company Logo) to better describe your image.
- Now you can preview, copy and apply to other DataPages.
Once you’ve formatted your logo correctly you can repeat this process for any DataPage you would like. Since the image is hosted on your server it doesn’t affect your monthly data transfer limits.

Personalize your DataPage messages
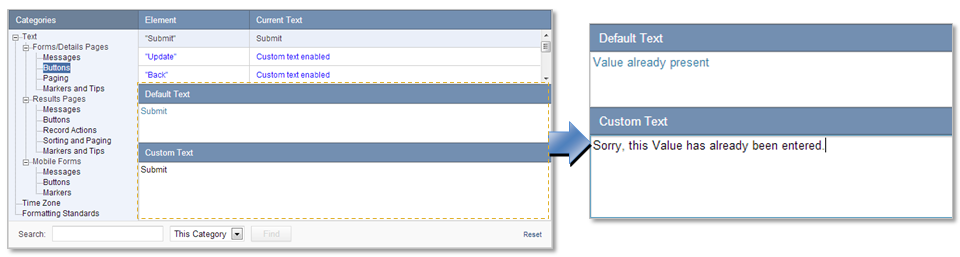
Did you know that all of the messages in your Caspio DataPages are customizable? You can adapt the language and tone of your DataPages to better match your website or company. For example, the default message when a user tries to enter duplicate information into a Unique field is, “Value already present.” You can change this to be more specific for your public users, perhaps something like, “Sorry, an account already exists under this email. Please use a different email address.” You can even translate all of the messages into another language.
To personalize your DataPage messages, you need to edit a Localization. This object stores the settings relating to language and time zone. You can easily change the language or wording used in your DataPage messages.
- Navigate to the Localizations listing, select the Localization you wish to customize messages and click Copy. You make a copy of your current localization, so you have a back-up copy of the original settings in case you would like to use them later.
- Once you have named and saved your copied Localization, click Edit. Under the Define Localization Settings section, you can change all of the default messages. The first three subcategories under the Text section include all of the messages that are displayed in Caspio DataPages. The original default (English) message always appears above your custom text for easy reference. Change as many messages as you’d like.
- You can apply a localization to every DataPage in your account in the same way you can apply a style. Under the Apply Localization to DataPages section, there is a list of all the DataPages currently in your account (if you are in All Assets) or all DataPages in your application (if you are in a specific app). You can check individual DataPages or use the checkbox in the column header to select all of them. Click Save when done.

Cascade your website CSS
One trend in website design is Cascading Style Sheets (CSS). If you are a web designer using this technique, your Caspio DataPages are already configured to perfectly match your website. To catch your CSS code you can create and apply an empty Style. This is an advanced method which requires an understanding of CSS.
To create a blank style, you make a copy of your current Style and make changed from there.
- Navigate to the Styles listing, select a Style you wish to copy, and click Copy. Make a copy of your current style so that you can revert to the original style in the future.
- Once you have named and saved your copied Style, click Edit.
- Now, you delete all of the CSS code on the Source tab. This tab gives you access to all of the CSS code used to create this particular style. To create an empty style, remove all of this CSS code. Select All from the top of the Data Page Elements panel. Highlight all of the code in the right panel by clicking and dragging or pressing “Ctrl + A”. Now click Delete. Don’t worry; if you’ve completed the first step, you have a back-up copy of this style saved already.
- Add your custom HTML style code. Click Save.
You can apply this new style and preview the results in real-time in the DataPage wizard.
- Navigate back to the DataPage section and select a DataPage to apply this new blank style. You can preview the Style in any screen of the DataPage wizard. A new tab will appear as a temporary DataPage.
- Next, go to the webpage where this DataPage is deployed. If you have a functioning style sheet your DataPage formatting will now match the rest of your page.

Customize individual fields as needed
Because DataPages are often the only interactive feature on a webpage, you may want to alter their appearance slightly to make them more noticeable. The last page of the Style wizard allows you to customize the format of the various, individual parts of your DataPages. Any changes you make will be added back as CSS code into the section you previously deleted. This way you can tweak the sizes, fonts, and colors in your forms to attain the desired appearance.
Go to the styles section and apply this style to multiple DataPages
Now you can apply this empty style to as many DataPages as you would like, simultaneously.
- Select the empty Style and click Edit.
- Under the Apply Style to DataPages, you will see a list of all of your DataPages in your account (if you are in All Assets) or all DataPages in an application (if you are in a specific app). You can use the checkbox column on the left to apply this style to each DataPage individually, or click the checkbox in the column header to select all of your DataPages.
- Click Save.
Be sure to go through all of your web pages to make sure the formatting changes have had the desired effect.


