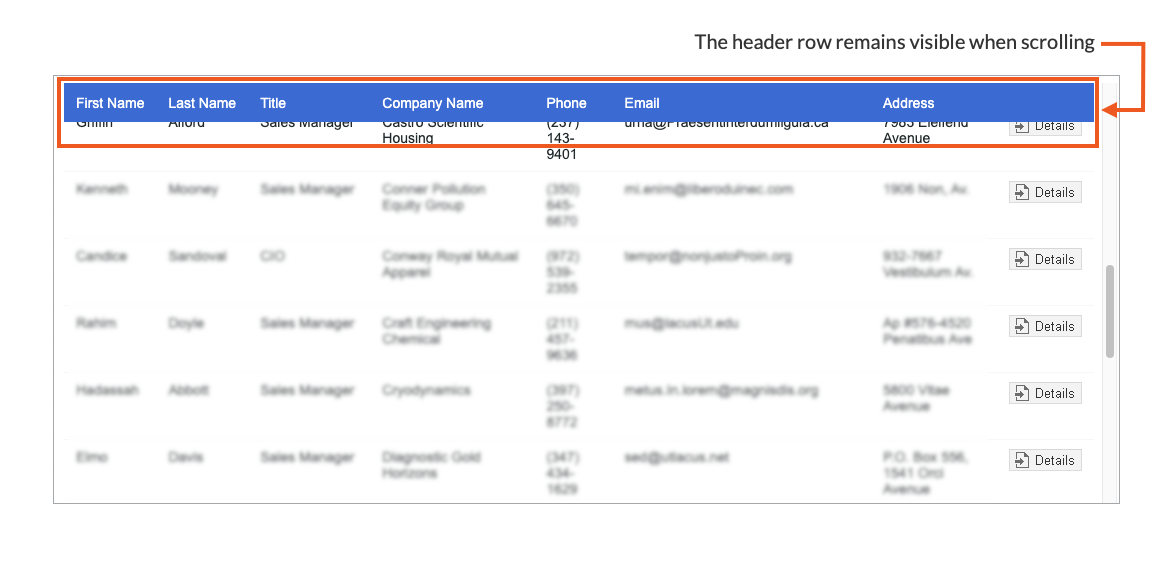
A sticky header is a built-in feature for web interfaces in which the header row of a table remains visible as the user scrolls down the page. In responsive tables, which automatically adjust to the screen size, this functionality can help users find information faster and make the tables easier to use on all devices. Using custom CSS, you can enable the sticky header in Tabular Reports while keeping their responsive features.
For example, this behavior might be useful for an administrator who needs to check thousands of members’ membership status using a tablet. This way, you provide consistent reference points for all the data they need to view.

Steps:
- Edit a Tabular Report DataPage.
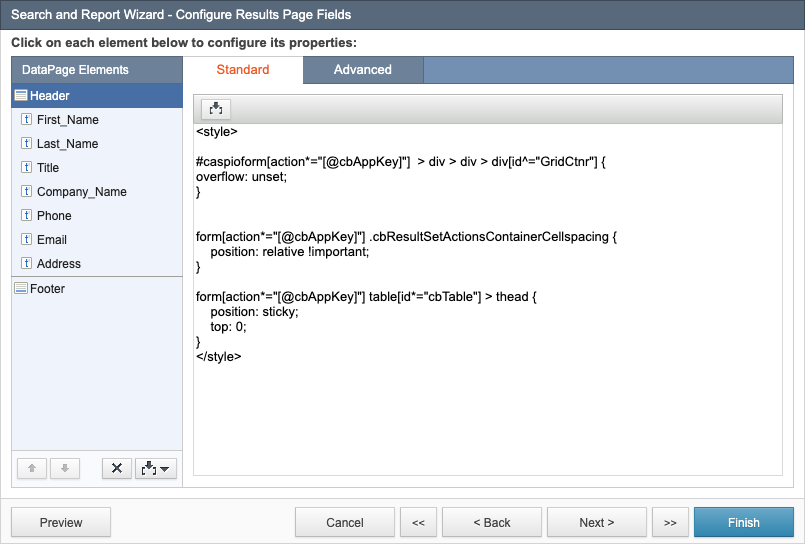
- On the Search and Report Wizard - Configure Results Page Fields screen, in the lower-right corner of the DataPage Elements panel, click the Insert button, and then add a Header & Footer.
- In the header of the DataPage, disable the HTML editor, and then add the following HTML/CSS code:

- Click Finish.
Note: This article uses external HTML, JavaScript, or third-party solutions to add functionality outside of Caspio Bridge’s standard feature set. These solutions are provided “as is” without warranty, support, or guarantee. The code within this article is provided as a sample to assist you in the customization of your web applications. You may need a basic understanding of HTML and JavaScript to implement successfully.
For assistance with further customization based on your specific application requirements, please contact our Professional Services team.
code1
<style>
#caspioform[action*="[@cbAppKey]"] > div > div > div[id^="GridCtnr"] {
overflow: unset;
}
form[action*="[@cbAppKey]"] .cbResultSetActionsContainerCellspacing {
position: relative !important;
Sticky}
form[action*="[@cbAppKey]"] table[id*="cbTable"] > thead {
position: sticky;
top: 0;
}
</style>


